Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài trước các bạn vừa tìm hiểu về cơ sở dữ liệu đồng bộ theo thời gian thực Firebase. Bài hôm nay mình xin trình bầy một số API hữu ích giúp chúng ta tương tác vào Firebase data location bằng cách sử dụng restful.
Helper Libraries
Mọi ngôn ngữ lập trình có hỗ trợ lập trình mạng, như Java, python, php, ruby, c#,c++,javascript…
Đọc dữ liệu
JSON Format
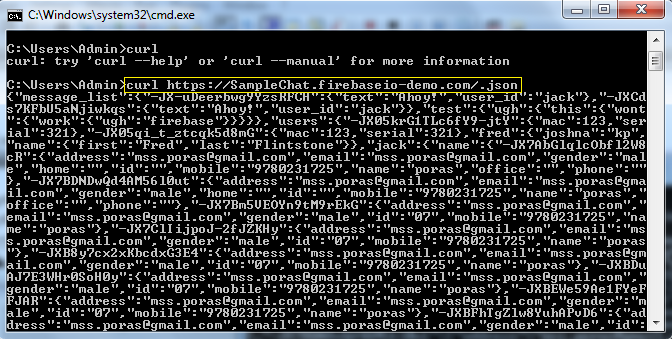
Thêm hậu tố .json vào sau mỗi URL Firebase location, nội dung của URL sẽ trả về dữ liệu dạng json của location đó. Ví dụ:
https://SampleChat.firebaseio-demo.com/.json
Kết quả mẫu:
{"users":"hoang","-JI3q4K7d1Ff06zUxgkL":{"text":"ertertertet","name":"helo1"},"-JI3qaAwAlfj5Qv7DYFX":{"text":"45645645tthfghfhfghdgjbdjfsdfdsgg","name":"324"},"-JI3pyKKVcnqRIeMSv29":{"text":"sdfdsfdsf","name":"helo"},"-JI3pua1hT41B2Y9sKFe":{"text":"dfgfg","name":"rgdgdfg"},"-JI3qZGoek-VNS2nITy0":{"text":"\nrtretet","name":"helo1"}}
Có thể thêm “.json” ngay sau tên dữ liệu con, không nhất thiết phân cách bởi dấu slash “/”.
https://SampleChat.firebaseIO-demo.com/users/jack/name.json
Pretty Format
Nếu bạn muốn xem dữ liệu của firebase location với HTML, hiển thị dễ nhìn dễ theo dõi, thì sử dụng tham số URL: ?print=pretty
https://SampleChat.firebaseio-demo.com/.json?print=pretty
Ghi dữ liệu
Sử dụng thư viện CURL với giao thức HTTPS. Xem thêm hướng dẫn cài đặt thư viện CURL cho windows.
Có 2 dữ liệu, bạn có thể thêm vào firebase location với giá trị chuỗi và đối tượng jSON. Dữ liệu trong location có thể chứa 1 giá trị hoặc nhiều giá trị, sử dụng phương thức PUT nếu bạn chỉ muốn sử dụng một giá trị (chuỗi hoặc đối tượng jSON) lưu và lấy từ location.
Thiết lập dữ liệu
Ví dụ sau thiết lập dữ liệu chuỗi vào địa chỉ firebase db location của bạn bởi phương thức PUT. Chú ý: sử dụng firebase API luôn có hậu tố .json trong URL.
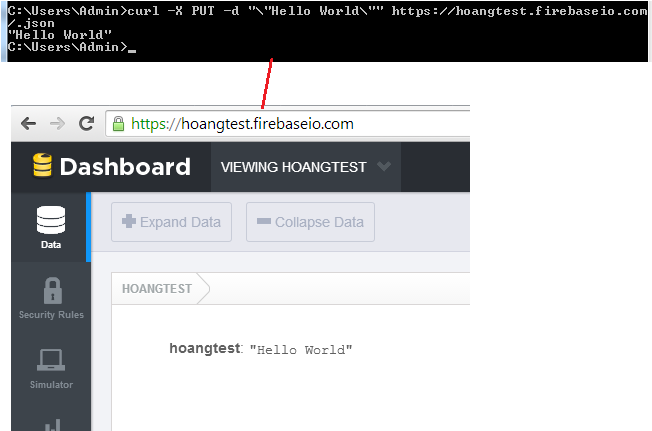
curl -X PUT -d "\"Hello World\"" https://hoangtest.firebaseio.com/.json
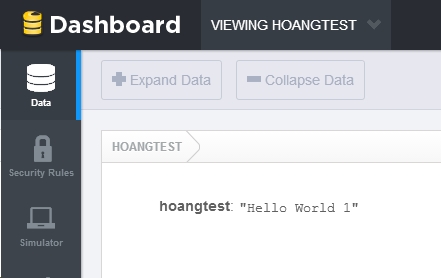
Để minh chứng cho sự đồng bộ dữ liệu, trước khi thực hiện lệnh CURL trên bạn mở địa chỉ dữ liệu của mình trên trình duyệt, rồi gõ lệnh trên tại phần mềm CMD của windows. Nhớ thay địa chỉ firebase location của bạn, vì trong bài viết này mình giả sử đã đăng ký db hoangtest.

Thiết lập giá sau sẽ thay thế giá trị trước.
curl -X PUT -d "\"Hello World 1\"" https://hoangtest.firebaseio.com/.json
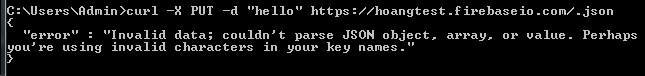
Chú ý: chuỗi phải để trong dấu ” và nội dung chuỗi bên trong cũng đặt trong dấu ” không sẽ báo lỗi, không được dùng dấu ‘. Ví dụ sau là sai.
//không có dấu bao chuỗi ngoài curl -X PUT -d "hello" https://hoangtest.firebaseio.com/.json #or curl -X PUT -d 'hello' https://hoangtest.firebaseio.com/.json #or //có dấu " bao chuỗi ngoài, nhưng ko được chứa chuỗi bằng dấu ' curl -X PUT -d "'hello'" https://hoangtest.firebaseio.com/.json
Giải thích: vì json đúng cú pháp thể hiện bằng dấu ”

Bạn cũng có thể thay thế với kiểu dữ liệu JSON.
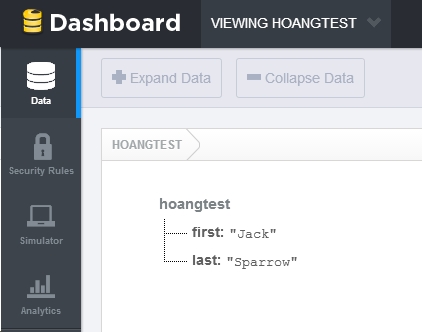
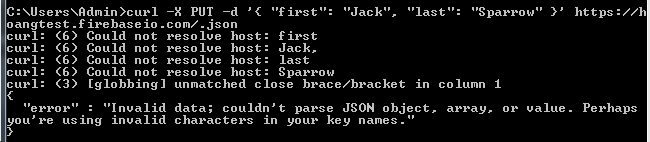
curl -X PUT -d "{\"first\": \"Jack\", \"last\": \"Sparrow\"}" https://hoangtest.firebaseio.com/.json
Kết quả, đối tượng JSON đã thay thế bởi giá trị chuỗi trước đó.

Tương tự, cách dùng dấu trong json sau đây là sai:
curl -X PUT -d '{ "first": "Jack", "last": "Sparrow" }' https://hoangtest.firebaseio.com/.json
Thêm dữ liệu
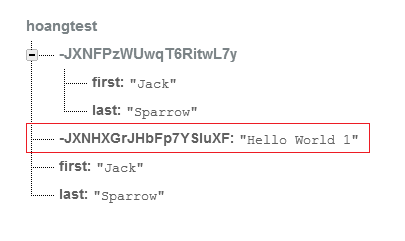
Nếu firebase location lưu nhiều dòng dữ liệu, vì các dòng này có thể được thêm vào cùng một lúc và cùng một thời điểm để tránh gây xung đột trồng đè dữ liệu vào nhau Firebase phân biệt mỗi record bằng chuỗi mã hóa duy nhất. Ví dụ:
Với cách thức này thì dữ liệu cũ vẫn được bảo toàn, và dữ liệu mới được thêm. Thay vì sử dụng phương thức PUT để chèn thêm dữ liệu vào firebase location bạn sử dụng phương thức POST.
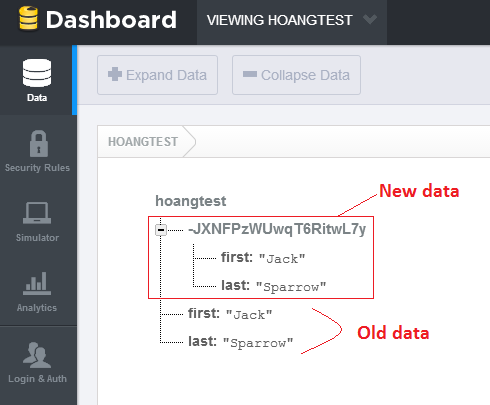
curl -X POST -d "{\"first\": \"Jack\", \"last\": \"Sparrow\"}" https://hoangtest.firebaseio.com/.json
Curl trả về ID của dòng dữ liệu (record) mới thêm, dạng json {"name":"xxxx"}
![]()
Xem trên browser:

Ví dụ khác, thêm dữ liệu chuỗi:
curl -X POST -d "\"Hello World 1\"" https://hoangtest.firebaseio.com/.json
Update data
Firebase location có thể chứa nhiều dữ liệu gồm (giá trị chuỗi hoặc đối tượng json) và nest child, cập nhật dữ liệu vào location với đối tượng JSON sẽ thay thế giá trị của đối tượng json mới nếu có trong đối tượng json , trừ nest child và những json không tồn tại sẽ được thêm. Ví dụ sau, thay thế json key=”first” với giá trị mới.
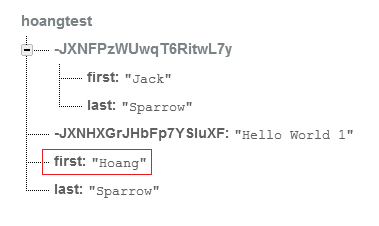
curl -X PATCH -d "{\"first\":\"Hoang\"}" https://hoangtest.firebaseio.com/.json
Lệnh trả về các giá trị được cập nhật.
![]()
Kết quả:

Thêm ví dụ khác:
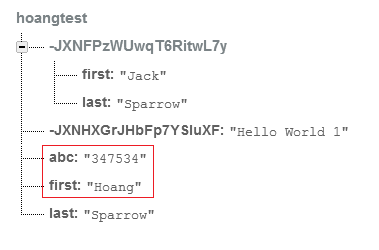
curl -X PATCH -d "{\"first\":\"Hoang\",\"abc\":\"347534\"}" https://hoangtest.firebaseio.com/.json
Lệnh trả về các dữ liệu được cập nhật và thêm mới.
![]()
Kết quả:

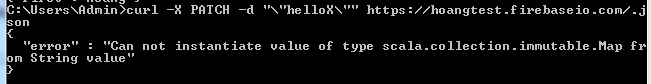
Nếu bạn cập nhật sai kiểu dữ liệu trong location, giả sử location đó không có dữ liệu chuỗi mà bạn cố tình thực hiện lệnh update với giá trị chuỗi, sẽ báo lỗi.
curl -X PATCH -d "\"helloX\"" https://hoangtest.firebaseio.com/.json
Hoặc ngược lại, nếu location chứa một giá chuỗi mà bạn update bởi đối tượng json thì lệnh cũng không hoàn thành và sẽ báo lỗi.
DELETE Data
Để xóa toàn bộ dữ liệu trong firebase location, chúng ta sử dụng phương thức DELETE. Ví dụ sau, mình xóa dữ liệu chèn thêm (nest child) vào location.
curl -X DELETE https://hoangtest.firebaseio.com/-JXNNukU8lE4BuRK0zVh.json
Lệnh trả về null. Kết quả trước và sau khi chạy lệnh.

Nếu không muốn lệnh CURL trả về kết quả, thì bạn chỉ cần thêm tham số vào sau URL ?print=silent. Ví dụ:
curl -X PUT -d '{ "first": "Jack", "last": "Sparrow" }' https://SampleChat.firebaseIO-demo.com/users/jack/name.json?print=silent
Ngược lại, curl sẽ trả về kết quả hiển thị với markup HTML bằng cách sử dụng tham số URL ?print=pretty
Callback
Tính năng across domains từ domain firebase hoạt động vào domain của bạn, hay nói cách khác bạn có thể lấy dữ liệu từ địa chỉ firebase location của bạn sử dụng ngôn ngữ javascript với phương pháp across domains.
Cách làm này giống với tính năng jquery across domain. Bạn thêm tham số callback với giá trị là hàm liên kết cho firebase location URL vào thẻ script. Một khi file script tải xong, sẽ gọi callback và truyền toàn bộ dữ liệu của location vào hàm này.
<script>
function gotData(data) { alert(data); }
</script>
<script src="https://SampleChat.firebaseIO-demo.com/users/fred/name/first.json?callback=gotData"></script>
Download Firebase Location Data
Bạn có thể tải dữ liệu JSON có trên firebase location về máy tính, bằng cách thêm tham số download. Nếu bạn sử dụng tham số này, firebase bằng cách nào đó sẽ thêm vào thông số headers trên browser để lưu file với tên chỉ định bởi tham số “download”. Hỗ trợ phương thức GET, gõ địa chỉ vào trình duyệt hoặc thực hiện lệnh CURL. Ví dụ:
curl https://SampleChat.firebaseIO-demo.com/.json?download=myfilename.txt
Tác giả: hoangweb.com
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype





hi