- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài hôm nay, mình sẽ hướng dẫn các bạn tùy biến context menu của file flash swf. Flash Context Menu là menu đổ xuống khi chuột phải vào file swf chạy với flash player trên web hoặc desktop.
Bạn có thể xóa, những menu items mặc định và thêm các item mới vào context menu. Để làm điều này chúng ta sử dụng class ContextMenu và class ContextMenuItem được tích hợp sẵn trong Flash.
Ẩn Menu items mặc định của Flash contextmenu
Các bước thực hiện ẩn các menu items mặc định rất đơn giản, context menu được xây dựng bởi đối tượng lớp ContextMenu, do vậy để xóa items cung cấp bởi Flash chúng ta tạo instance (đối tượng) mới của ContextMenu và gán vào thuộc tính khai báo sử dụng context menu là contextMenu.
var my_menu:ContextMenu = new ContextMenu(); my_menu.hideBuiltInItems(); contextMenu = my_menu;
Sau khi thêm đoạn actionscript trên vào swf bạn sẽ thấy menu zoom, playback settings không còn nữa. Tuy nhiên những menu vẫn bắt buộc phải có như Settings, About..trừ khi bạn disabled tính năng contextmenu.

Phương thức trên làm ẩn hoàn toàn các menu mặc định có thể ẩn được, tuy nhiên bạn có thể chỉ định các items không muốn xuất hiện từng cái một mà vẫn thích giữ lại các menu item khác. Xem đoạn code dưới đây:
var my_menu:ContextMenu = new ContextMenu(); my_menu.builtInItems.forwardAndBack = false; my_menu.builtInItems.loop = false; my_menu.builtInItems.play = false; my_menu.builtInItems.print = false; my_menu.builtInItems.quality = false; my_menu.builtInItems.rewind = false; my_menu.builtInItems.save = false; my_menu.builtInItems.zoom = false; contextMenu = my_menu;
Đoạn code này tương đương với đoạn code trên, thiết lập giá trị false để ẩn các items không mong muốn.

Thêm Menu items
Cũng dùng cách này để thêm hoặc ẩn menu items mặc định. Tạo menu item mới khá dễ dàng, với mỗi menu thêm mới chỉ việc tạo instance của lớp ContextMenuItem và thêm chúng vào đối tượng customItems của ContextMenu. Thêm vào code trước đó giống như thế này.
var my_menu:ContextMenu = new ContextMenu();
my_menu.hideBuiltInItems();
var my_notice = new ContextMenuItem("Hoangweb.com");
my_menu.customItems.push(my_notice);
contextMenu = my_menu;
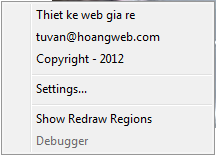
Kết quả, xuất hiện menu như dưới đây khi right-click chuột phải vào swf.

Nếu thêm nhiều nhiều menu items cùng một lúc bạn có thể đưa nhiều ContextMenuItem vào tham số của hàm push cho customItems.
var my_menu:ContextMenu = new ContextMenu();
my_menu.hideBuiltInItems();
var my_notice = new ContextMenuItem("Thiết kế web giá rẻ");
var my_email = new ContextMenuItem("[email protected]");
var my_copyright = new ContextMenuItem("Copyright - 2012");
my_menu.customItems.push(my_notice, my_email, my_copyright);
contextMenu = my_menu;
Có thể thay đổi thông tin thuộc tính của ContextMenuItem sau khi tạo. Sử dụng những thuộc tính sau đây:
- Caption: thay đổi văn bản hiển thị của item
- enabled: kích hoạt menu item cho phép tương tác vào hoặc disable click.
- separatorBefore: thêm dòng line ngăn trước item.
- visible: ẩn/hiện item.
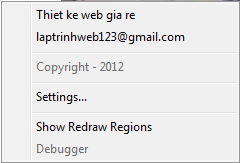
Ví dụ sau tôi muốn disabled item “Copyright” và thêm separator đằng trước.
var my_menu:ContextMenu = new ContextMenu();
my_menu.hideBuiltInItems();
var my_notice = new ContextMenuItem("Republic of Code");
var my_email = new ContextMenuItem("[email protected]");
var my_copyright = new ContextMenuItem("Copyright - 2009");
my_copyright.enabled = false;
my_copyright.separatorBefore = true;
my_menu.customItems.push(my_notice, my_email, my_copyright);
contextMenu = my_menu;
Phần tiếp theo, mình sẽ hướng dẫn cách sử lý sự kiện click cho context menu items.
Thêm hàm sự kiện cho Menu items
Tạo hành động cho menu item khi người dùng chọn vào menu bạn cần tạo sự kiện Event Listener. Để thực hiện công việc này, chúng ta cần đăng ký sự kiện ContextMenuEvent.MENU_ITEM_SELECT, sử dụng hàm addEventListener cho đối tượng ContextMenuItem.
Ứng dụng của ContextMenu là bạn có thể gán context menu item để tương tác dữ liệu trong swf hiện tại hoặc mở liên kết URL trên trình duyệt.
Ví dụ sau mình tạo liên kết URL cho item my_notice.
var my_menu:ContextMenu = new ContextMenu();
my_menu.hideBuiltInItems();
var my_notice = new ContextMenuItem("Republic of Code");
var my_email = new ContextMenuItem("[email protected]");
var my_copyright = new ContextMenuItem("Copyright - 2009");
my_copyright.enabled = false;
my_copyright.separatorBefore = true;
function openLink(e:ContextMenuEvent):void{
navigateToURL(new URLRequest("http://www.republicofcode.com"));
}
my_notice.addEventListener(ContextMenuEvent.MENU_ITEM_SELECT, openLink);
my_menu.customItems.push(my_notice, my_email, my_copyright);
contextMenu = my_menu;
Chúc bạn thành công!
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype