- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Ở bài trước chúng ta sử dụng database trong google script đối tượng lưu trữ dữ ngoài của google script ScriptDB. Tuy nhiên với những thông tin đơn giản lưu trữ và truy cập nhanh mà chúng ta gọi là thuộc tính của một đối tượng , mỗi standalone script và appliable script cho phép bạn thiết lập property để lưu các thông tin sử dụng trong dự án script.
Script cho phép lưu thông tin thuộc tính đơn giản gồm cặp key-value vào file script độc lập hoặc app script gọi là Properties. Và giá trị này không cho phép chia sẻ giữa các scripts. Mỗi script được lưu giá trị thuộc tính riêng độc lập.
Sử dụng Class quản lý thuộc tính PropertiesService. Có 3 loại đối tượng có thể lưu thuộc tính là: Document, Script và User.
// Sets three properties of different types. var documentProperties = PropertiesService.getDocumentProperties(); var scriptProperties = PropertiesService.getScriptProperties(); var userProperties = PropertiesService.getUserProperties();
Giải thích:
- getDocumentProperties(): Lấy thuộc tính lưu trữ Properties trong applicable, không áp dụng cho standalone script. Tất cả user có quyền truy cập vào script đều sử dụng được thuộc tính của app.
- getScriptProperties(): thuộc tính được lưu tại ngay chính script.
- getUserProperties(): chỉ user hiện tại sở hữu script mới có thể truy cập và thông tin này tồn tại duy nhất trong script.
Thiết lập thuộc tính
Bạn có thể tạo thêm property và lưu vào cho các vùng quản lý thông tin như ở trên, thiết lập giá trị đơn với hàm setProperty như sau:
documentProperties.setProperty('DAYS_TO_FETCH', '5');
scriptProperties.setProperty('SERVER_URL', 'http://www.example.com/MyWeatherService/');
userProperties.setProperty('DISPLAY_UNITS', 'metric');
Tuy nhiên script cho phép bạn lưu nhiều thuộc tính dạng bulk (kiểu đối tượng json) với nhiều cặp key-values cho các property cùng một lúc bởi hàm Properties.setProperties(properties).
// Set multiple script properties in one call.
var scriptProperties = PropertiesService.getScriptProperties();
scriptProperties.setProperties({
'cow': 'moo',
'sheep': 'baa',
'chicken': 'cluck'
});
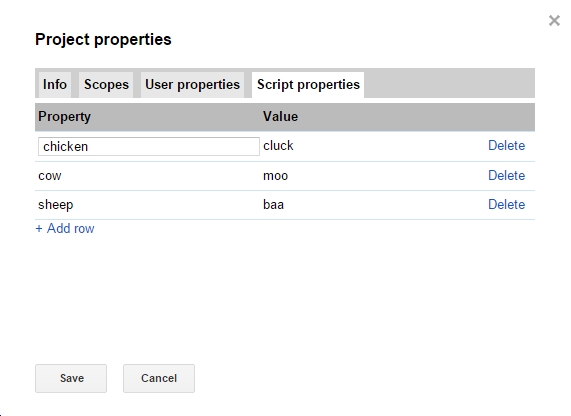
Chú ý: thuộc tính User và Script được quản lý tại menu File->Project properties. Tại cửa sổ hiển thị thông tin dự án, bạn có thể thêm thuộc tính thông qua giao diện bằng cách nhấn vào Add row điền tên và giá trị của thuộc tính mới. Hoặc xóa property thì nhấn vào Delete. Nếu muốn sửa tên và giá trị của thuộc tính nào bạn click trực tiếp vào giá trị đó.
ở ví dụ trên 3 thuộc tính bạn sẽ nhìn thấy trong cửa sổ Project properties.

Đọc thuộc tính
Sử dụng hàm lấy giá trị thuộc tính để truy xuất thông tin cần thiết. VÍ dụ:
documentProperties.setProperty('DAYS_TO_FETCH');
Để lấy tất cả các giá trị của các thuộc tính ta có hàm Properties.getProperties().
// Get multiple script properties in one call, then log them all.
var scriptProperties = PropertiesService.getScriptProperties();
var data = scriptProperties.getProperties();
for (var key in data) {
Logger.log('Key: %s, Value: %s', key, data[key]);
}
Sửa thuộc tính
Hàm getProperty() và getProperties() trả về giá trị của property không phải đối tượng reference, nên bạn không thể sửa trực tiếp giá trị với 2 hàm này. Để thay đổi property bạn cần thiết lập lại giá trị cho property.
// Change the unit type in the user property 'DISPLAY_UNITS'.
var userProperties = PropertiesService.getUserProperties();
var units = userProperties.getProperty('DISPLAY_UNITS');
units = 'imperial'; // Only changes local value, not stored value.
userProperties.setProperty('DISPLAY_UNITS', units); // Updates stored value.
Xóa thuộc tính
Xóa thuộc tính đơn chúng ta gọi hàm Properties.deleteProperty(key).
// Delete the user property 'DISPLAY_UNITS'.
var userProperties = PropertiesService.getUserProperties();
userProperties.deleteProperty('DISPLAY_UNITS');
Nếu bạn muốn xóa tất cả properties đang lưu hiện tại, gọi hàm deleteAllProperties vào đối tượng lưu trữ thuộc tính.
// Delete all user properties in the current script. var userProperties = PropertiesService.getUserProperties(); userProperties.deleteAllProperties();
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype