- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Gần đây, bạn đã tìm thấy một lỗi Google Maps trên trang liên hệ của mình
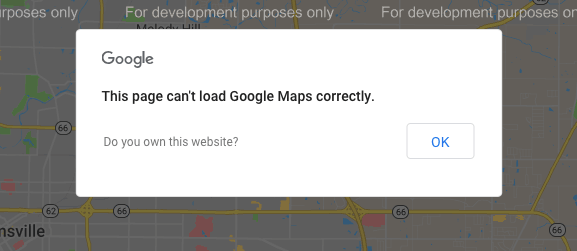
“This page can’t load Google Maps correctly.“
Tại sao bạn gặp lỗi này
Google Maps năm ngoái có thay đổi luật – và mô hình định giá của nó đối với chủ website & bản đồ nhúng. Thay vì chỉ cần sao chép mã nhúng và dán nó vào mã nguồn của một trang web, các chủ trang web hiện nay yêu cầu phải sử dụng một khóa API để hiển thị được Google Map.
Ngay bây giờ có lẽ bạn đang suy nghĩ, “Nó không còn miễn phí để nhúng một Google Map trên website
” Đại loại là như vậy. Mặc dù thay đổi này sẽ tác động đến tất cả các trang web trên internet, tuy nhiên về cơ bản Google vẫn có đưa ra chính sách sử dụng bản đồ hoàn toàn miễn phí cho đa số các chủ doanh nghiệp. Vậy tại sao Google lại thay đổi chính sách này
Một số trang web sử dụng nền tảng Google Maps có trên 100.000 lượt xem bản đồ trên trang web của họ trong một tháng. Mô hình mới giúp Google thu phí cho những người dùng có lưu lượng truy cập lớn (và những người lạm dụng) API, trong khi vẫn giữ dịch vụ miễn phí cho các chủ website quy mô nhỏ. Khi đăng ký, bạn sẽ có được một khoản tín dụng $300 để sử dụng cho năm đầu tiên và $ 200 sử dụng miễn phí mỗi tháng. Hầu hết các trang web doanh nghiệp nhỏ sẽ không bao giờ đạt tới giới hạn này. Tuy nhiên, những ứng dụng sử dụng bản đồ có lượng truy cập lớn sẽ phải trả $ 1,60 cho 1000 lượt truy cập mỗi tháng, vượt quá giới hạn 100.000.
Hướng dẫn sửa Lỗi Google Maps
Khi bạn xem trang có nhúng bản đồ trên một trang web không sử dụng khóa API, bạn có thể gặp phải lỗi Google Maps mà trông như thế này. Một pop-up trắng sẽ hiển thị các lỗi trên nền một màu xám với dòng chữ “For development purposes only.”

Các liên kết trong pop-up lỗi sẽ hướng dẫn bạn cần phải làm gì để sửa Google map của bạn. Bạn cũng có thể truy cập vào Google Maps Platform để bắt đầu.
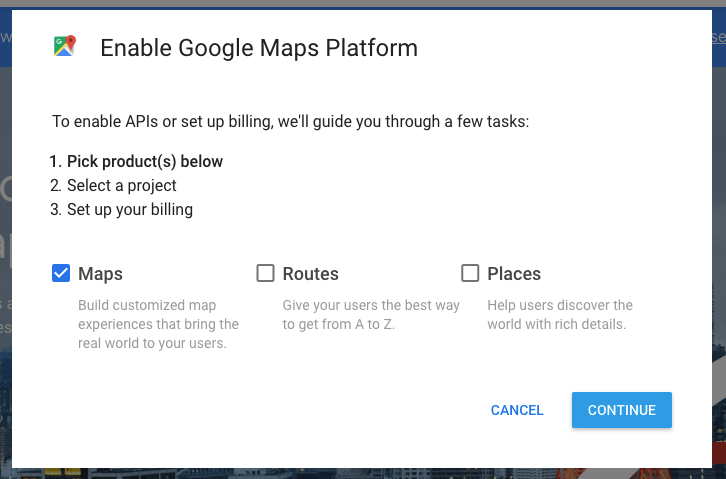
Nhấp vào “Get Started” ở góc trên bên phải. Một cửa sổ pop-up sẽ hỏi bạn muốn sử dụng nền tảng của Google Maps như thế nào.

Sau đó, chọn hoặc tạo một dự án trên màn hình kế tiếp.
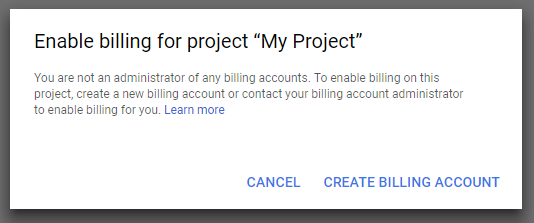
Tiếp theo, bạn sẽ phải kích hoạt thanh toán (billing) cho dự án. Như đã giải thích ở trên, bạn sẽ không bao giờ phải trả tiền nếu bản đồ của bạn được nhúng trong trang web của một doanh nghiệp nhỏ với lượng truy cập API không quá 100,000 / tháng. Nếu trang web của bạn nhận được nhiều hơn lượt truy cập vào bản đồ Google, họ sẽ tính phí cho Google Maps API.
Kích hoạt thanh toán bằng cách tạo một tài khoản thanh toán.

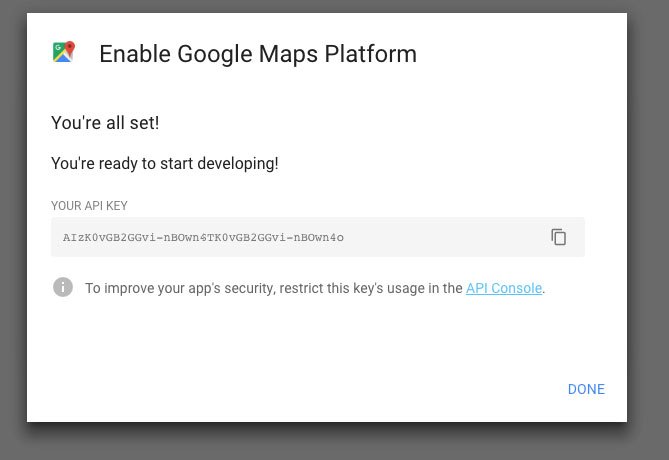
Nếu bạn đã có tài khoản thanh toán của Google để mua ứng dụng trong app store, bạn sẽ không cần nhập thêm bất kỳ thông tin thẻ tín dụng nào. Nếu đây là một tài khoản Google mới được tạo ra cho doanh nghiệp của bạn (như bạn cho cấu hình Google Analytics), thì bạn sẽ phải cung cấp thông tin thanh toán. Sau khi đã hoàn thành bước này, bạn sẽ nhận được khóa API.

Đừng đệ lộ Google Maps API của bạn
Tại thời điểm này, bạn có thể sẵn sàng tạo bản đồ với khóa API mới của bạn, nhưng chúng tôi khuyên banj thực hiện thêm một bước nữa để có được bảo mật tốt hơn.
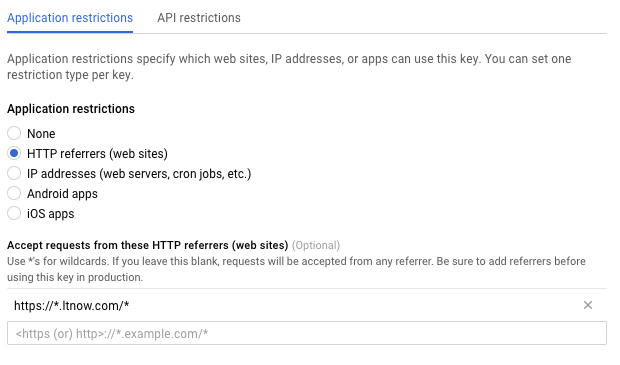
Nhấp vào liên kết ở cuối dòng chữ “To improve your app’s security, restrict this key’s usage in the API Console.” Sẽ đưa bạn đến trang cấu hình API và tìm kiếm tab Application Restrictions.

Nhấp vào nút “HTTP referrers”. Nó sẽ cho phép API của bạn chỉ được sử dụng trên một trang web cụ thể.
Trong trường trống bên dưới, gõ vào URL trang web của bạn, thêm * ở các vị trí nếu muốn (ví dụ: https://*.hoangweb.com/ *).
Lưu ý mình nhập ‘https’ vì trang web này có cài đặt SSL/HTTPS cho WordPress. Nếu trang web của bạn không có kết nối an toàn, nó sẽ không sử dụng giao thức HTTPS hãy Sử dụng HTTP để thay thế.
Sau đó nhấn vào nút “Save” để bảo mật API của bạn.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype