Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Tổng hợp các mã nút chia sẻ của facebook, google+, share, Pinterest, google follow, facebook like, facebook share..
Like Button
Nút like là cách nhanh nhất để người dùng chia sẻ nội dung trên website với bạn bè của họ.

Để tạo nút facebook like truy cập vào địa chỉ: https://developers.facebook.com/docs/plugins/like-button/
Các thuộc tính của một nút gồm:
- URL: like cho url này
- width: chiều dài của nút like
- Layout: kiểu dáng nút: button_count,box_count,standard, button
Nút like có thể đi kèm với nút share, nếu muốn sử dụng cả nút này thì check vào “include share button”. Sau đó nhấn vào get code để lấy mã.
Mã HTML5
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script> //Place the code for your plugin wherever you want the plugin to appear on your page.
<div class="fb-like" data-href="https://developers.facebook.com/docs/plugins/" data-layout="button_count" data-action="like" data-show-faces="true" data-share="false"></div>
Giải thích: không chỉ định thuộc tính html5 data-href sẽ lấy URL hiện tại.
Chú ý: code trên load sdk của facebook, nếu muốn nạp tất cả thư viện của facebook bạn thay sdk.js bằng all.js
Mặc định nút like hiển thị với ngôn ngữ tiếng anh, có mã vùng locale=”en_US”, facebook cung cấp các mã vùng là kết hợp của language code và country codes để hiển thị ngôn ngữ của từng địa phương.
Ví dụ:
vi_VN ->trong đó: language code=’vi’ và country codes=’VN’
en_US: U.S. English
Xem mã ngôn ngữ của các nước được facebook hỗ trợ tại: Facebook Locales XML file
Mã iframe
<iframe style="border: none; overflow: hidden; height: 21px;" src="//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fdevelopers.facebook.com%2Fdocs%2Fplugins%2F&width&layout=button_count&action=like&show_faces=true&share=false&height=21" width="300" height="150" frameborder="0" scrolling="no"></iframe>
Đối với trình duyệt không hỗ trợ HTML5 thì giải pháp sử dụng mã iframe. Truyền các tham số để cấu hình cho nút.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&appId=154189241458808&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-share-button" data-type="button_count"></div>
Thuộc tính data-type xác định kiểu dáng nút, chấp nhận: button_count,box_count,icon, button
Khác với nút share, Nút send không chia sẻ dạng publish mà có thể chỉ cho phép người dùng gửi nội dung của website cho một hoặc một số bạn bè của bạn trong phần tin nhắn của họ. Ngoài ra gửi đến mail hoặc chia sẻ cho nhóm.
<div class="fb-send" data-href="<?php the_permalink() ?>" data-colorscheme="light"></div>
Cộng cụ tạo nút send:
https://developers.facebook.com/docs/plugins/send-button
Embedded posts
Hộp embedded posts hiển thị các posts của page hoặc một người trên facebook được nhúng trên website.

Chi tiết:
https://developers.facebook.com/docs/plugins/embedded-posts
Follow Button
Follow button là tính năng subscribe đến người dùng facebook, giúp người dùng đã subscribed theo dõi được nội dung cập nhật của website.
Chi tiết: https://developers.facebook.com/docs/plugins/follow-button
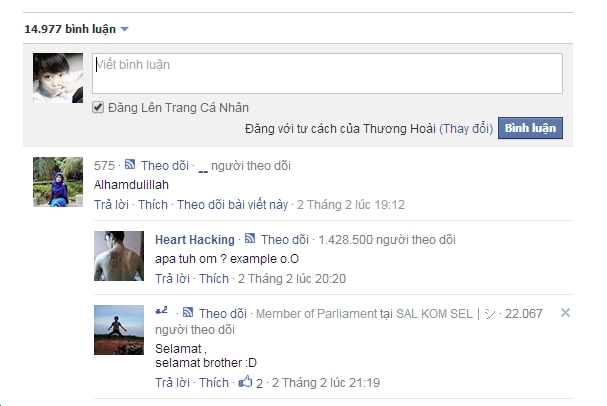
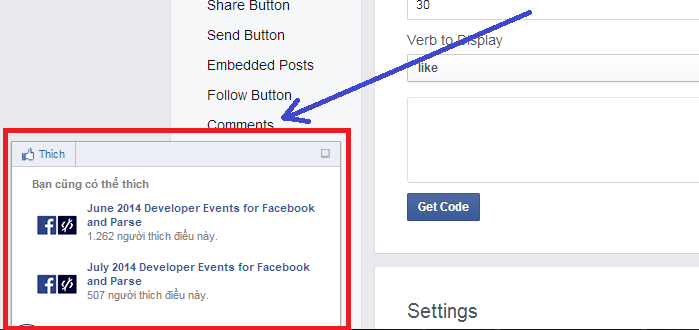
Comments Box
Comments box cho phép người dùng để lại bình luận tại nội dung của website. Các bình luận đi kèm với hình ảnh profile của họ.
Mặc định số lượng comments hiển thị là 10, điều chỉnh số lượng muốn hiển thị bởi thuộc tính data-numposts
Ngoài ra bạn có thể xắp xếp thứ tự hiển thị các comments theo thời gian, những comment lần sau có thể hiển thị xuống phía dưới hoặc đảo lên trên, sử dụng thuộc tính data-order-by với một trong các giá trị sau:
data-order-by="social|reverse_time|time" #default: social
Chi tiết: https://developers.facebook.com/docs/plugins/comments
Activity Feed
Plugin Activity feed sẽ tăng độ tin cậy của người dùng đối với website, nó hiển thị các hoạt động/sự tương tác của người dùng đối với website. Chi tiết: https://developers.facebook.com/docs/plugins/activity.
Recommendations Feed
Hiển thị những lời giới thiệu chia sẻ, nhận xét của người dùng về nội dung trên website của bạn bằng cách hoạt động như like, share,..khác với activity feed chỉ hiển thị các hoạt động gần đây.
Chi tiết: https://developers.facebook.com/docs/plugins/recommendations
Ngoài facebook, cũng có một số dịch vụ cung cấp tính năng “Recommended for you popup” như addthis.
Recommendations Bar
Recommendation bar là những nội dung được đánh giá cao bằng việc lấy từ hoạt động like, recommendations, và share được hiển thị dạng float popup nhằm mục đích giới thiệu nội dung tốt nhất cho người dùng.
Chi tiết tại: https://developers.facebook.com/docs/plugins/recommendations-bar
Like Box
Like Box là phiên bản đặc biệt của nút like được thiết kế dành riêng cho facebook page. Plugin này hiển thị những người đã like fanpage của bạn.
Chi tiết: https://developers.facebook.com/docs/plugins/like-box-for-pages
Facepile
Facepile là plugin hiển thị hình ảnh profile của những người dùng đã kết nối tới trang fanpage của bạn hoặc app.
Chi tiết: https://developers.facebook.com/docs/plugins/facepile
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype