- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Nếu bạn là một blogger hoặc bạn viết các bài báo trên trang tạp trí, bạn thường phải chèn hình ảnh vào bài viết. Hình ảnh có tác dụng làm bài viết trực quan hơn và có thể đóng góp SEO cho bài viết. Trong bài này, mình sẽ giải thích từng bước để bạn có thể tối ưu hình ảnh cho SEO một cách tốt nhất.
Khi bạn tối ưu hình ảnh, bạn cần sử dụng ảnh có dung lượng thấp và đã được tối ưu. Hiện nay có một số dịch vụ giúp bạn giảm dung lượng như compressor.io. Bạn nên đặt tên ảnh phù hợp, có chứa từ khóa và khi sử dụng trong bài viết cũng cần có thuộc tính alt.
Sử dụng hình ảnh
Tìm đúng hình ảnh
Nếu bạn có thể sử dụng hình ảnh riêng của mình trong bài viết thì là điều tuyệt vời. Trang giới thiệu team, cần những hình ảnh cá nhân của các thành viên, không dùng những ảnh đại diện hoặc ảnh bạn bè. Hãy chụp hình cá nhân với style cá tính giống như thế này:

Nhớ là dùng hình ảnh có liên quan đến bài viết. Hình ảnh được chú ý bởi từ liên quan, nó sẽ dùng để tối ưu từ khóa.
Giải pháp thay thế
Nếu bạn có không hình ảnh riêng, có một số lựa chọn khác cho bạn. Flickr.com là một nguồn hình ảnh dồi dào, bạn cũng muốn mình trên freeimages.com và các nguồn cung cấp hình ảnh khác, có thể tìm thấy tại free-stock-photos.
Với cách này, dĩ nhiên cho bạn những hình ảnh mang tính minh họa. Một hình ảnh chuyển động GIF cũng đáng giá cho việc marketing của bạn, ngày nay nó trở nên phổ biến.

Mặc dù hình ảnh chuyển động, sẽ gây tò mò người đọc nhưng đừng lạm dụng. Nó sẽ làm cho bài viết mất trực quan.
Chuẩn bị hình ảnh cho bài viết
Đặt tên file phù hợp
SEO hình ảnh bắt đầu từ việc đặt tên file. Từ khóa phải chứa trong tên file. Khi người dùng tìm kiếm ảnh, bạn cần đặt tên file định hướng theo từ khóa. Ví dụ nếu hình ảnh của bạn nói về sunrise tại Notre Dame Paris, tên file không nên đặt những từ như ‘DSC1533.jpg’, có thể đặt là ‘notre-dame-paris-sunrise.jpg’. Từ khóa chính sẽ là ‘Notre Dame’ như một chủ đề chính của hình ảnh, đó là lý do tại sao tôi lại thêm vào phần đầu của tên hình ảnh.
Thay đổi kích thước ảnh
Thời gian tải hình ảnh rất quan trọng trong UX và SEO. Một trang web load nhanh sẽ dễ dàng thu hút người đọc và cũng lập chỉ mục tốt hơn. Lưu ý nếu hình ảnh có kích thước lớn nhưng hiển thị với kích thước nhỏ trên website, vd kích thước gốc 2500×1500 pixels và hiển thị ở kích thước 250×150 pixels. Dù hiển thị với kích thước nhỏ nhưng toàn bộ dung lượng hình ảnh vẫn phải nạp đủ. Do vậy hãy thay đổi kích thước ảnh bạn muốn hiển thị. Trong WordPress có hỗ trợ nhiều kích thước hình ảnh khi tải một hình ảnh từ máy tính. Tuy nhiên ảnh vẫn dữ dung lượng ban đầu, bạn cần tối ưu hình ảnh để giảm dung lượng xuống mức thấp.
Sử dụng Responsive images
Đây là yếu tố căn bản trong SEO. Hình ảnh có thể hiển thị tốt ở thiết bị di động. Để sử dụng responsive cho hình ảnh, bạn có thể cài đặt plugin RICG Responsive Images For WordPress. Plugin thêm thuộc tính srcset vào hình ảnh, có tác dụng làm cho ảnh hiển thị các chế độ khác nhau trên các màn hình có kích thước khác nhau. Chú ý WordPress đã thêm tính năng này kể từ phiên bản 4.4 và họ cũng khuyên bạn nên cập nhật plugin RICG cho bản mới.
Giảm kích thước ảnh
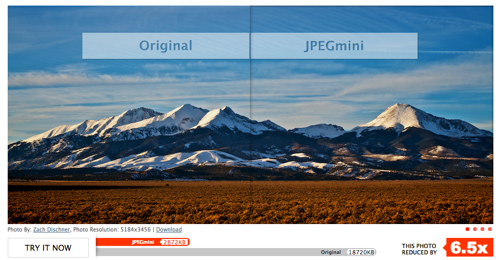
Bước tiếp theo trong SEO hình ảnh, bạn cần giảm kích ảnh tối đa có thể để giảm gánh nặng tải trang web. Có một vài tools giúp bạn thực hiện việc này. Dĩ nhiên, bạn có thể điều chỉnh chất lượng hình ảnh đi đôi với tối ưu dung lượng, nhưng tôi thích sử dụng 100% chất lượng ảnh với retina. Ví dụ sau sử dụng JPEGMini để giảm dung lượng:

Bạn có thể giảm dung lượng, bằng cách xóa dữ liệu EXIF. Chúng ta sử dụng công cụ như ImageOptim hoặc website như JPEGMini, PunyPNG or Kraken.io.
Sau khi đã cải thiện hình ảnh, bước tiếp theo bạn nên kiểm tra lại các hình ảnh trên web đã được tối ưu thành công. Một trong số công cụ đó là YSlow.
Thêm hình ảnh vào bài viết
Captions
Caption là chú thích đi kèm với hình ảnh. Bạn sẽ tìm thấy chú thích chứa trong khung mầu xám hiển thị bên dưới hình ảnh. Tại sao chú thích lại quan trọng cho SEO hình ảnh? Con người sử dụng từ khóa để quét nội dung bài viết, từ tiêu đề đến hình ảnh và bao gồm chú thích của hình ảnh.
Có phải mọi hình ảnh cần chú thích ? Không, chỉ cần một vài hình ảnh có mục đích cụ thể. Hãy tìm và quyết định ảnh nào bạn cần sử dụng cho SEO hoặc không. Hãy lưu tâm rằng, lời khuyên là bạn sẽ cần thêm chú thích vào những hình ảnh nếu nó tạo nên hiệu quả với chú thích đi kèm. Nghĩ cho người sử dụng website trước, đừng thêm caption chỉ vì mục đích SEO.
Thuộc tính Alt và title
Thuộc tính alt được thêm cho hình ảnh nó sẽ là đoạn mô tả thay thế khi hình ảnh với lý do nào đó không được hiển thị đến người xem. Hãy đảm bảo bạn đã thêm thuộc tính này cho mọi hình ảnh. Tất nhiên, cũng cần để ý từ khóa chứa trong nội dung alt và alt có liên quan đến bức ảnh.
Khi di chuột vào ảnh, IE hiển thị alt dạng chú thích tooltip. Ngược lại Chrome sử dụng title như tooltip.
OpenGraph và Twitter Cards
Sử dụng hình ảnh trong chia sẻ bài viết lên mạng xã hội. Nếu bạn thêm thẻ hình ảnh trong phần
Điều đó sẽ đảm bảo hình ảnh được đính kèm khi chia sẻ bài viết lên Facebook. OpenGraph khác ví dụ dùng cho Pinterest

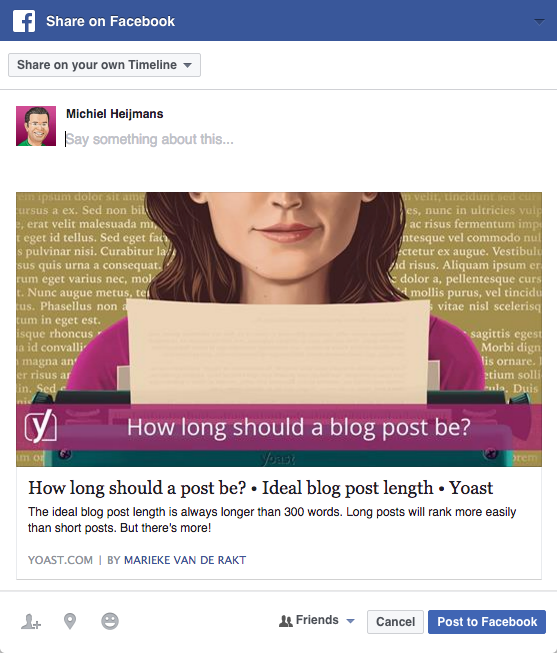
Plugin Yoast SEO có phần Social nơi bạn có thể thiết lập và xem trước mẫu đăng lên Facebook với tính năng trả phí. Nếu chia sẻ lên mạng xã hội bạn nên sử dụng ảnh có chất lượng tốt, giống ảnh gốc bạn dùng trong bài viết, vì một ảnh độ phân giải cao thường sẽ có tác dụng hiệu quả. Trường hợp bạn đã cấu hình đúng nhưng không hoạt động, hãy thử xóa cache Facebook ở trang Debugger.
Sử dụng Twitter Cards tương tự cho Twitter và cũng có hỗ trợ trong plugin Yoast SEO.
Alignment
HÌnh ảnh không nên hiển thị một dòng tách biệt, nếu còn thừa chỗ hiển thị văn bản. Ví dụ sau hình ảnh sẽ cần được căn bên phải nếu đoạn văn trượt xuống hình ảnh bên trái.

Nếu một hình ảnh được sử dụng với kích thước bằng với cột chứa văn bản, điều đó không thành vấn đề. Nó sẽ giúp nhấn mạnh hình ảnh nhiều hơn.
XML image sitemaps
Nếu bạn là một nhà phát triển web, bạn có thể tìm hiểu XML image sitemaps. Google định nghĩa khái niệm này như sau:
Để cho google thông tin về các hình ảnh trên website của bạn, bạn sẽ cần thêm tags cho hình ảnh vào sitemap. Bạn có thể sử dụng sitemap riêng để liệt kê hình ảnh.
Không may mắn Yoast SEO không tạo XML images sitemap trong plugin của họ. Nhưng hình ảnh đã bao gồm trong sitemap bài viết hoặc trang. VD: https://yoast.com/post-sitemap.xml bạn sẽ tìm thấy các hình ảnh đếm trong post/page.
TL;DR
Google nhận dạng thành phần trong hình ảnh ngày một tốt hơn, đẻ đảm bảo hình ảnh và tất cả các thành phần trong nó hữu ích cho người dùng. Khi thêm hình ảnh vào bài viết và trang hãy lưu ý những điều sau:
- Sử dụng hình ảnh liên quan đến nội dung
- Chọn tên bức ảnh có chứa từ khóa và liên quan đến ảnh
- Tối ưu kích thước và dung lượng.
- Sử dụng thuộc tính
srcsetnếu có thể. - Thêm chú thích cho hình ảnh bạn muốn người dùng tìm kiếm đến bài viết
- Sử dụng thuộc tính
alt, title - Thêm thẻ
OpenGraphvàTwitter Cardcho hình ảnh. - Căn hình ảnh so với văn bản cho phù hợp.
- Khai báo hình ảnh trong XML sitemaps.
Cuối cùng tôi muốn nói với bạn, hình ảnh có vai trò đắc lực cho SEO và làm cho bài viết thu hút hơn, nhưng nó cũng đóng vai trò để tạo ra chuyển đổi.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype