- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn đã từng viết ứng dụng javascript, có thể bạn mất khá nhiều thời gian đầu tư vào ứng dụng của mình, có quá nhiều đoạn code nếu không có sự hỗ trợ của thư viện jQuery hay Prototype, Và bây giờ AngularJS sẽ giúp bạn xây dựng một ứng dụng web thực thụ – rất nhanh chóng. Mình không thể tin nổi, angular quá tuyệt vời, nó tiết kiệm code sử lý đa dạng với lối viết mang tính sáng tạo.
Bài này chúng ta sẽ biết cách cài đặt thư viện AngularJS để sử dụng trong ứng dụng web. Khi truy cập vào link https://angularjs.org bạn sẽ nhìn thấy 2 lựa chọn để có thể tải thư viện về máy:
![angularjs_environment_download[1]](https://img.hoangweb.com/2015/02/angularjs_environment_download1.jpg)
- View on Github: nhấn vào nút này bạn được đưa tới trang dự án AngularJS trên Github và có thể tải scripts mới nhất.
- Download: click vào nút tải bạn nhìn thấy một hộp thoại xuất hiện như sau:

Rất nhiều lựa chọn bạn có thể tải về và up lên server của mình hoặc sử dụng CDN link trực tiếp.
Tải về máy và upload lên hosting
– Có 2 lựa chọn khác nhau: Legacy và Latest. Phiên bản ‘Legacy’ cũ hơn 1.2.x và Latest là bản mới nhất 1.3.x
– Chúng ta cũng có thể tải file code được nén tối ưu (minimized), hoặc chưa nén (uncompressed) hoặc bản nén bình thường.
Từ CDN: cách nhanh nhất và an toàn là truy cập file trên CDN. CDN là trung tâm nơi chứa dữ liệu gốc. Trường hợp này, AngularJS sử dụng google host.
Ví dụ
Hãy xem một ví dụ đơn giản sử dụng thư viện AngularJS. Chúng ta tạo file ‘myfirstexample.html’ với nội dung sau:
<!doctype html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.17/angular.min.js"></script>
</head>
<body ng-app="myapp">
<div ng-controller="HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>
Nào chúng ta hãy xem code trên hoạt động như thế nào?
Các bạn chèn file AngularJS JavaScript trong thẻ head, mà sẽ sử dụng trong ứng dụng.
<head> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </head>
Tạo AngularJS app
Tiếp theo, yêu cầu chúng ta cần thiết lập môi trường app cho toàn bộ HTML chứa ứng dụng. Bạn có thể làm điều này bằng cách thêm thuộc tính ng-app cho thẻ gốc của page đó là thẻ body. Chúng ta có thể thêm nó vào thẻ html hoặc thẻ body.
<body ng-app="myapp"> </body>
View
Phần hiển thị dữ liệu rất linh hoạt, cách viết giống như ngôn ngữ server vậy bạn đặt biến trong cặp ngoặc nhọn {{..}}
<div ng-controller="HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
AngularJS thiết kế theo mô hình MVC , thuộc tính ng-controller nói với AngularJS controller nào được sử dụng cho view hiển thị ở bên trong thẻ HTML.
Trong đó: có giá trị model là helloTo.title.
Controller
Đoạn code này tạo controller.
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
Để đăng ký controller bạn cần truy cập vào tên ứng dụng ở đây là ‘myapp’, sau đó tạo controller với tên ‘HelloController’. Chúng ta sẽ học kỹ hơn về modules và controllers. Đăng ký module & Controller thông qua gọi hàm angular.module(…).controller(…)
Tham số $scope được sử dụng cho controller, là nơi tạo các biến dữ liệu model. Ví dụ trên có tạo model helloTo có kiểu dữ liệu đối tượng.
Thực thi
Lưu code trên vào file myfirstexample.html và mở nó trên mọi trình duyệt. Bạn nhận được kết quả gì?
Chuyện gì sẩy ra khi trang được load trên trình duyệt: Các công việc thực hiện theo thứ tự sau:
– đối tượng AngularJS global được tạo.
– Hàm đăng ký controller thực thi.
– Tiếp đến, AngularJS quét toàn bộ code HTML và tìm ra AngularJS apps cũng như views.
– Một khi views được xác định, view kết nối vào hàm controller.
– Và AngularJS thực thi hàm controller.
– Cuối cùng hiển thị dữ liệu từ model.
AngularJS và ứng dụng Hello World!
Trước khi tạo ứng dụng Hello World! sử dụng AngularJS , hãy xem các thành phần trong một ứng dụng AngularJS. Một ứng dụng AngularJS bao gồm 3 thành phần chính:
- ng-app: chỉ dẫn định nghĩa app và liên kết ứng dụng AngularJS vào HTML.
- ng-model: chỉ dẫn này dàng buộc giá trị dữ liệu có trong ứng dụng AngularJS vào thành phần nhập Form HTML (input).
- ng-bind: sử dụng chỉ dẫn này để bind dữ liệu giữa sự kiện dữ liệu thay đổi bởi người dùng và thẻ HTML thông thường.
Tạo ứng dụng AngularJS
Bước 1: nạp framework
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
Bước 2: ĐỊnh nghĩa ứng dụng AngularJS sử dụng thuộc tính ng-app
<div ng-app=""> ... </div>
Bước 3: Định nghĩa model sử dụng chỉ dẫn thuộc tính ng-model
Chỉ dẫn này sử dụng cho đối tượng nhập dữ liệu của form như thẻ: input, textarea
<p>Enter your Name: <input type="text" ng-model="name"></p>
Bước 4: Dàng buộc dữ liệu trên form quản lý bởi angularjs và thẻ HTML sử dụng chỉ dẫn ng-bind.
<p>Hello <span ng-bind="name"></span>!</p>
Thực thi ứng dụng
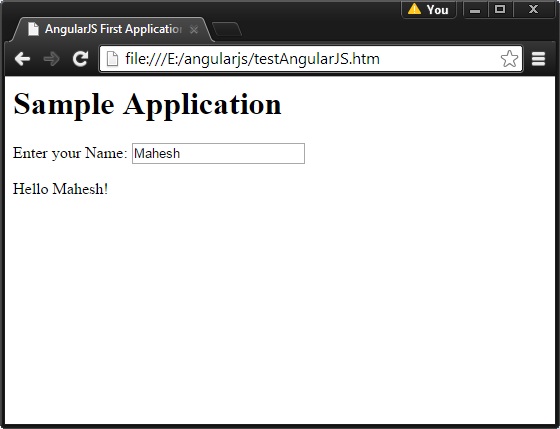
testAngularJS.htm
<html> <title>AngularJS First Application</title> <body> <h1>Sample Application</h1> <div ng-app=""> <p>Enter your Name: <input type="text" ng-model="name"></p> <p>Hello <span ng-bind="name"></span>!</p> </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </body> </html>
Kết quả:
Mở file testAngularJS.htm trên trình duyệt. Nhập tên bạn và xem kết quả, dữ liệu được sao chép thời gian thực xuống thẻ HTML bên dưới. Bạn không phải mất công viết lệnh jQuery/javascript mà AngularJS tự động làm cho bạn.

Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
