- shares
- Facebook Messenger
- Gmail
- Viber
- Skype

OpenCart v1.5.5 đã hỗ trợ thêm tính năng tạo ảnh với nhiều kích thước dựa vào chiều width và height. Với cách thức này chúng ta có thể tự động resize ảnh và tránh được khoảng trắng xung quanh ảnh. Bạn có thể phóng to và cắn xén ảnh với 4 tham số của hàm resize, căn cứ vào chiều rộng hoặc cao của ảnh.
Hàm resize ảnh có thêm tham số mới $type:
$this->model_tool_image->resize($filename, $width, $height, $type); // resize type options: // default = scale with whitespace // w = fill according to width // h = fill according to height
Resize ảnh
Chúng ta hãy thử resize ảnh với kích thước kiểu portrait và landscape với các kiểu resize khác nhau bạn sẽ thấy sự khác biệt.
$this->load->model('tool/image');
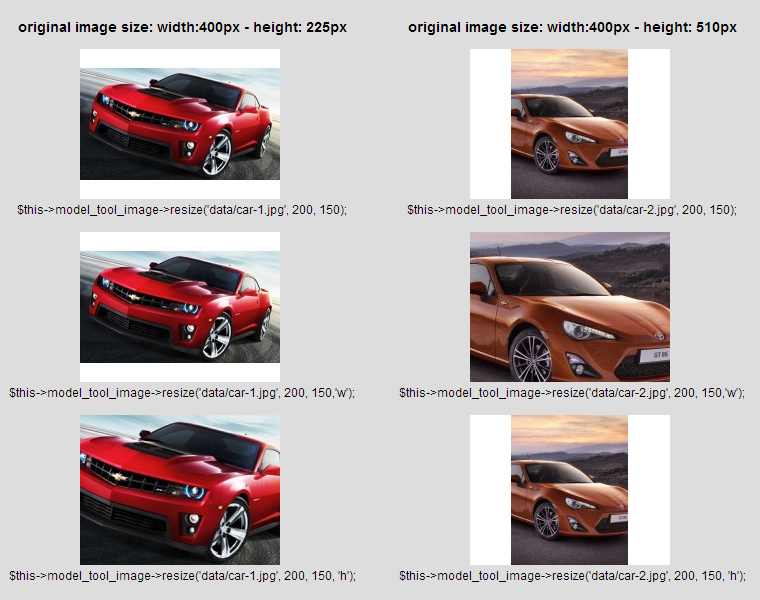
// original image size: width:400px - height: 225px (landscape)
$image_1 = $this->model_tool_image->resize('data/car-1.jpg', 200, 150);
$image_2 = $this->model_tool_image->resize('data/car-1.jpg', 200, 150, 'w');
$image_3 = $this->model_tool_image->resize('data/car-1.jpg', 200, 150, 'h');
// original image size: width:400px - height: 510px (portrait)
$image_4 = $this->model_tool_image->resize('data/car-2.jpg', 200, 150);
$image_5 = $this->model_tool_image->resize('data/car-2.jpg', 200, 150, 'w');
$image_6 = $this->model_tool_image->resize('data/car-2.jpg', 200, 150, 'h');
Auto-Type Resize
Như bạn nhìn hình ở trên, chúng ta cần chọn loại kích thước dúng để xóa khoảng trắng bao quanh ảnh bạn có thể nhìn thấy ở trên, 2 dải trắng ở 2 bên trái phải hoặc trên dưới. Vì vậy tôi đã nghĩ ra ý tưởng àm sao để tự nhận dạng ratio của ảnh và thiết lập đúng cho tham số $type. Sau một hồi tìm hiểu, tôi có một giải pháp như sau:
Đoạn code dưới đây, có sửa đôi chút từ file catalog/model/tool/image.php.
// find line 43
$image->resize($width, $height, $type);
// replace with
if ($type == 'a') {
if ($width/$height > $width_orig/$height_orig) {
$image->resize($width, $height, 'w');
} elseif ($width/$height < $width_orig/$height_orig) {
$image->resize($width, $height, 'h');
}
} else {
$image->resize($width, $height, $type);
}
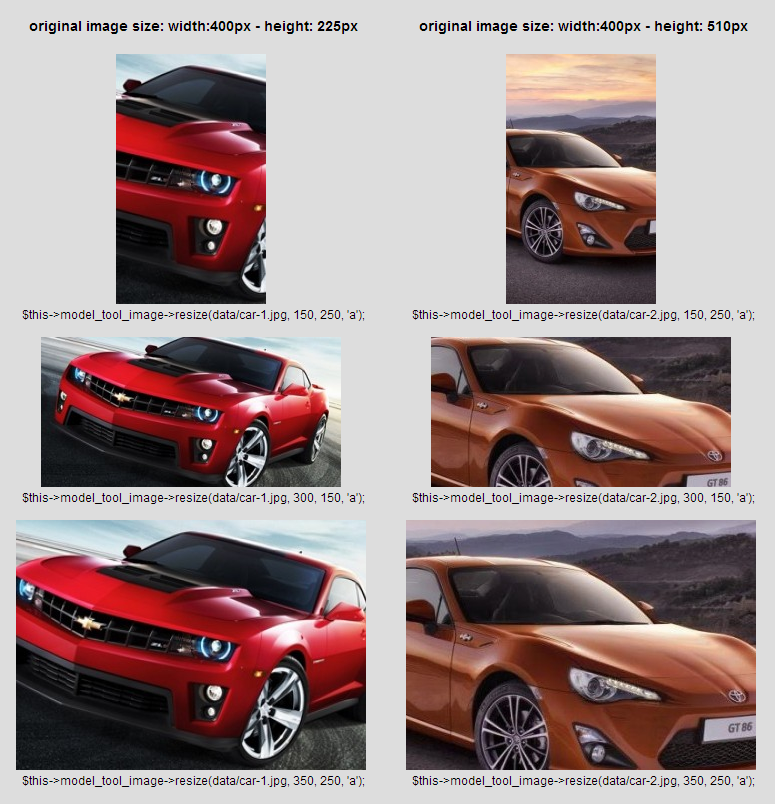
Để tự động nhận dạng và chọn cách resize tốt nhất cho ảnh, chúng ta sử dụng kiểu ‘a’ khi thực hiện thay đổi kích thước ảnh.
$this->model_tool_image->resize('data/car-1.jpg', 200, 150, 'a');
Và đây là kết quả sử dụng script tự động chọn kiểu resize với một vài thử nghiệm đã cho ra kết quả đúng như thế này đây:

Mình có sẵn file vQmod ở dưới đây bạn có thể kiểm tra trên OpenCart của mình.
Download Demo.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype