- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Mình vừa thêm ứng dụng tạo static HTML iFrame Tab cho fanpage facebook, mình quyết định viết lại tutorial này để chia sẻ cho những ai chưa biết xài facebook app.
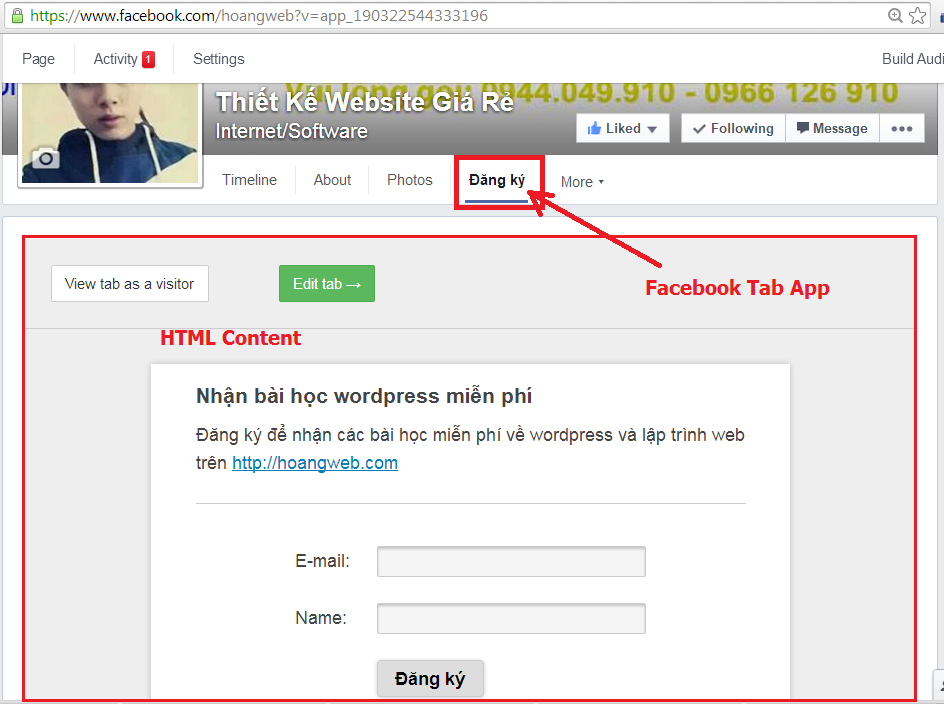
Đây là một facebook app, ứng dụng miễn phí Static HTML iFrame Tab cho phép bạn xây dựng trang HTML tĩnh sử lý trong iframe được nhúng trong app này. Kết quả bạn nhận được như trong hình:
Ứng dụng xuất hiện ở tab mới của facebook page. Ok, chúng ta hãy bắt đầu nhé.
Chuẩn bị các file html và css. Ở đây mình có sẵn html+css để tạo subscribe form, các bạn có thể tải subscribe form source code tại đây.
Thêm ứng dụng Static HTML IFRAME vào fanpage
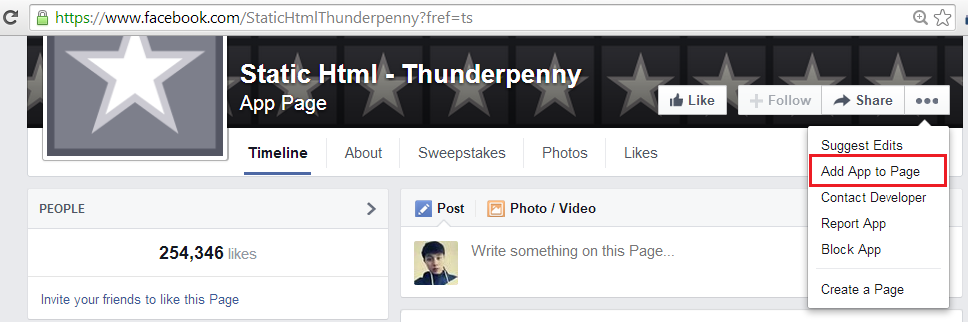
Đăng nhập vào Facebook. Trên thanh tìm kiếm gõ “Thunderpenny Static HTML” hoặc nhấn trực tiếp vào link này. Tại trang StaticHtmlThunderpenny, nhấn vào link Add App to Page để thêm ứng dụng này vào page facebook của bạn.
Nếu cách trên không được, thì truy cập vào địa chỉ : https://apps.facebook.com/static_html_plus
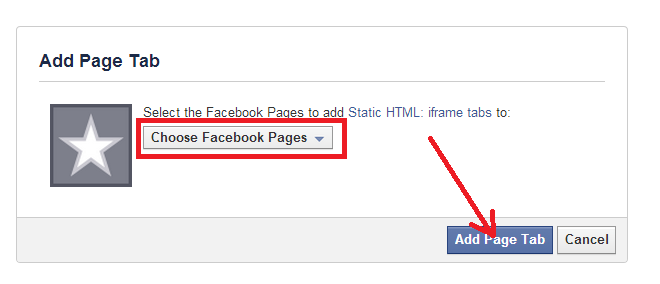
Nhấn nút Add Statis HTML to a Page, facebook đưa tới trang chọn page để cài đặt. Bạn chọn 1 page để thêm Static HTML app.
Sau khi đã chọn page, nhấn vào Add Page Tab. Như vậy ứng dụng đã cài thành công trên fanpage.
Cấu hình ứng dụng facebook
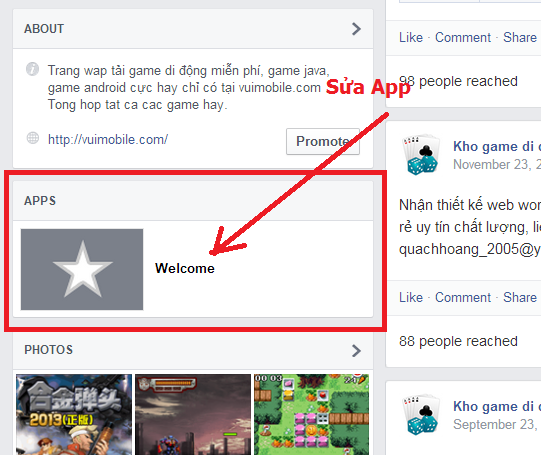
Chúng ta sẽ thêm nội dung cho ứng dụng Static HTML. Truy cập vào fanpage bạn đã thêm ứng dụng trước đó ở bước trên. Kéo thanh cuộn dần xuống dưới, ở bên trái bạn nhìn thấy ứng dụng ở box APPS.
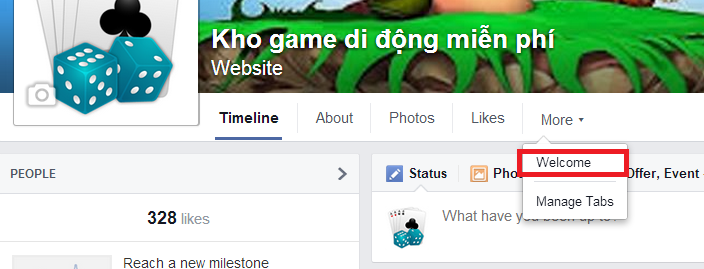
Mỗi ứng dụng được cài vào fanpage được bố trí 1 tab trên trang. Mặc định tab ứng dụng được thêm vào phía cuối, nhấn “more” bạn cũng sẽ thấy tab “Welcome”. Đây là nhãn mặc định của app này khác bạn hoàn toàn có thể đổi lại tên nhãn khác.
Nhấn vào “Welcome” để thêm nội dung cho app. Tiếp tục nhấn Edit tab –> bạn được chuyển sang chế độ chỉnh sửa.

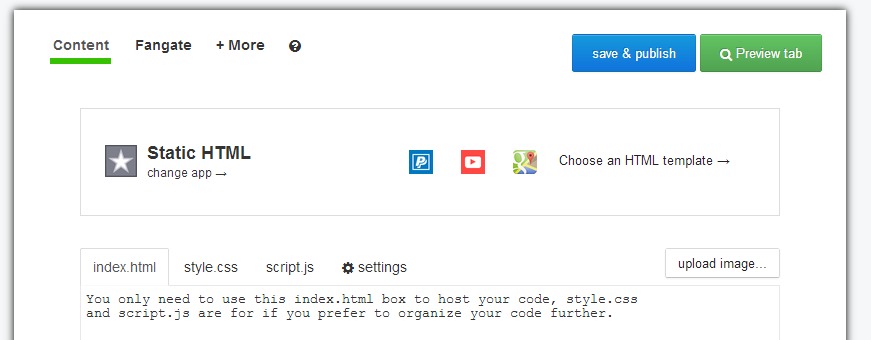
Giải nén file tải về ở trên:
- Copy nội dung của file newsletter.htm vào tab index.html, chuyển sang tab style.css copy toàn bộ nội dung có trong file NL-style.css vào tab này.
- Nhấn vào nút Preview Tab để xem thử nội dung tab. Bạn nhận được kết quả là subscription form.
- Nếu trang html có sử dụng javascript thì chèn nội dung vào tab script.js. Hoàn tất sửa phần nội dung của app, bạn nhấn vào Save & Publish
Một số tính năng nâng cao hơn như upload ảnh bạn phải trả phí. Ngoài ra những gì mà bạn có thể làm là chèn mọi nội dung HTML, CSS và js thế là đủ rồi.
Để sửa nhãn tab chọn vào tab Settings. Tại mục Facebook settings bạn điền nhãn tab cho ứng dụng và đừng quên nhấn “save tab name” ở bên phải. Ngay tại tab này có một số cài đặt hữu ích khác:
Theo dõi mức độ sử dụng app với google analystic
- Click Set up analystic, tiếp tục điền Google Analytics id.
- Nhấn vào Tab Analystics cho bạn báo cáo về người dùng sử dụng ứng dụng của bạn trên facebook như thế nào.
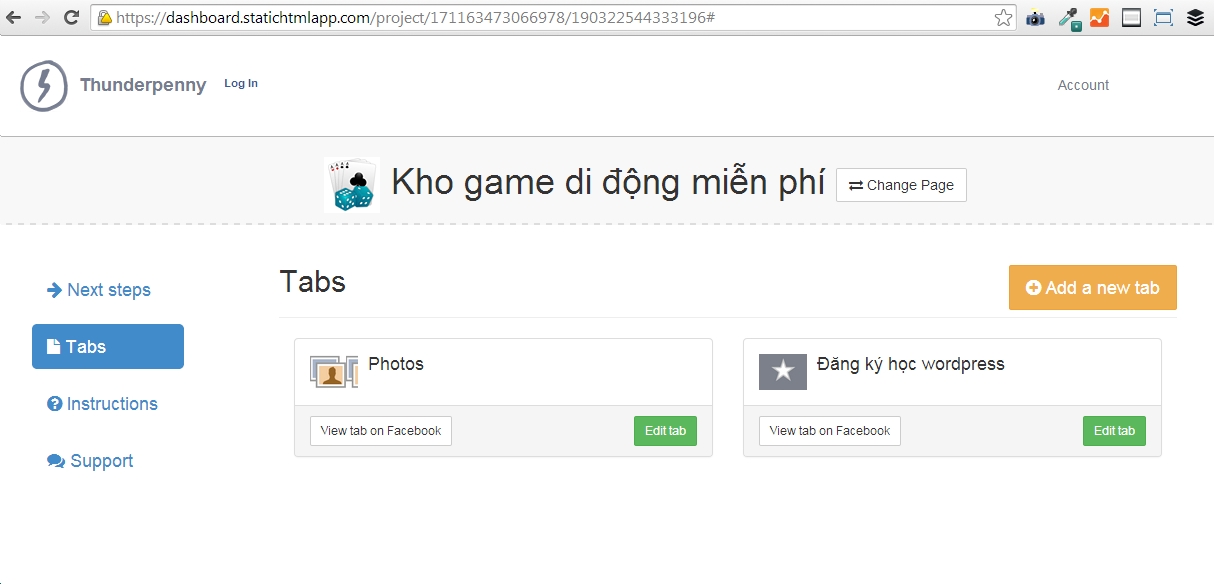
Thoát chế độ chỉnh sửa nhấn vào “Done editing tab” ở trên cùng. Ứng dụng facebook static HTML được quản lý bởi trang statichtmlapp.com. Sau khi thoát chế độ chỉnh sửa, bạn được đưa về trang quản lý facebook app của bạn trên statichtmlapp. Một vài Facebook apps được tạo ra từ đây.
Như vậy về sau có sửa app bạn có 2 cách: vào trực tiếp trang Thunderpenny (https://dashboard.statichtmlapp.com) hoặc thông qua trang facebook.com. Trên statichtmlapp nhấn vào Edit tab với app bạn muốn sửa. Để truy cập nội dung của tab ứng dụng, nhấn vào nút View tab on Facebook.
Quay trở lại trang fanpage, bạn sẽ thấy tên app được thay đổi.
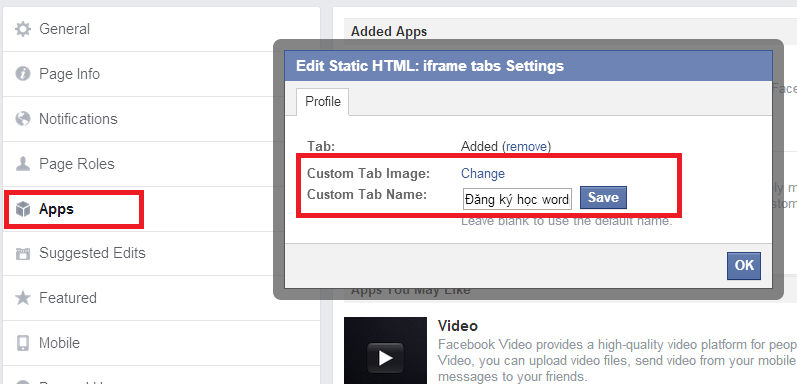
Biểu tượng của ứng dụng Static HTML iframe có hình chữ nhật bên trong là hình ngôi sao. Để đổi hình này, bạn mở lại fanpage -> nhấn tab Settings -> apps. Nhấn vào liên kết Edit Settings ở phía dưới tên app “Static HTML: iframe tabs”. Có 2 option cần sửa là tên nhãn tab của ứng dụng và biểu tượng ứng dụng. Nhấn vào Change tại dòng Custom Tab Image để thay đổi hình biểu tượng mới.
Chia sẻ app
Trong chế độ sửa nội dung, trường tab url là địa chỉ của app. Copy link này và chia sẻ với bạn bè, nếu bạn muốn sử dụng dịch vụ bitly thì check vào “shorten with bitly” để rút gọn URL.
Mọi câu hỏi thắc mắc đừng ngần ngại để lại bình luận của bạn nhé.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype







a cho hỏi là m có thêm được code vào fanpage được không?
Bạn vẫn phải dùng một server khác để chạy code.
cho e hỏi làm sai Static HTML thì có cách nào để làm lại không ạ?
Bạn vào phần quản lý app trên trang quản lý bên thứ ba để sửa lại nội dung. Hoặc nếu bạn muốn làm lại theo hướng dẫn thì xóa đi và tạo lại thôi là được.
Cho em hỏi khi em add thêm page vào thì máy báo lỗi This page does not have permission to install the custom tab. là sao ạ? Em cảm ơn ạ
minhg không thể thêm tab vào fanpage nó bão lỗi
This page does not have permission to install the custom tab.
hi bạn làm theo đúng các bước không a
Đã làm theo và bị lỗi : This page does not have permission to install the custom tab.
Xác nhận với bạn là làm theo hướng dẫn trên nhé.
oh, để mình kiểm tra lại, có thể cách làm này mình chia sẻ từ 2014 cũng lâu rồi, nên cũng có sự thay đổi. m sẽ update bài viết mới trong thời gian sớm nhất ạ
tôi không thẻ thêm tab cho fanpage của tôi , nó báo lỗi
This page does not have permission to install the custom tab.
m sẽ update bài viết mới trong thời gian sớm nhất ạ