Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
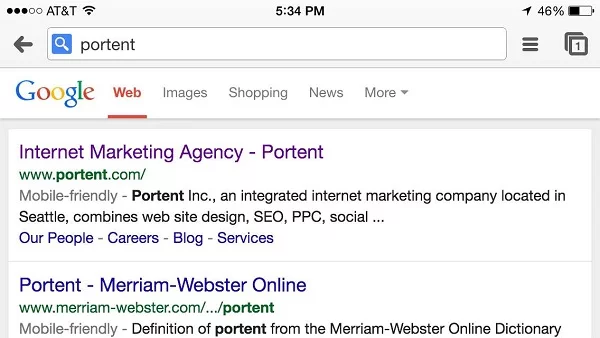
Google đã thêm một nhãn mới trong kết quả tìm kiếm để cho biết trang web đó có thân thiện với thiết bị di động hay không. Kèm theo thông báo đó, Google cho biết họ cũng đang thử nghiệm tăng thứ hạng cho các trang web vượt qua bài kiểm tra thân thiện với thiết bị di động của họ.

Nếu điều này vẫn không thuyết phục bạn, hãy nhớ rằng lưu lượng truy cập trên thiết bị di động có khả năng đã vượt quá lưu lượng máy tính để bàn và khách truy cập di động thường chuyển đổi với tốc độ cao hơn so với khách truy cập máy tính để bàn.
Bạn có thể sử dụng Công cụ kiểm tra thân thiện với thiết bị di động của Google, cho phép bạn biết liệu Google có xem trang web của bạn được tối ưu hóa cho màn hình nhỏ hơn hay không.
Dưới đây là 5 điều phổ biến nhất khiến bạn không thể tối ưu cho thiết bị di động trong Google’s Mobile-Friendly Test.
1. Bị chặn CSS hoặc JS
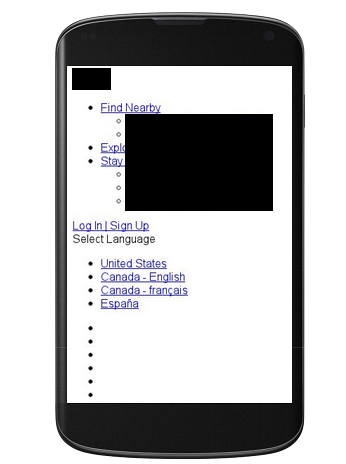
Đây là một trong những sai lầm phổ biến nhất và cho đến nay mọi webmaster đều gặp phải lỗi này. Bạn đã dành nhiều thời gian để thiết kế ra một trang web đẹp, tương thích với mobile. Nhưng điều bạn không thể nhận ra là khi Googlebot thu thập dữ liệu, thì bị chặn tài nguyên CSS/JS & một khi web không có CSS sẽ trông như thế này:

Google đã nói rằng việc chặn tài nguyên Hình ảnh, CSS và JavaScript từ bot của họ là trái với nguyên tắc quản trị trang web của Google và có thể ảnh hưởng tiêu cực đến việc lập chỉ mục và xếp hạng của bạn. Nhưng điều tồi tệ hơn, đó là những yếu tố mà các công cụ tìm kiếm cần để hiển thị trang web trên di động. Điều đó có nghĩa là tất cả những điều chỉnh thiết kế web như kích thước hình ảnh và các yếu tố thiết kế được thu nhỏ hoàn toàn không được chú ý đến các công cụ tìm kiếm.
Giải pháp là kiểm tra tệp robot.txt của bạn; đặc biệt là nếu tài nguyên của bạn được phân phối qua CDN. Hiển thị tất cả những hình ảnh và stylesheet cho các công cụ tìm kiếm!
2. Sử dụng font chữ quá nhỏ
Điều này có vẻ đơn giản nhưng nó có thể bị bỏ qua. Văn bản của bạn phải đủ lớn để đọc trên màn hình nhỏ nếu không khách truy cập di động sẽ rất khó chịu khi cố gắng đọc bài viết trên blog của bạn.

Nó thực sự dễ dàng để các công cụ tìm kiếm kiểm tra.
Google khuyên bạn nên sử dụng kích thước phông chữ cơ bản ít nhất 16 pixel CSS, sau đó thay đổi kích thước dựa trên các thuộc tính phông chữ
3. Đặt các nút quá gần nhau
Một điều khác mà Google xem xét là mức độ liên kết của bạn “gần” như thế nào. Google sử dụng kích thước và độ gần của các liên kết như một yếu tố thân thiện với thiết bị di động.
Để đảm bảo trang web của bạn vượt qua bài kiểm tra này, hãy đảm bảo rằng các nút trên website có chiều cao và chiều rộng tối thiểu 7mm (hoặc 48 pixel CSS). Bạn có thể đặt ít đi các liên kết, nhưng bạn cần chắc chắn rằng không có liên kết nào khác trong phạm vi 5 mm (32 pixel CSS). Xem hướng dẫn chi tiết tại đây.
4. Tất cả các trang không thân thiện với thiết bị di động
Đây là một lỗi phổ biến khác. Huy hiệu thân thiện với điện thoại di động của Google được trao tặng trên từng trang. Ví dụ nếu trang chủ của bạn phù hợp với thiết bị di động nhưng trang sản phẩm hiển thị nhiều văn bản nhỏ, hình ảnh nhỏ và các nút nhỏ, thì trang web của bạn vẫn bị đánh giá thấp về mức độ tương thích với di động.
Vì vậy, khi bạn đang tối ưu trên thiết bị di động, hãy đảm bảo truy cập mọi trang trên trang web của bạn.
5. Nội dung rộng hơn màn hình
Thông thường, giải pháp tốt nhất của bạn để quản lý độ rộng là sử dụng đúng thẻ meta viewport. Điều này cho phép bạn hướng dẫn các trình duyệt hiển thị kích thước trang dựa trên kích thước màn hình. Trong số tất cả mọi thứ được mô tả trong bài viết này, đây là điều khó khắc phục nhất vì điều này xảy ra khi bạn có một thành phần lớn hơn chiều rộng viwport được xác định. May mắn thay, có một vài hướng dẫn về cách định cấu hình chế độ xem, bao gồm cả hướng dẫn này từ Google.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype