- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Prestashop có nhiều khía cạnh trong vấn đề thống kê truy cập tuy nhiên nếu bạn cần marketing chuyên sâu và báo cáo SEO cho cửa hàng Prestashop của bạn, bạn cần tích hợp vào Google Analystics cho prestashop. Nào hãy bắt đầu cài đặt module này cho Prestashop ngay bây giờ để theo dõi đối thủ cạnh tranh trên internet.
Cài đặt Google Analystics
Tất nhiên, chúng ta sẽ cần một tài khoản google analystics. Nếu bạn chưa có thì truy cập vào trang Google Analystics và đăng lý lấy một tài khoản.
Sau khi đăng nhập analystic, nhấn vào mục Settings, nhấn tiếp panel property, nếu bạn chưa tạo Property nào thì tạo mới bằng cách nhấn vào Create new Property.
Điền thông tin dữ liệu của bạn rồi nhấn Get tracking ID. Tại trang mới xuất hiện bạn sẽ thấy ID theo dõi chính, thường bắt đầu với UA- theo sau là những con số. Chúng ta chỉ cần thông tin này mà thôi, các mã javascript để thiết lập theo dõi còn lại Prestashop module đã có.
Module Google Analystics trong Prestashop
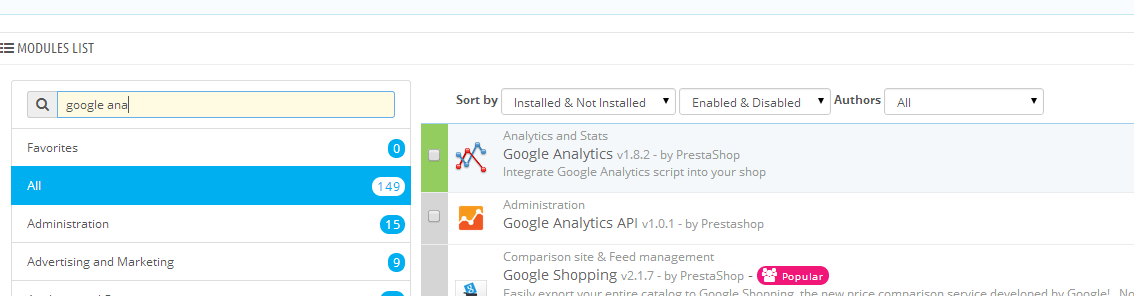
Tại giao diện quản trị Prestashop, tìm kiếm “Google Analystics” sử dụng công cụ lọc ở cột trái, nếu không tìm thấy bạn thử lại với tên “ganalystics“, kết quả module sẽ hiển thị ở khung bên phải. Nhấn vào cài đặt tại module.

Nó chỉ có một thông tin bạn cần điền là tracking ID, dán nó mà bạn lấy ở trên và đảm bảo bạn đã tick vào “Universal analytics active” đây là giao diện chuẩn của google analystics.
Cơ bản đã xong, tuy nhiên từ khi Google Analystics cung cấp nhiều tính năng điển hình đặc trưng cho Ecommerce. Chúng ta sẽ đào sâu để tận dụng tính năng mà nó mang lại nhé.
Kích hoạt báo cáo Ecommerce
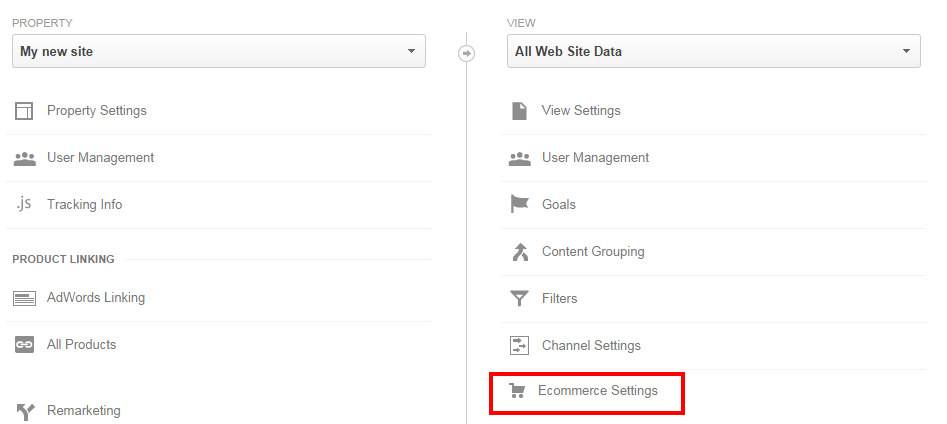
Nếu bạn thực sự muốn tận dụng lợi thế sức mạnh của Google Analystics,bạn cần theo dõi mức độ bán hàng trên website. Do đó, bước tiếp theo bạn sẽ kích hoạt tính năng ecommerce trong analystics cho website của mình. Từ giao diện chính Google Analystics, lựa chọn Property (bạn vừa tạo trước đó), rồi nhấn vào Ecommerce Settings. Thiết lập trạng thái ‘enabled’ và nhấn next.

Một khi dữ liệu được thu thập, nó có thể sẽ mất 1-2 ngày, bạn sẽ có thể nhìn thấy các báo báo cho website ecommerce tại cửa sổ thống kê chính, nằm dưới mục Conversions, Ecommerce.
Thiết lập mục tiêu
Trong phần cuối cùng khá quan trọng là cài đặt conversion goals để theo dõi và điều chỉnh lại. Bạn cũng không nên lo lắng vì trong Prestashop bản thân nó có hỗ trợ chỉ dẫn đầy đủ giúp bạn cấu hình. Lưu ý: URL sẽ được điều chỉnh tùy thuộc vài như cầu sử dụng viết lại đường dẫn cho SEO, lúc này bạn sử dụng tùy biến lại cấu trúc.
Ví dụ: Làm sao theo dõi trang đích
Nếu bạn chỉ bắt đầu với một chiến dịch quản cáo, nơi bạn muốn thu hút khách hàng của mình tới một đường dẫn trang, nó sẽ tuyệt vời hơn nếu bạn tạo một mục tiêu là theo dõi các cú click của khách hàng để tới trang chứa thông tin sản phẩm.
Từ cửa sổ quản trị admin, nơi bạn kích hoạt Ecommerce Analystics, nhấn vào Goals. Tạo mới mục tiêu, điền tên và thiết lập kiểu destination. Tiếp theo, chúng ta sẽ thêm page để theo dõi. Với google bạn không cần thêm TLD (gồm tên domain + extension: vd: www.mysite.com) bạn chỉ cần thêm một phần của URL là page/folder trỏ đến trang cụ thể. Chẳng hạn tôi muốn theo dõi trang đích ‘nemops-themes.com/prestest/blouses/2-blouse.html’, do vậy chỉ cần thêm chuỗi /prestest/blouses/2-blouse.html. Loại trừ base url, không cần thiết nhập địa chỉ này.
Lưu ý: URL trên bạn đã viết lại đường dẫn cho website, nếu tắt rewrite url trông giống thế này.
/prestest/index.php?controller=product&id_product=2.
Sau đó, nếu bạn đánh dấu goals nào đã hoàn thành thì thiết lập ‘On’ cho Funnel, nhập tên cho bước đó và sử dụng mẫu page tương tự để thêm url cho product khác. Cuối cùng nhấn save và lưu lại goal.
Bạn cần phải đợi một vài ngày sau khi dữ liệu đã thu thập về tài khoản google analystics của bạn trước khi có thể xác nhận goal này. Vì vậy, mà nếu bạn thấy trạng thái “0% conversion rate” ngay sau khi tạo tài khoản thì điều đó hoàn toàn bình thường.
Tên trang phổ biến
Dưới đây là danh sách các pages bạn sẽ muốn theo dõi:
- /order (cart page)
- /quick-order (one page checkout)
- /order-confirmation (order placed)
- /contact-us (contact us page)
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype