Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Nhiều độc giả của blog đã yêu cầu về vấn đề này. Họ muốn ẩn liên kết menu “Home” trên trang chủ của website. Để thực hiện bạn có hai cách làm như sau:
Cách này phổ biến và dễ nhất nhiều người dùng đã dùng cách này để ẩn menu “Home” trên website joomla. Cũng rất đơn giản nguyên lý là bạn thêm một menu mới, và di chuyển menu “Home” tới menu đó. Sau đó thêm menu module cho website và chọn hiển thị ở tất cả các trang ngoại trừ frontpage. Và menu 2 không chứa liên kết “Home” chỉ sử dụng cho frontpage. Đúng vậy với cách này bạn dễ dàng thực hiện ở phiên bản joomla 1.6 trở đi. Dĩ nhiên bạn có thể làm với mọi menu item trên website nếu muốn ẩn đi hoặc thêm mới.
Với cách này quá đơn giản nhưng rất hiệu quả, tận dụng những lợi thế mà nó mang lại bạn không cần sử dụng thêm CSS, có một lưu ý rằng bạn cần có 2 menu để sử dụng cho các trang khác nhau do vậy sẽ phụ thuộc vào template của bạn và cách modules lảm việc.
Cách tiếp cân khác là sử dụng thêm CSS để ẩn menu bạn mong muốn. Tận dụng đặc tính Trong joomla mọi menu item đều có thuộc tính ID riêng biệt. Điều này có nghĩa bạn có thể sửa CSS cho từng menu item. Thật tuyệt vời đúng không!
Tất cả những gì bạn muốn làm là chèn thêm hậu tố class vào page và sử dụng css để truy cập vào một hoặc menu item để ẩn chúng trên trang. Mình sẽ giải thích chi tiết dưới đây, đừng lo lắng.
Thêm class vào page.
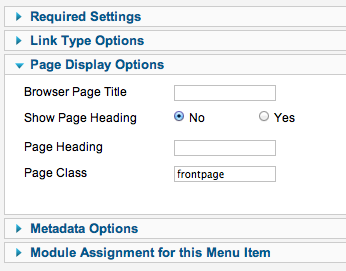
Trước tiên, truy cập vào menu home. Bạn điền tên class vào mục “Page Class” ví dụ “frontpage” và lưu lại. Thao tác này sẽ tạo một class trong thẻ body của template, và bạn hiển nhiên có thể tùy biến CSS cho mọi thành phần trên trang chỉ áp dụng cho fontpage bằng cách chỉ định body class vừa tạo ở trên.

Bạn có thể kiểm tra nếu nó hoạt động bằng cách xem source code ở trang frontpage tìm tới thẻ body ví dụ sau mình dựa trên template YooTheme, nó sẽ như thế này.
<body id="page" class="page sidebar-a-right sidebar-b-right noblog frontpage">
Chú ý: nếu bạn sử dụng template kém chất lượng, nó không hỗ trợ thêm page class. Đừng lo lắng vì tất cả các template joomla tốt hiện nay đều hỗ trợ.
Bây giờ, bạn cần tìm tên class của menu item , rất đơn giản chúng ta sử dụng tính năng Element inspector của trình duyệt để tìm đến source code tạo menu là thẻ ‘li’ xem ví dụ này:
<li class="level2 item172">
ở đây tên class của menu item chính là “item172”.
Thêm CSS
Mở file css thêm dòng sau:
body.frontpage .item172 {display:none;}
Đoạn code trên sẽ ẩn menu item có class=”item172″ ở trang chủ. Và các page khác thì menu này vẫn hiển thị. Đây cũng là công nghệ được mọi người nghĩ tới khá nhiều.
Chúc bạn thành công!
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype