- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Composer là gì? giống như vai trò một trình quản lý các thư viện của php bạn sử dụng trong web, các thư viện php nằm trong các ngõ ngách trong thư mục chứa tài nguyên web của bạn, điều này rất khó quản lý. Trong quá trình include thư viện vào file php sẽ bị lỗi bởi các files khác của thư viện có thể cấu hình sai path dẫn đến thư viện không hoạt động được. Giờ đây việc cài thư viện php phải thông qua bộ quản lý composer là một thư viện php chủ bạn cài đặt trên thư mục lưu website.

Nhờ đó bạn chèn thư viện ngoài vào ứng dụng web PHP rất đơn giản, không phải lo sợ bước cấu hình thư viện trước khi học cách sử dụng thư viện ngoài nữa rồi.
Cũng giống như ứng dụng node.js, composer có file manifest composer.json chứa các khai báo thư viện sẽ cài đặt.
Việc cài đặt thư viện sử dụng composer được thông qua Node.js và ruby’s bundler
Vai trò của Composer:
- Bạn có website có sử dụng các thư viện ngoài.
- Một vài thư viện bị phụ thuộc vào các thư viện khác
- Những thư viện cần chèn vào ứng dụng web bạn khai báo vào composer
- Composer sẽ tìm phiên bản của thư viện bạn cần và cài đặt trực tiếp trên folder web
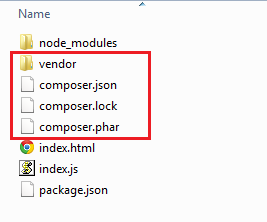
Để cài đặt composer bạn tải file composer.phar tại địa chỉ http://getcomposer.org/composer.phar, sau đó copy file này vào chung thư mục với ứng dụng nodejs. Tại sao lại có ứng dụng nodejs ở đây, cho dù trước đó bạn không cài node.js module trên ứng dụng web thì đến phần cài đặt composer bạn có đã tạo một ứng dụng node.js trên folder web rồi.
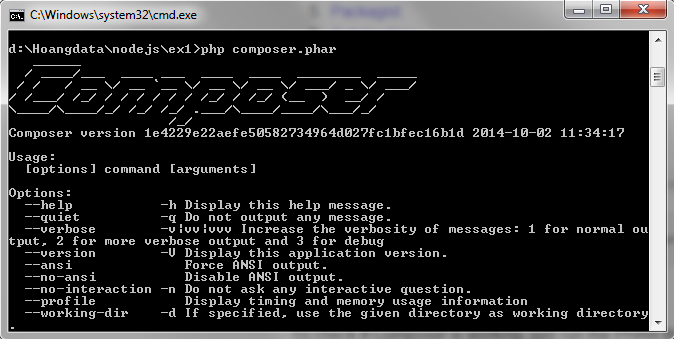
Chúng ta sẽ Kiểm tra xem composer có hoạt động không, bằng cách chạy php vào file composer.phar
php composer.phar
Mở lệnh trên bạn sẽ thấy danh sách các lệnh sử dụng trong composer hiển thị tại console.

Lưu ý: ban cần thiết lập biến môi trường windows vào thư mục cài đặt xampp php c:\xampp\php để sử dụng lệnh php ở mọi folder.
Như mình nói ở trên, để bắt đầu sử dụng composer trong project, tất cả những gì bạn cần là file composer.json
Ví dụ, chúng ta cài đặt thư viện Monolog, khai báo các thư viện sẽ cài đặt vào key “require” , thay cho nodejs là “dependencies”.
Nội dung composer.json
{
"require": {
"monolog/monolog": "1.0.*"
}
}
Sau khi khai báo xong dependencies, bạn gõ lệnh cài đặt thông qua composer.phar.
php composer.phar install
Cách làm việc giống node.js đúng không. Lệnh trên sẽ tìm phiên bản monolog mới nhất 1.0.x và download về thư mục vendor. Thư mục này chứa các code thư viện “third party”, trường hợp monolog được đặt tại vendor/monolog/monolog.
Tham số cuối cùng install là để tạo file composer.lock vào thư mục gốc chứa composer

Các thư viện được cài đặt thông qua khai báo vào trường “require” tức package dependencies, phải tồn tại trên danh sách packages của getcomposer.org
Ngoài ra, nếu thư viện đã tải về máy cũng có thể khai báo vào composer không bắt buộc phải cài thông qua composer. Bằng cách thêm vào key “autoload”.
Các thư viện có namespace được khai báo vào key psr-x (với x từ 0-4 theo chuẩn autoload. Xem tại đây).
Copy những thư viện bạn tải ngoài được cùng cấu trúc folder namespace vào trong thư mục src, nằm trung level với folder vendor. Đường dẫn namepace chính chứa code các thư viện (ie: src) lưu ở value + namespace của thư viện tạo ở key của đối tượng json liệt kê ở autoload. Giống thế này:
{
"autoload": {
"psr-4": {"Acme\\": "src/"}
}
}
"autoload": {
"psr-0": {
"DNode": "src"
}
}
Chú ý: folder hay namespace chính lưu code thư viện có thể tùy ý, tên folder thường để dễ nhận biết dùng cho nhiều ngông ngữ lập trình để chứa các files mã nguồn là thư mục “src”. Tuy nhiên bạn có thể đổi với tên khác, thậm trí một namespace có nhiều thư mục con. Ví dụ:
"autoload":{
"psr-0":{
"DNode":"mycode/code1"
}
}
Ví dụ trên, chuẩn autoload psr-0 có thư viện DNode nằm trong folder nguồn “src”, như vậy namespace của thư viện có file chính trùng tên với namepspace. Ở đây, ta có file đầu vào src/DNode/DNode.php
Sau khi tạo trường autoload trong file manifest composer.json, chúng ta cần cập nhật lại thông tin thư viện mới thêm để tạo lại file vendor/autoload.php. Bằng cách chạy lệnh install một lần nữa.
$ php composer.phar install
Ngoài ra, còn có cách khác nếu không sử dụng cách nạp lại thông tin thư viện như ở trên, bạn có thể thêm thư viện mới bằng khai báo trực tiếp vào trong code, sử dụng đối tượng trả về của autoload.
$loader = require 'vendor/autoload.php';
$loader->add('Acme\\Test\\', __DIR__);
psr-0 trong khai báo namespace thì không có ký tự “\” so với chuẩn psr-4 như bạn thấy ở trên. Xem thêm cách cài đặt thư viện DNode cho node.js.
Cách sử dụng thư viện
Các thư viện được cài đặt bằng composer đều lưu thông tin trong file autoload.php , composer sinh ra file vendor/autoload.php. Bạn chỉ cần include file này vào dự án trước khi chèn các thư viện khác để sử dụng.
require 'vendor/autoload.php';
autoload chính là một package bạn khai báo cho các thư viện sẵn sàng sử dụng. Điều này giúp dễ dàng nhúng thư viện vào web, ví dụ trong ví dụ trên, chúng ta cài đặt Monolog thư viện tạo log cho ứng dụng php, bạn có thể bắt đầu tạo instance class Monolog\Logger nhờ vào autoload.
$log = new Monolog\Logger('name');
$log->pushHandler(new Monolog\Handler\StreamHandler('app.log', Monolog\Logger::WARNING));
$log->addWarning('Foo');
Chúc bạn thành công! tác giả: hoangweb.com
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype