Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Tính năng tạo captcha giúp website tránh spam cơ sở dữ liệu một cách hiệu quả nhất nếu bạn đang cung cấp dịch vụ cho người dùng. Bạn có thể đính captcha vào form đăng ký thành viên hoặc mỗi lần giao dịch ở trên web. Có nhiều cách để triển khai captcha cho website và mình đã tìm được một vài đoạn code thậm trí thư viện chuyên làm captcha, trong số đó được cư dân mạng bình chọn tốt nhất là re-Captcha của google.
Những bạn học về web có thể tìm đọc trên diễn dàn cách làm captcha, thực hiện từng bước bắt đầu từ việc làm các đoạn mã sinh ra hình captcha. Trong PHP có hẳn một tutorial giúp bạn tạo image từ text đó nhé, nhưng muốn sử lý ảnh phức tạp hơn để các phần mềm khác không quá dễ đoán chữ captcha trong ảnh thì phải cần đến hỗ trợ của thư viện ngoài. Hoặc sử dụng font chữ nghệ thuật cũng là một ý kiến hay :D.

Tạo captcha sử dụng re-captcha
Trong bài này mình sẽ nói chi tiết các bước tạo re-captcha tích hợp cho mọi website. Ok, chúng ta hãy bắt đầu nhé.
Quy trình sử lý captcha
Re-captcha là một web service, nghĩa là hình ảnh captcha bạn nhìn thấy được quản lý bởi google và hiển thị đến người dùng. Các bước người dùng có thể vượt qua captcha:
- Captcha được tải ngay sau khi user load trang xong.
- Người dùng nhập chữ xuất hiện trên hình vào textbox
- Nhấn nút submit trên form có captcha, sau khi re-captcha đã tải xong nó sinh ra mã challenge và một mã user điền khớp với hình. Căn cứ vào 2 mã này để xác nhận và cho form sử lý tiếp.
Đăng ký Re-Captcha
Đăng ký re-captcha cũng rất đơn giản, bạn truy cập vào https://www.google.com/recaptcha, sau đó ấn vào Get reCAPTCHA. Nhấn tiếp Sign up Now. Bước này, bạn điền tên domain vào mục Domain, mỗi domain cách bởi dấu phẩy. Google Re-captcha sẽ sinh ra API Key, quá trình tích hợp re-captcha vào web sẽ sử dụng đến thông tin này. Chú ý: tên domain chỉ để nhớ thôi không quan trọng nhưng cũng nên đặt tên domain đúng giúp bạn quản lý tốt hơn đặt tên bừa bãi sẽ rất dễ xóa nhầm domain đang sử dụng re-captcha.
Lưu ý: tên domain không phải URL schema nha. Ví dụ: hoangweb.com, khosachnoi.net
Không được điền: “http://hoangweb.com”
Nhấn Create để tạo api.
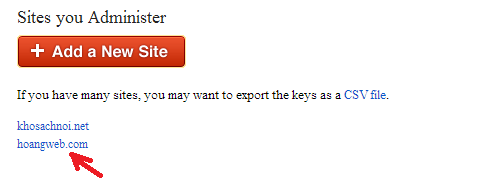
Danh sách các trang web đã đăng ký sử dụng xuất hiện ở bên dưới, nếu muốn thêm các domain khác thì ấn lại vào Add a new Site. Chọn vào trang web sẽ tích hợp.
Tích hợp re-captcha
Có 2 hình thức cài đặt re-captcha, sử dụng iFrame và khởi tạo bằng hàm javascript. Để tùy biến nâng cao giao diện không muốn sử dụng mặc định thì bạn chọn cách tích hợp bằng iFrame. Mình có trình bầy cả 2 cách dưới đây.
Sử dụng iFrame
Chèn đoạn mã này trong form tại vị trí nơi muốn captcha sẽ hiển thị nhé.
Chú ý thay giá trị publickey của bạn vào tham số k ở 2 nơi. Hai giá trị challenge và response ở 2 trường sẽ tự động điền giá trị sau khi ấn submit form. Điều này chỉ sẩy ra khi dùng iframe thôi nhé. Bạn hãy xem cách thứ 2 ở dưới, chúng ta phải lấy các tham số này bằng cách thủ công.
Hàm Recaptcha.focus_response_field() giống hàm focus() trong javascript. Đoạn code trên có tác dụng hiển thị captcha, còn phần xác nhận giá trị captcha bạn xem tiếp ở phần dưới nhé.
Sử dụng javascript
Thêm thư viện re-captcha vào trong thẻ head.
<script type="text/javascript" src="http://www.google.com/recaptcha/api/js/recaptcha_ajax.js"></script>
Tạo re-captcha hỗ trợ JS và trình duyệt không hỗ trợ javascript cũng sử dụng được tính năng captcha này thông qua iframe. Tuy nhiên đa phần là chúng ta tích hợp re-captch với javascript vì nó có nhiều lợi ích và cũng dùng được API nhiều hơn. Để chứng cách dùng mình có chuẩn bị form đơn giản như sau:
Tạo thêm thẻ div có tên ID, thẻ này sẽ chứa đối tượng Captcha. Để hiển thị captcha vào trong thẻ div này chúng ta có đoạn mã:
function showCaptcha(){ Recaptcha.create("your-public-key", "captcha", { theme: "clean", callback: Recaptcha.focus_response_field } ); }
Gọi hàm này ở thời điểm hiển thị captcha, bạn có thể cho hiện thị ngay ban đầu khi nạp trang với sự kiện $(document).ready. Khởi tạo với hàm Recaptcha.create, truyền publicKey và ID của thẻ div sẽ xuất hiện hình captcha. Các tham số cấu hình thêm như giao diện của captcha và thông tin khác bạn khai báo ở đối tượng json.
Mặc định, captcha làm việc cả trên localhost (127.0.0.1), nên trước khi up lên host thì cứ test trên localhost thoải mái.
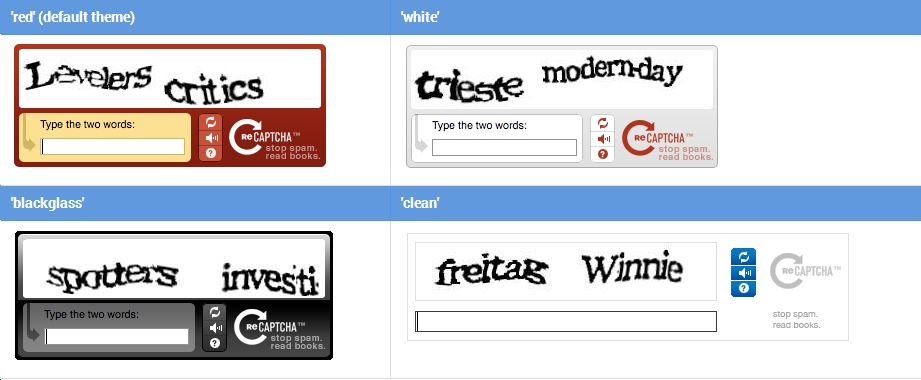
Có 4 giao diện cố định ‘red’, ‘white’,’blackglass’ và ‘clean’.
 .
.
Ví dụ đổi sang giao diện ‘red’.
Recaptcha.create("your-public-key", "captcha", { theme: "red", callback: Recaptcha.focus_response_field } );
Ngoài ra nếu thích tạo giao diện riêng cho website thì học cách tùy biến giao diện re-catcha ở đây.
Chúng ta cần thêm 2 hidden fields chứa thông tin “challenge” và “mã số captcha” trên đối tượng re-captcha. Thông số này cần xác định trước khi form được sử lý và tham số này sẽ lấy bởi api Recaptcha.get_challenge() và Recaptcha.get_response(). Cách tốt nhất cho giá trị trả về của get_challenge() là đưa vào thành phần hidden của form và cả response như sau:
<textarea class="hidden" cols="40" name="recaptcha_challenge_field" rows="3"></textarea> <input name="recaptcha_response_field" type="text" />
Sử dụng sự kiện form “onsubmit” , chúng ta sẽ lấy 2 giá trị này trên re-captcha và đưa vào hidden field. Sửa lại form trên:
Một số các api của đối tượng global Recaptcha, bạn tự tìm hiểu thêm sau. Như vậy khi nhấn submit các giá trị quan trọng giúp người dùng có vượt qua captcha hay không cần phải đưa chính xác vào fields. Và trước khi sử lý form chúng ta sẽ có một đoạn mã verify captcha, bằng cách lấy thông tin từ form fields vào API http://www.google.com/recaptcha/api/verify.
Ví dụ sau sử dụng CURL với PHP.
if(isset($_POST['submit1'])){ $challenge=$_POST['recaptcha_challenge_field']; $response=$_POST['recaptcha_response_field']; $ch=curl_init('http://www.google.com/recaptcha/api/verify'); curl_setopt($ch,CURLOPT_RETURNTRANSFER,1); curl_setopt($ch,CURLOPT_POST,1); curl_setopt($ch,CURLOPT_POSTFIELDS,array( 'privatekey'=>'< your-private-key >', 'challenge'=>$challenge, 'response'=>$response, 'remoteip'=>$_SERVER['REMOTE_ADDR'] )); $captcha_result=curl_exec($ch); }
Nếu thành công $captcha_result trả về chuỗi “true success”, còn nếu gõ sai thì trả về:
false incorrect-captcha-sol
Tạo re-captcha với PHP
Google re-captcha cung cấp thư viện php cho bạn tạo re-captcha. Các bạn có thể tải ở đây: http://code.google.com/p/recaptcha/downloads/list?q=label:phplib-Latest
Thư viện chỉ một file duy nhất require_once('recaptchalib.php');
Chèn đoạn sau vào vị trí trong form muốn hiển thị captcha.
require_once('recaptchalib.php'); $publickey = "your_public_key"; // you got this from the signup page echo recaptcha_get_html($publickey);
Nhớ thay your_public_key bằng publickey của bạn.
Phần sử lý form, chúng ta sử dụng hàm recaptcha_check_answer, xác nhận tính xác thực của captcha.
<!--?php require_once('recaptchalib.php'); $privatekey = "your_private_key"; $resp = recaptcha_check_answer ($privatekey, $_SERVER["REMOTE_ADDR"], $_POST["recaptcha_challenge_field"], $_POST["recaptcha_response_field"]); if (!$resp->is_valid) { // What happens when the CAPTCHA was entered incorrectly die ("The reCAPTCHA wasn't entered correctly. Go back and try it again." . "(reCAPTCHA said: " . $resp->error . ")"); } else { // Your code here to handle a successful verification } ?-->
Nếu $resp->is_valid trả về true thì mã captcha điền đúng. Trường hợp điền sai sẽ có giá trị false và $resp->error đưa ra mã lỗi.
| invalid-site-private-key | Lỗi private key. Nếu chưa biết thông số này thì vào đây và chọn vào domain bạn đang sử dụng captcha đó. Đảm bảo copy toàn bộ không chứa dấu cách và chỉ gồm 40 ký tự. |
| invalid-request-cookie | Tham số challenge có giá trị sai. Xem lại bước lấy challenge hãy chắc chắn lấy giá trị chính xác từ hàm Recaptcha.get_challenge(), bạn cũng kiểm tra lại publickey xem có chính xác không? |
| incorrect-captcha-sol | Do user điền sai mã captcha trên hình. |
| captcha-timeout | CAPTCHA hết hạn do đợi quá lâu mà không submit form. |
| recaptcha-not-reachable | Nếu có gặp lỗi này thì server google captcha đang có vấn đề 😀 |
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype