- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Các yêu cầu AJAX thường được sử dụng để cung cấp nội dung động trên các trang WordPress và bộ đệm bỏ qua. Bạn muốn Cache AJAX với Varnish để vượt qua PHP và MySQL để xử lý AJAX bằng cách lưu trữ bộ đệm trong Varnish. Chắc chắn bạn sẽ cần hiệu suất tối đa, tôi cũng đã thử nghiệm với Cloudflare page caching cho WordPress. Trong bài viết này, mình sẽ hướng dẫn các bạn lưu trữ các yêu cầu AJAX GET từ WordPress trên Cloudflare để có thời gian tải nhanh nhất.
Giả sử bạn đang sử dụng Varnish 4 và có tài khoản Cloudflare miễn phí.
Trước và sau thử nghiệm
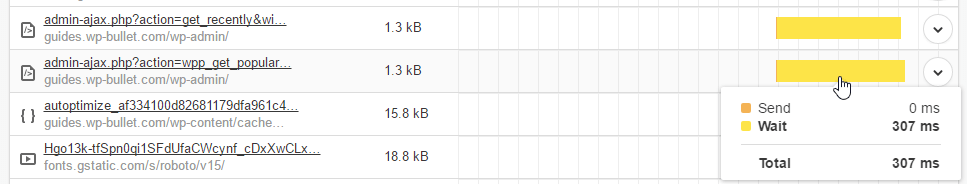
Kết quả trước cho thấy thời gian tải 307 ms đến California từ Hà Lan.

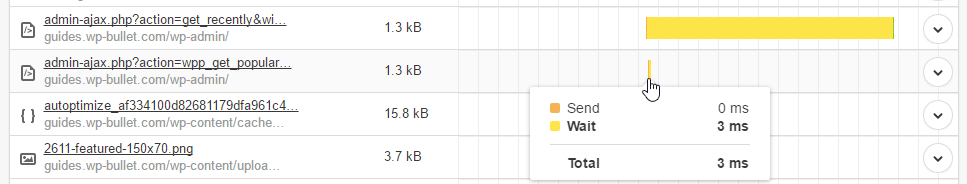
Kết quả sau cho thấy thời gian tải 3 ms đến California từ Hà Lan sau khi sử dụng bộ nhớ cache trên trang Cloudflare

Một cải thiện đáng kể từ 307 ms xuống 3 ms. Đó là khoảng 1% thời gian tải ban đầu cho plugin WordPress popular posts.
Cache AJAX GET với Cloudflare và Varnish
Hãy xem các tiêu đề của AJAX để xem tại sao Cloudflare không lưu chúng vào bộ nhớ cache bằng cURL.
curl -I "https://guides.wp-bullet.com/wp-admin/admin-ajax.php?action=wpp_get_popular&id=3"
Expires và Cache-Control headers cho biết Cloudflare không cache URL này. Bạn có thể thấy điều này trong phần CF-Cache-Status: MISS header.
root@htpcguides:~# HTTP/1.1 200 OK Date: Fri, 13 Jan 2017 18:59:53 GMT Content-Type: text/html; charset=UTF-8 Connection: keep-alive Set-Cookie: __cfduid=d6303005caebe1f2b9037a66ba01d211b1484333992; expires=Sat, 13-Jan-18 18:59:52 GMT; path=/; domain=.htpcguides.com; HttpOnly Pragma: no-cache X-Robots-Tag: noindex Expires: Wed, 11 Jan 1984 05:00:00 GMT Cache-Control: no-cache, must-revalidate, max-age=0 Vary: Accept-Encoding X-Varnish: 1087020866 Via: 1.1 varnish-v4 Access-Control-Allow-Origin: https://guides.wp-bullet.com X-Frame-Options: SAMEORIGIN X-XSS-Protection: 1; mode=block X-Content-Type-Options: nosniff X-Cache: HIT CF-Cache-Status: MISS Server: cloudflare-nginx CF-RAY: 320b167eaaee0c5f-AMS
Chúng ta có thể sử lý với header này bằng Varnish 4, bằng cách sửa đổi tệp vcl sudo nano /etc/varnish/default.vcl.
Thêm đoạn mã này vào vcl_deliver để xóa các header vi phạm và thêm header Cache-Control phù hợp để Cloudflare sẽ lưu lại request này.
sub vcl_deliver {
if ( req.url ~ "\?action=wpp_get_popular" && !req.http.cookie ~ "wordpress_logged_in" ) {
# Remove headers preventing Cloudflare cache
unset resp.http.Cache-Control;
unset resp.http.Expires;
unset resp.http.Pragma;
unset resp.http.ETag;
# Cache request in browser for 1 day (in seconds)
set resp.http.Cache-Control = "max-age=259200";
}
}
Bạn cần kiểm tra cú pháp vcl trước khi áp dụng: varnishd -C -f /etc/varnish/default.vcl.
Nếu không có lỗi, bạn có thể tải lại Varnish sudo service varnish reload
Tiếp theo, bạn sẽ cần xác minh phần header này có đang hoạt động không.
Kiểm tra ajax có cache?
Sử dụng lệnh cURL như trên, chúng ta có thể truy vấn một yêu cầu AJAX GET
curl -I "https://guides.wp-bullet.com/wp-admin/admin-ajax.php?action=wpp_get_popular&id=3"
Bạn có thể thấy các header đã biến mất và đã được thay thế bằng header Cache-Control đúng nghĩa. Lưu ý: sẽ có thêm header CF-Cache-Status: HIT.
HTTP/1.1 200 OK Date: Sat, 14 Jan 2017 10:34:52 GMT Content-Type: text/html; charset=UTF-8 Connection: keep-alive Set-Cookie: __cfduid=d315ec598c4f6ca083628abcc3bef0cdf1484390092; expires=Sun, 14-Jan-18 10:34:52 GMT; path=/; domain=.wp-bullet.com; HttpOnly X-Robots-Tag: noindex Vary: Accept-Encoding X-Varnish: 135206 Via: 1.1 varnish-v4 Cache-Control: public, max-age=2678400 Access-Control-Allow-Origin: http://guides.wp-bullet.com X-Frame-Options: SAMEORIGIN X-XSS-Protection: 1; mode=block X-Content-Type-Options: nosniff Strict-Transport-Security: max-age=31536000; includeSubDomains; preload X-Cache: MISS CF-Cache-Status: HIT Expires: Tue, 14 Feb 2017 10:34:52 GMT Server: cloudflare-nginx CF-RAY: 3210701dead83ce9-CPH
Tuy nhiên, Nó sẽ không nhanh hơn như cache requests động trên một máy chủ CDN giống như cloudflare nhé.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype