Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Giới thiệu
Firebase là một cơ sở dữ liệu đồng bộ theo thời gian thực, cung cấp và vận hành bởi công ty Firebase.com. Rất hữu ích cho bạn lưu trữ dữ liệu một cách đồng bộ nhanh chóng sử lý tốc độ kiểu thời gian thực. Với giao diện quản lý dữ liệu rõ ràng bạn có thể thêm, xóa, sửa dữ liệu trực tuyến.
Firebase bắt đầu hoạt động từ 4/2012 và kể từ đó nó là trung tâm cho các nhà phát triển ứng dụng real-time. Dịch vụ fireabase cho phép chúng ta sử dụng miễn phí lên tới 10GB bandwidth và 5GB lưu trữ dữ liệu, thật tuyệt vời phải không nào. Nếu app bạn thiết kế, có lượng truy cập lớn cần lưu trữ và băng thông nhiều hơn thì phải nâng cấp tài khoản, có trả phí. Tham khảo bảng giá của nó tại đây.
Một số ứng dụng của firebase
Sử dụng firebase nếu bạn muốn xây dựng ứng dụng chạy thời gian thực, ví dụ:
– đếm lượt views cho bài viết cho blog.
– ứng dụng chat box.
– thông báo message tới mọi người dùng đang truy cập trên website.
…
Firebase đóng vai trò như nodejs. Và rất nhiều open source app khác được phát triển bởi firebase.
Đăng ký tài CSDL firebase
Truy cập vào URL https://www.firebase.com và tạo lấy một tài khoản. Việc đăng ký hoàn toàn miễn phí.
Sau khi đăng ký xong, bước tiếp theo là tạo database. Tài khoản miễn phí được tạo tối đa 2 CSDL. Tên cơ sở dữ liệu không được trùng với những db đã có của người dùng khác.
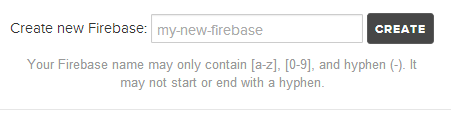
Tại mục Create new Firebase, nhập tên db của bạn rồi nhấn vào Create

Thường đặt tên database theo tên website (domain), mỗi website sử dụng cho một firebase database là tốt nhất.Ví dụ, mình tạo csdl tên “hoangweb”, firebase sẽ tự động tạo URL cho bạn quản trị database là:
https://hoangweb.firebaseio.com
Firebase Data Structure
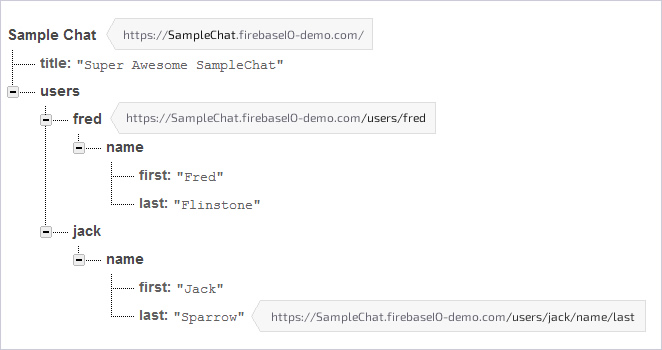
Data được triển khai dưới dạng json (key-pair value), và có thể chia sâu vào cây thư mục giống như thế này.

Những chữ in đậm ở đầu mục như bạn thấy trên hình, là đường dẫn URL bạn có thể truy cập tới vào từng nhóm dữ liệu gọi là Firebase locations.

Lưu ý:
+ Địa chỉ firebase locations, hay địa chỉ nhóm dữ liệu và từ nay về sau, mình gọi tắt là ‘data location’ hoặc ‘location’ trong bài viết liên quan đến firebase.
+ Firebase locations luôn ở để publish, do đó tất cả mọi người sẽ đều thấy được dữ liệu của bạn. Trong Firebase locations chúng ta có thể chứa giá trị chuỗi, số, boolean, json và Firebase locations khác (nested children) ie:
http://hoangtest.firebaseIO-demo.com/pages/id/post1
http://hoangtest.firebaseIO-demo.com/pages/id/post1/a1
Thường mỗi nhóm dữ liệu, được thiết kế vào một URL path và chứa dữ liệu riêng biệt. Ví dụ:
– lưu thông tin users.
https://SampleChat.firebaseIO-demo.com/users/
– lưu lịch sử chat.
https://SampleChat.firebaseIO-demo.com/message_list
Các nhóm dữ liệu được ví như bảng trong mysql, chúng có quan hệ (relationship giữa các table) thông qua field, ví dụ:
/users -> {id:”,user:’X’,name:”,..}
/message_list -> {user_id:’X’,text:”,..}
2 group dữ liệu users và message_list có chung trường chứa user ID.
Khi tạo mới data location, những path/tên nhóm chứa có trước đó thì firebase sẽ tự động tạo. Ví dụ, mở địa chỉ location mới cho firebase db của bạn trên trình duyệt là:
https://your-db.firebaseio.com/users
Sau khi trang tải xong, bạn sẽ thấy key “users” được tạo, với dữ liệu trống.
Truy cập Firebase Data
Dữ liệu chứa trong Firebase Location có thể được truy cập theo nhiều cách khác nhau:
- Firebase client: sử dụng dữ liệu firebase trong ứng dụng của bạn được xây dựng từ các thư viện hỗ trợ của firebase gồm: web, ios, java và nodejs
- REST API: Firebase cung cấp full tính năng REST API, sử dụng mọi ngôn ngữ bạn có quyền đọc, viết, sửa, thêm, xóa dữ liệu firebase của mình trên mọi thiết bị thông qua giao thức HTTPS.
- Web Browser: Cách đơn giản nhất, bạn truy cập firebase data bằng cách mở địa chỉ firebase của bạn trên trình duyệt. Tại đây, có thể tương tác trực tiếp vào dữ liệu với giao diện chuyên nghiệp.
Đọc tiếp bài: Hướng dẫn sử dụng Firebase Restful API
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype