- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài trước mình có giới thiệu về heroku và cách tạo ứng dụng miễn phí trên heroku server. Trong bài hôm nay bạn sẽ học cách tạo một ứng dụng nodejs cụ thể là socket.io và tải lên heroku.
Trước hết đăng nhập vào tài khoản heroku của bạn trên CMD/Terminal.
$ heroku login Enter your Heroku credentials. Email: [email protected] Password: Could not find an existing public key. Would you like to generate one? [Yn] Generating new SSH public key. Uploading ssh public key /Users/adam/.ssh/id_rsa.pub
Trước khi tiếp tục hãy đảm bảo máy tính của bạn đã cài node.js, nếu chưa cài thì xem hướng dẫn cài node.js tại đây. Tạo thư mục cho ứng dụng node.js của bạn và thiết lập git làm việc với thư mục này. Ví dụ mình tạo thư mục “mynode” chứa tại C:\User\Admin\mynode, trên CMD trỏ vào thư mục này, sau đó khởi tạo lệnh git vào thư mục “mynode”.
cd mynode git init
Thông báo khởi tạo git thành công “Initialized empty Git repository in C:/Users/admin/mynode/.git/”.
Bước tiếp theo, tạo một app mới để chứa ứng dụng node.js. Gõ tiếp lệnh tạo app trên heroku.
heroku create
Bài trước mình đã nói rất cụ thể về cách tạo app rồi, nên mình không nhắc lại nữa. Tạo app thành công bạn sẽ thấy trạng thái giống như thế này.
Creating aqueous-castle-5936...done, stack is cedar http://aqueous-castle-5936.herokuapp.com/ | [email protected]:aqueous-castle-5936.git Git remote heroku added
“aqueous-castle-5936” ->cài này là tên app heroku tạo cho bạn, mỗi lần tạo app mới tên sẽ khác nhau. Nên bạn đừng thắc mắc tại sao của mình lại khác đấy nhé :D. Như vậy lệnh Git đã sẵn sàng remote lên heroku host.
Tạo ứng dụng node.js trên local
Bạn chuẩn bị lấy 1 file nodejs lấy làm demo, ở đây mình sẽ ví dụ tạo một ứng dụng nodejs đơn giản. Tạo file hello_node.js trong thư mục “mynode”. Chép nội dung sau vào file:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello Node.js\n');
}).listen(2000, "127.0.0.1");
console.log('Server running at http://127.0.0.1:2000/');Chạy thử node.js của file này, bạn gõ lệnh:
C:\Users\admin\mynode>node hello_node.js Server running at http://127.0.0.1:2000/
Như vậy file hello_node.js của bạn không có lỗi, trên trình duyệt gõ vào địa chỉ http://127.0.0.1:2000 hoặc http://localhost:2000/ sẽ thấy xuất hiện dòng chữ “Hello Node.js”.
Ok! mọi thứ đã chạy tốt trên máy tính, giờ đến công đoạn đẩy ứng dụng node.js lên heroku. Nhấn Ctrl+C để ngắt node.js đang chạy. Thêm tất cả các files có trong folder “mynode” vào stage và tạo commit:
git add . git commit -m "heroku first commit"
Chuỗi nằm trong ngoặc kép là chú giải cho mỗi commit. Bạn có thể nhập lời chú thích cho mỗi lần up lên server. Sau khi các files đã có trong hàng đợi stage, bởi lệnh commit. Bạn đã sẵn sàng push lên heroku server rồi. Up code lên heroku sử dụng lệnh sau đây:
git push heroku master
Bạn ngay lập tức, nhận được lỗi “! Push rejected, no Cedar-supported app detected.” ?
Lỗi này gặp phải vì, trong thư mục “mynode” không phải là một ứng dụng chỉ là một file .js, heroku không biết nó là ứng dụng nào. Một ứng dụng nodejs bao gồm đầy đủ có thư mục chứa node_modules, file cấu hình ứng dụng node.js package.json. Trước khi upload các files lên heroku app, bạn phải cài đặt thư viện sử dụng cho ứng dụng. Ví dụ nếu bạn tạo web bằng php vào heroku app thì tạo môi trường php ở folder của ứng dụng bạn tạo trên máy tính. Bằng cách nào đó, chúng ta sẽ liên tưởng ngay đến vertrigo, xampp, đó là môi trường phát triển PHP test trên localhost. Như vậy folder của bạn sẽ đặt trong thư mục “c:\xampp\htdocs”, nếu bạn sử dụng để tạo ứng dụng php.
Một số ứng dụng sẽ yêu cầu files cấu hình để nhận dạng cho ứng dụng đó. Ví dụ:
- node.js, thì cần có file
package.json - Python: yêu cầu file
requirements.txt - ….
Xem bài tạo ứng dụng heroku chạy PHP để biết thêm.
Quay trở lại trong ví dụ này, chúng ta sẽ cài node module vào folder để khởi tạo môi trường ứng dụng node.js vào thư mục. Mình sẽ cài thêm module socket.io, trong package.json. Tạo file package.json với nội dung sau:
{
"name": "demonodejs",
"version": "0.0.1",
"description": "hoangweb.com demo node.js",
"author": "MrHoang <[email protected]>",
"dependencies": {
"socket.io": "~0.9.6"
}
}Chạy lệnh cài đặt node module đã khai trong package.json sử dụng lệnh này:
npm install
Tuy nhiên, bạn cũng có thể cài riêng từng dependency bằng cách chỉ định tên module với lệnh npm install. Ví dụ tôi muốn cài express framework thì gõ lệnh sau vào thư mục ứng dụng nodejs.
npm install express
Nếu bạn muốn update lại các dependencies đã cài đặt riêng lẻ vào file cấu hình package.json, để khai báo thông tin module vào package.json bạn cập nhật thêm, mỗi module trước khi cài đặt chúng ta thêm tham số --save
npm install --save express
Commit lại các files đã phát sinh thêm trong thư “mynode”.
git add . git commit -m "re commit"
Sau đó push thử lại lên server xem heroku đã nhận dạng ứng dụng chưa. Gõ lệnh push:
git push heroku master
Woa, kết quả đúng như ý muốn, heroku đã nhận dạng trong folder này có chứa ứng dụng node.js và tiến hành cài đặt node.js vào ứng dụng trên heroku của bạn. Các files trong thư mục cũng được tải lên app.

Lưu ý: ứng dụng đó phải được heroku hỗ trợ. Điểm mạnh của heroku là có thể cài đặt rất nhiều ứng dụng với nhiều ngôn ngữ hỗ trợ khác nhau như php, asp.net, java, python,ruby,….Bạn có thể tạo web php và python trên 2 server khác nhau. Nhưng chuyển sang heroku thì chỉ quản lý duy nhất một server. Thật hay phải không.
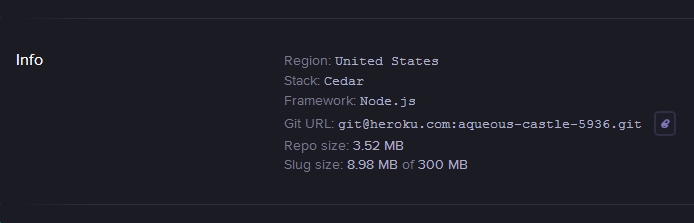
Bạn có thể kiểm tra lại thông tin app trên trang quản lý heroku. Chọn vào settings, mục info cho bạn biết thông tin chi tiết về app. Như Framework sử dụng cho app, đang sử dụng bao nhiều dung lượng trong tổng số cho phép. Mỗi một ứng dụng heroku, cho phép tối đa 300 MB.

Chạy ứng dụng Node
Tạo file Procfile trong thư mục gốc “mynode” , file này sẽ dùng để chạy lệnh của ứng dụng. Chúng ta sẽ gọi file hello_node.js trong Procfile file. Nội dung của Procfile sẽ là:
web: node hello_node.js
Và up file này lên heroku app. Chạy tiếp các lệnh sau:
git add Procfile git commmit -m "up Procfile file" git push heroku master
Bạn có thể kiểm tra các files được tải lên app sử dụng lệnh dir trong heroku console. Lệnh này liệt kê các files và folder tồn tại trong thư mục gốc của ứng dụng.
heroku run bash Running 'bash' attached to termina... up, run.7510 ~ $ dir dir Procfile hello_node.js node_modules package.json vendor
Sau khi cấu hình hoàn tất các lệnh chạy trên Procfile file, bước cuối cùng chúng ta sẽ kích thoạt ứng dụng và các lệnh trong Procfile sẽ thực thi ngay sau đó. Heroku không chạy toàn bộ các lệnh mà bạn khai báo trong file Procfile, bạn sẽ chỉ định gọi từng lệnh một. Đây là file cấu hình lệnh chạy chung, Tài khoản miễn phí chỉ được phép chạy 1 Dyns thôi à. Gọi lệnh “web” đầu tiên.
heroku ps:scale web=1
Lệnh này thông báo với heroku biết, người dùng đã khởi tạo chạy ứng dụng hiện tại và gọi lệnh web: node hello_node.js trong Procfile ở dòng đầu tiên. Kết quả sau khi chạy lệnh:
Scaling dynos...done, now running web at 1:1X
Mở thử app trên web, bằng lệnh heroku open. Để biết trang thái của app, xem nó đang hoạt động hay bị lỗi, bạn gõ vào lệnh heroku ps. Nếu có lỗi bạn có thể nhận được thông báo>
=== web (1X): 'node hello_node.js' web.1: crashed 2014/08/19 16:52:11 (~ 49s ago)
Mỗi khi app có lỗi, bạn có thể khởi động lại app, đây là cách đơn giản để fix lỗi ứng dụng.
heroku restart
Vẫn thấy có lỗi mà chắc chắn là sẩy ra lỗi. Vì sao vậy?
Nguyên nhân là bind port sai, heroku tự gán port động cho app, vì vậy bạn không thể thiết lập port cố định cho ứng dụng. Gán port tự động cho app nodejs sử dụng process.env.PORT. Sửa lại hello_node.js lại như sau:
var http = require('http');
var port = Number(process.env.PORT || 5000);
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello Node.js\n');
}).listen(port);
console.log('Server running');Push lại tất cả các file đã sửa đổi lên app một lần nữa.
git add . git commit -m "up all" git push heroku master
Nhớ khởi động lại app.
heroku restart
Mở lại ứng dụng trên trình duyệt, bạn sẽ thấy kết quả có dòng chữ hiển thị trên trình duyệt “Hello Node.js”.

Ứng dụng đã chạy thành công, không tin bạn kiểm tra trạng thái của app nhập lệnh heroku ps, kết quả sẽ như thế này:
=== web (1X): 'node hello_node.js' web.1: up 2014/08/19 16:59:46 (~ 13m ago)
Backup & Tải mã nguồn của ứng dụng trên heroku
Sử dụng lệnh clone của git để bạn backup toàn bộ code có trên ứng dụng (heroku), với lệnh sau :
git clone [email protected]:<your-app-name>.git -o heroku
Thay < your-app-name > bằng tên ứng dụng heroku của bạn, chạy lệnh này trên windows CMD sẽ tạo một folder lấy tên của ứng dụng vào trong máy tính của bạn. Lưu ý: trong quá trình sử dụng lệnh này yêu cầu bạn đăng nhập vào heroku.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Em thấy bài viết của anh rất hay, em cũng đang bắt đầu tìm hiểu về nodejs. Anh có thể có thêm 1 bài hướng dẫn sử dụng nodejs + MongoDB vs Heroku không ạ?
Cảm ơn bạn đã phản hồi, mình sẽ có một bài viết về chủ đề này.
quá hay. bạn hướng dẫn từng bước. ví dụ từng trường hợp. newbie như mình cũng dễ làm theo
Cám ơn bạn nhé!