Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong lần trước mình đã có bài viết hướng dẫn các bạn cách sử dụng firebase restful API rất đầy đủ và chi tiết. Đến bài hôm nay chúng ta sẽ học cách tương tác với cơ sơ dữ liệu có đồng bộ thời gian thực Firebase trong website, sử dụng ngôn ngữ javascript.
Chèn thư viện Firebase
Trước tiên, chúng ta chèn thư viện javascript của firebase vào trong thẻ head. Sử dụng phiên bản mới nhất.
<script src='https://cdn.firebase.com/v0/firebase.js'></script>
Hoặc sử dụng phiên bản 1.0.6
<script type='text/javascript' src='https://cdn.firebase.com/js/client/1.0.6/firebase.js'></script>
Firebase khuyến kích chèn link js trực tiếp từ cdn của họ, tuy nhiên bạn cũng có thể tải .js về và up lên thư mục web của bạn nhưng không nên.
Bước tiếp theo, chúng ta khởi tạo đối tượng Firebase. Sử dụng đoạn mã sau và truyền địa chỉ firebase location bạn sẽ làm việc.
var myRootRef = new Firebase('https://hoangtest.firebaseio.com/');
Mọi phương thức và thuộc tính của biến instance myRootRef sẽ sử lý và tương tác trên dữ liệu thuộc location bạn đưa vào class Firebase. Một đối tượng Firebase chỉ dành cho một data location duy nhất, trường hợp bạn chuyển sang location khác chúng ta phải tạo đối tượng mới.
Sai lầm!
Đúng với khác domain, nếu cùng firebase app bạn hoàn toàn truy cập sâu vào path con, tức là dữ liệu của app. Trong javascript sử dụng hàm child. VÍ dụ sau truy cập tiếp vào location “/users” và ghi dữ liệu location mới.
var usersRef = ref.child("users");
usersRef.set({
alanisawesome: {
date_of_birth: "June 23, 1912",
full_name: "Alan Turing"
},
gracehop: {
date_of_birth: "December 9, 1906",
full_name: "Grace Hopper"
}
});
Write Once Data
Thiết lập dữ liệu đơn vào Firebase location, mọi data trước đó bị xóa và override bằng giá trị chuỗi trong ví dụ dưới đây:
myRootRef.set('Hello World!');
Nếu bạn chưa biết Firebase hỗ trợ những kiểu dữ liệu gì và những phương thức sử lý dữ liệu trên Firebase thì đọc qua bài viết hướng dẫn Firebase Restful API mình mới viết trong Blog này tại đây.
Bạn cũng có thể thay thế với kiểu dữ liệu JSON.
myRootRef.set({name: name, text: text});
Thêm callback khi hoàn thành việc ghi dữ liệu
Nếu bạn muốn biết khi nào data được hoàn tất lưu vào db, bạn có thể thêm tham số hàm callback vào hàm thiết lập dữ liệu và sau khi sử lý dữ liệu kết quả thực hiện sẽ truyền vào hàm callback bạn có thể biết dữ liệu có được lưu hay không.
dataRef.set("I'm writing data", function(error) {
if (error) {
alert("Data could not be saved." + error);
} else {
alert("Data saved successfully.");
}
});
Trường hợp lỗi ghi dữ liệu firebase truyền thông tin nguyên nhân lỗi vào đối tượng và truyền vào tham số hàm.
Push Data
Để thêm nhiều dòng dữ liệu vào firebase location, chúng ta sử dụng phương thức POST trong restful API. Lệnh này tương ứng với hàm push.
//push json data
myRootRef.push({name: name, text: text});
//push string
myRootRef.push("hello world 1!");
Ví dụ trong ứng dụng chat sẽ yêu cầu danh sách các tin nhắn messages, mỗi một message sẽ chứa thông tin người chat như: nickname, nội dung chat..Trong firebase location bạn tưởng tượng dữ liệu giống như thế này:
{
"-JI52nHg3bSl1FWAgVKR" : {
"text" : "reytyuyj\n",
"name" : "huy1"
},
"-JI52mKVQ96gCIRsbApw" : {
"text" : "rgdfgfg",
"name" : "huy"
}
}
Hàm .push trả về đối tượng dữ liệu mới sẽ được thêm, bạn có thể tiếp tục cập nhật lại dữ liệu từ đối tượng này.
//add new
var newPushRef = myRootRef.push({user_id:'name1',text:'Hello1'});
//update
newPushRef.set({user_id: 'wilma', text: 'Hello'});
Với cách này bạn có thể thêm mới, bằng cách thêm dữ liệu trống và cập nhật lại với dữ liệu mới.
// Generate a reference to a new location with push
var newPushRef = myRootRef.push();
// Set some data to the generated location
newPushRef.set({user_id: 'wilma', text: 'Hello'});
Firebase API có thiết kế giống như jquery, bạn có thể gọi hàm khác từ đối tượng trả về của hàm trước. Trong ví dụ trước chúng ta sử dụng 2 hàm khác nhau: push và set để thêm bản ghi mới. Tuy nhiên bạn có thể viết trên một dòng như thế này.
myRootRef.push().set({user_id: 'wilma', text: 'Hello'});
Remove Data
Firebase lấy dữ liệu có trên location hoặc vừa thêm mới được lưu dưới dạng đối tượng liên kết vào biến và có thể tiếp tục sử lý dữ liệu đó. Nhờ vào đó bạn có thể kiểm xoát dữ liệu một cách dễ, từ đối tượng chứa dữ liệu trả về bạn có thể gọi phương thức .remove để xóa chúng đi trên firebase location.
var listRef = new Firebase('https://SampleChat.firebaseIO-demo.com/message_list');
var msgRef = listRef.push();
msgRef.set({user_id: 'wilma', text: 'Hello'});
// Later ...
msgRef.remove();
Sử lý sự kiện (Events)
Data change event
Thiết lập sự kiện cho đối tượng Firebase bạn sử dụng hàm on, với cú pháp:
listRef.on('event-name',callback);
Cách viết giống như jquery đúng không.
Sự kiện child_added được kích hoạt khi chúng ta tạo đối tượng Firebase để load dữ liệu cũ vào đối tượng. Mỗi một dữ liệu được tải về là một lần gọi sự kiện và mỗi khi thêm dữ liệu mới sự kiện lại được kích hoạt. Ví dụ:
listRef.on('child_added', function(snapshot) {
//We'll fill this in later.
var message=snapshot.val(); //get object of sending
alert(JSON.stringify(message));
});
Truyền đối tượng dữ liệu vào hàm sự kiện. Muốn trích xuất giá trị của dữ liệu, bạn sử dụng hàm val(). Giá trị có thể là chuỗi/đối tượng json tùy vào kiểu dữ liệu.
Nếu bạn không muốn sử lý lệnh trong hàm sự kiện child_added cho các dữ liệu cũ sau mỗi lần load trang. Bạn có thể sử dụng sự kiện .once('value', sau khi load từng dữ liệu trong firebase location với sự kiện child_added, cuối cùng sự kiện once(‘value’ mới được kích hoạt để trả về toàn bộ dữ liệu trên location. Xem ví dụ sau:
var newItems = false;
var eventsList = new Firebase('https://*****-messages.firebaseio.com/');
eventsList.on('child_added', function(message) {
if (!newItems) return;
var message = message.val();
$.notification(message.message);
});
eventsList.once('value', function(messages) { //sự kiện cho item mới
console.log(messages.val());
newItems = true;
});
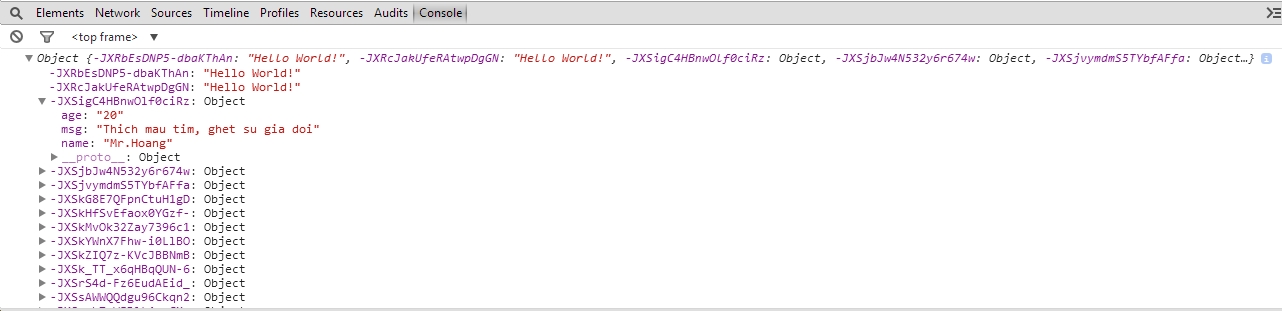
Test Hàm messages.val() trả về đối tượng chứa tất cả các dữ liệu có trong data location.

Cho phép bắt đầu sử dụng sự kiện child_added ở sự kiện .once('value',, thiết lập biến newItems = true khi firebase đã tải xong từng dữ liệu cũ bởi child_added. Đặt biến kiểm tra newItems vào sự kiện child_added là xong.
Khi chúng ta sử dụng lệnh xóa dữ liệu bằng mọi cách trên firebase location, sự kiện child_removed sẽ được gọi.
listRef.on('child_removed', function(snapshot) {
var messageInfo = snapshot.val();
alert('Message ' + messageInfo.text + ' from user ' + messageInfo.user_id + ' should no longer be displayed.');
});
Bạn có thể lấy thông tin dữ liệu trước khi nó bị xóa, Đối tượng dữ liệu luôn được truyền vào hàm sự kiện liên kết với nhóm sự kiện thay đổi dữ liệu (Data change event). Ở ví dụ trên tham số snapshot chính là đối tượng dữ liệu mà lệnh phát sinh sự kiện trả về. Trường hợp này là lệnh xóa dữ liệu.
Xem thêm các sự kiện khác tại: https://www.firebase.com/docs/web/api/query/on.html
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype