- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong giới lập trình web ngoài sự phổ biến của wordpress bởi tính đơn giản sử dụng và SEO tốt thì Drupal cũng là một đối thủ nặng ký. Drupal một trong những mã nguồn có cấu trúc tốt nhất mang tính lập trình nhiều hơn là 1 blog (ví dụ: wordpress).
Trong bài viết này mình sẽ giúp các new bie có cái nhìn tổng quan về mã nguồn này.

Học mã nguồn mở nào cũng vậy, bạn có thể học từng phần một. Sau đây mình giới thiệu về các tạo module trong drupal.
Đầu tiên bạn đăng nhập vào phần quản trị của drupal, theo địa chỉ: http://localhost/drupal/user/login.
Module của bạn sẽ chứa trong folder /sites/modules/, mỗi module là một folder. Chú ý: tên module viết thường không chứa ký tự cách. Giả sử mình tạo module có tên “mymodule”.
Vậy bạn Tạo folder mới chứa toàn bộ nội dung của module tại /sites/modules/mymodule
Có 2 files quan trọng, để module có thể hoạt động được:
– Information file: một file chứa thông tin về module có phần mở rộng .info , tên file là tên module: mymodule.info
– Module PHP code file: chứa toàn bộ code (hook) của module.
Đầu tiên Tạo file khai báo thông tin của module “mymodule.info”, có thể dùng các phần mềm text editor (vd: notepad++ ) , chép các dòng sau vào file:
; $Id$ name = MyModule description = Allows users to annotate nodes. core = 7.x package = hoangweb version = "$Name$"
Chuỗi đầu tiên khai báo scv $Id$ trước đó là ký hiệu comment, sử dụng ; (không được sử dụng // như trong lập trình php).
Trong đó:
- name: tên module
- description: mô tả cho module
- core: khai báo phiên bản drupal sử dụng cho module. Thường là phiên bản hiện tại.
- package: package name
- phiên bản module.
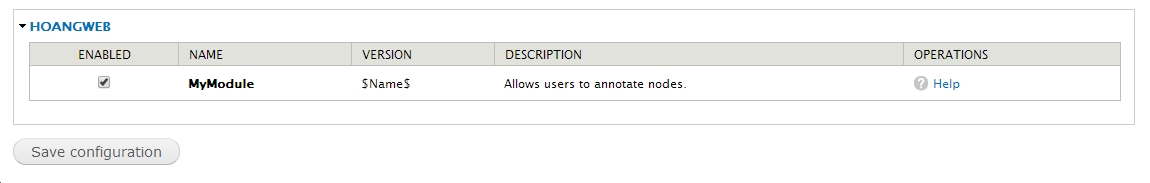
Bạn để ý nhấn vào top menu modules sẽ liệt kê toàn bộ các modules đã actived và chưa active. Các modules sẽ được nhóm vào các package. Module của tôi khai báo package hoangweb sẽ hiển thị như sau trong phần liệt kê danh sách các modules.

Để kích hoạt module chọn vào hộp kiểm Enabled và nhấn Save Configuration.
Bước tiếp theo chúng ta sẽ viết hooks để module hoạt động. Có rất nhiều hook phục vụ cho nhiều mục đích sử dụng khác nhau như hook_help hiển thị nội dung hướng dẫn sử dụng module. Tiền tố của hook chỉ định tên module.
ví dụ: hook_help -> mymodule_help
Help Hook
Hook đầu tiên là help, hook này tạo liên kết Help hiển thị cạnh dòng module trong admin.
/** * Implementation of hook_help(). */ function mymodule_help($path, $arg) { switch ($path) { case "admin/help#mymodule": return '<p>' . t("viet huong dan su dung") . '</p>'; break; } }
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype