Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Hôm nay chúng ta sẽ thảo luận về một công nghệ giúp cải tiến tốc độ trang web mới và rất hay, có thể thực hiện được trong WordPress 4.1. Giới thiệu bộ lọc mới, script_loader_tag. Bộ lọc này cho phép chúng ta dễ dàng thay đổi cấu trúc HTML trong thẻ head, đó là các tệp JavaScript đã được thêm vào trang web WordPress bằng chức năng wp_enqueue_script.
Với script_loader_tag, bạn có thể dễ dàng khắc phục sự cố có thể ảnh hưởng đáng kể đến tốc độ trang rất nhiều bởi JavaScript chặn kết xuất (Render-Blocking JavaScript & CSS).
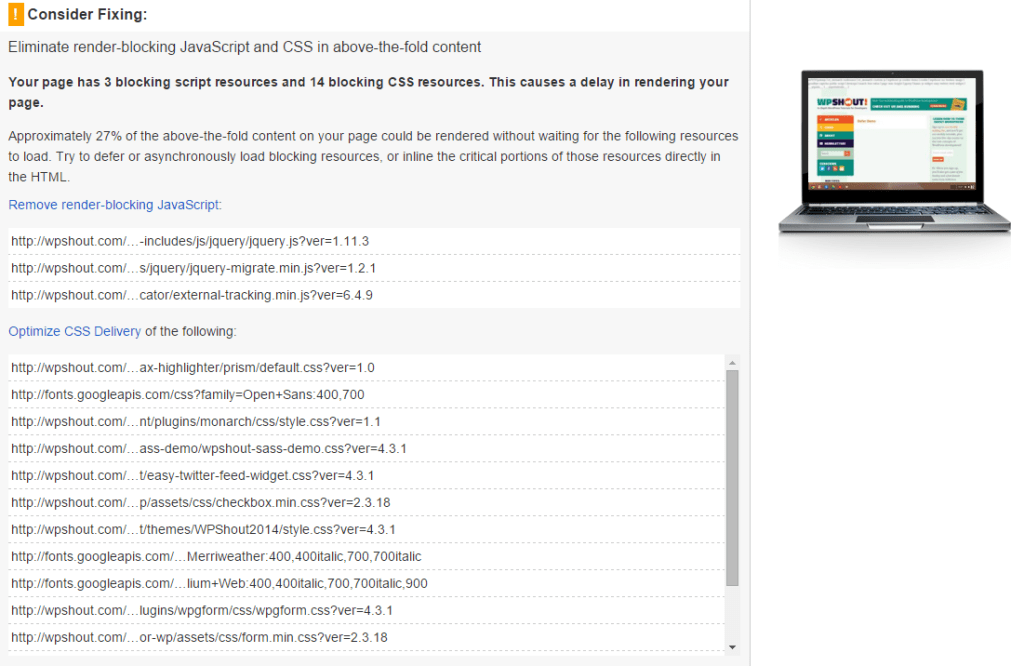
Render-Blocking JavaScript
JavaScript sẽ xuất hiện trong phần head của trang web. Bạn rất có thể mắc phải lỗi kết xuất tài nguyên CSS & JavaScript khi các tài nguyên này nạp trong khi tải trang.
“Render-blocking” là cách hoạt động mặc định từ trình duyệt : Trình duyệt sẽ muốn hoàn nhận đầy đủ dữ liệu và sau đó mới xử lý mọi thứ điều này sẽ làm tăng thời gian tải trang trước khi trang được tải xuống hoàn toàn.
Điều này có nghĩa là các tệp JavaScript có kích thước lớn có thể trì hoãn tải trang bởi trình duyệt của bạn, bởi vì đây là hành vi mặc định của trình duyệt. Kết quả có thể làm chậm các trang web và người dùng thất vọng.

Tuy nhiên, với phiên bản 4.1 và hook script_loader_tag, giải pháp duy nhất là di chuyển các tệp JS xuống footer.
Giới hạn chặn kết xuất Render-Blocking CSS/JS
Phương pháp này áp dụng với các tài nguyên JS & CSS sẽ khắc phục được lỗi Render-Blocking khi bạn sử dụng công cụ Google Pagespeed.

Giả sử, bạn có ba tệp JavaScript có thể làm chậm quá trình kết xuất trang. Phần còn lại chúng tải song song với nội dung trang, thay vì như trước.
Cách khắc phục: Sử dụng Defer và Async cho thẻ script
Đây là giải pháp để sử lý lỗi kết xuất chặn JS: defer và async. Mình sẽ giải thích về sự khác biệt, nhưng cả hai đều hoạt động như nhau: Chúng cho phép trình duyệt tải một tài nguyên JS trong thời gian cho phép trong khi tham gia vào những thứ khác (như kết xuất trang). Điều này có nghĩa là bạn không thể dựa vào tệp JavaScript bị trì hoãn hoặc không được đặt trước khi kết xuất trang, vì bạn có thể không có các thuộc tính này, nhưng ưu điểm là tệp sẽ không làm chậm tốc độ hiển thị của trang web.
1. Xác định tên script
Mỗi file css/js trong WordPress được chèn vào trong giao diện đều có một tên (gọi là nickname). Đoạn mã sau sẽ show ra toàn bộ tên scripts có sử dụng trong trang web của bạn.
add_action( 'wp_print_scripts', 'wsds_detect_enqueued_scripts' );
function wsds_detect_enqueued_scripts() {
global $wp_scripts;
foreach( $wp_scripts->queue as $handle ) :
echo $handle . ' | ';
endforeach;
}
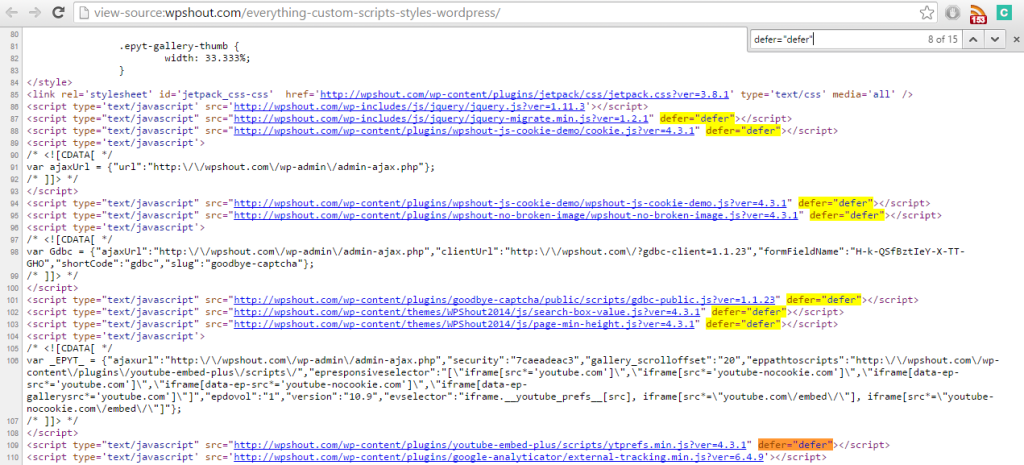
Khi tải lại trang, bạn sẽ thấy một danh sách những tên script được thêm vào wordpress trong phần head.

Để xem script được enqueued trong WordPress, bạn cần chuột phải và chọn “View Page Source” như hình trên.
Sau đó hãy xóa mã trên vì mã này chỉ nên chạy một lần.
2. Sử dụng defer và async trong việc chặn kết xuất (RENDER-BLOCKING JAVASCRIPT)
Chúng ta sẽ thêm thuộc tính defer cho thẻ script.
add_filter( 'script_loader_tag', 'wsds_defer_scripts', 10, 3 );
function wsds_defer_scripts( $tag, $handle, $src ) {
// The handles of the enqueued scripts we want to defer
$defer_scripts = array(
'prismjs',
'admin-bar',
'et_monarch-ouibounce',
'et_monarch-custom-js',
'wpshout-js-cookie-demo',
'cookie',
'wpshout-no-broken-image',
'goodbye-captcha-public-script',
'devicepx',
'search-box-value',
'page-min-height',
'kamn-js-widget-easy-twitter-feed-widget',
'__ytprefs__',
'__ytprefsfitvids__',
'jquery-migrate',
'icegram',
'disqus',
);
if ( in_array( $handle, $defer_scripts ) ) {
return '<script src="' . $src . '" defer="defer" type="text/javascript"></script>' . "\n";
}
return $tag;
}
Nhờ có filter script_loader_tag bạn có thể tùy chỉnh thẻ script theo ý muốn. Bạn cần chép danh sách tên những script đã thực hiện ở bước trước và đưa vào mảng $defer_scripts. Đó là những script bạn sẽ muốn thêm thuộc tính ‘defer’.
Dán đoạn mã trên vào tệp functions.php của giao diện WordPress của bạn. Sau đó tải lại trang & view source trang web bạn sẽ thấy kết quả như sau:

Khi nào sử dụng Async thay cho defer
Bạn sử dụng async khi bạn sử dụng URL với liên kết ngoài, vd . Tuy nhiên, hầu hết bạn sẽ liên kết file JS bên trong themes & plugin, với trường hợp này chúng ta hay sử dụng thuộc tính defer.
Lưu ý: Hai công nghệ async và defer là như nhau. Tùy vào liên kết nội dung hay bên ngoài, mà bạn cần sử dụng đúng thuộc tính cho việc chặn kết xuất.
Sử dụng defer và async trong WordPress
Một vài script có sử dụng trong WordPress mặc định sẽ bị chặn kết xuất.
- Thư viện jQuery (handle name: jQuery) là thư viện phổ biến nhất & nhiều script khác có phụ thuộc. Nghĩa là jquery cần phải được nạp trước những thư viện phụ thuộc vào nó.
- Những script có sử dụng
jQuery( document ).ready( function() { })cần được thêm ‘defer’ - Bạn có thể defer những script cho việc sử lý sự kiện người dùng, vì các sự kiện này sử lý sau khi trang web được sử lý xong.
Kết luận
Sử dụng defer và async là một cách rất tuyệt vời và khá nhanh chóng để cải thiện tốc độ trang web và sự hài lòng của người dùng. Một trang web chạy nhanh đồng nghĩa thân thiện với người dùng và cũng cải thiện SEO. Mọi câu hỏi thắc mắc hoặc nếu bạn có ý tưởng mới hãy đừng ngại chia sẻ với chúng tôi dưới bài viết này nhé.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype