- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Có nhiều cách để bạn lan tỏa nội dung lên mạng xã hội, một trong số cách làm hiệu quả là yêu cầu người dùng chia sẻ thông trước khi họ nhận một điều gì đó từ bạn như quà tặng, thông tin hữu ích từ bài viết trên blog của bạn. Bạn muốn ẩn nội dung khi người dùng mới truy cập vào website & để người dùng có thể xem nội dung đó, họ phải chia sẻ nội dung của bạn lên mạng xã hội. Đây là một cách tuyệt vời!
Ngày nay, mọi người đang hoạt động mạnh mẽ trên mạng xã hội, nơi tập trung những khách hàng tiềm năng bạn không thể bỏ qua. Những mạng xã hội phổ biến như facebook, google, twitter đều hỗ trợ API giúp bạn xác định người dùng có nhấn nút chia sẻ hay không.
Tạo nút chia sẻ hoạt động như thế nào?
Mình có tạo một ví dụ đơn giản, cho mã giảm giá. Người dùng muốn xem mã giảm giá của cửa hàng họ phải chia sẻ sản phẩm này cho nhiều người khác. Đoạn code sau mình sử dụng facebook và twitter.
<div id="fb-root"></div>
<script><br />
function showDiscountCode(response) {<br />
// if they unliked you...<br />
if (response && response.state === 'off') {<br />
hideDiscountCode();<br />
} else {<br />
$('.discount-code').slideDown('slow');<br />
}<br />
}<br />
function hideDiscountCode() {<br />
$('.discount-code').slideUp('slow');<br />
}<br />
// load js for facebook<br />
(function(d, s, id) {<br />
var js, fjs = d.getElementsByTagName(s)[0];<br />
if (d.getElementById(id)) return;<br />
js = d.createElement(s); js.id = id;<br />
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";<br />
fjs.parentNode.insertBefore(js, fjs);<br />
}(document, 'script', 'facebook-jssdk'));
<p> // load js for twitter<br />
window.twttr = (function (d,s,id) {<br />
var t, js, fjs = d.getElementsByTagName(s)[0];<br />
if (d.getElementById(id)) return; js=d.createElement(s); js.id=id;<br />
js.src="//platform.twitter.com/widgets.js";<br />
fjs.parentNode.insertBefore(js, fjs);<br />
return window.twttr || (t = { _e: [], ready: function(f){ t._e.push(f) } });<br />
}(document, "script", "twitter-wjs"));</p>
<p> // sets up event listeners for when someone (un)likes the page<br />
window.fbAsyncInit = function() {<br />
FB.init({ appId: 'YOUR_APP_ID', status : true, cookie : true, xfbml : true });<br />
FB.Event.subscribe('edge.create', function(response) { showDiscountCode(); });<br />
FB.Event.subscribe('edge.remove', function(response) { hideDiscountCode(); });<br />
};</p>
<p> // setup event listener for tweet callback<br />
twttr.ready(function (twttr) {<br />
twttr.events.bind('tweet', function(event) {<br />
showDiscountCode();<br />
});<br />
});<br />
</p></script>
<!-- the sharing buttons -->
<a href="https://twitter.com/share" data-text="Your tweet text" data-url="http://your-url-here.com" data-via="YourHandle" class="twitter-share-button" data-lang="en"></a>
<div class="fb-like" data-href="http://www.facebook.com/your_fb_page" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
<div class="g-plusone" data-size="medium" data-annotation="inline" data-width="300" data-callback="showDiscountCode" data-href="http://your-url-here.com"></div>
<!-- the hidden content -->
<div class="discount-code">The discount code is: <strong>DH002</strong></div>
Như bạn thấy, chúng ta sẽ đăng ký sự kiện edge.create trong Facebook. Sau khi nội dung được chia sẻ bởi người dùng hàm ‘showDiscountCode’ sẽ được kích hoạt.
Sử dụng plugin Social Locker
Có một cách dễ dàng hơn giúp bạn ẩn nội dung bởi nút chia sẻ mạng xã hội là sử dụng Social Locker. Plugin này bạn có thể sử dụng miễn phí & trả phí.

Social Locker sẽ khóa nội dung trên trang web của bạn đằng sau các nút mạng xã hội cho đến khi khách truy cập like, share, +1 hoặc tweet. Nó giúp cải thiện hiệu suất trên mạng xã hội cho trang web của bạn, nhận được nhiều lượt thích / chia sẻ, xây dựng những người theo dõi chất lượng và thu hút nhiều lưu lượng truy cập từ các mạng xã hội.
Xem chi tiết hướng dẫn khóa nội dung bài viết trong wordpress với OnePress Social Locker.
Social Locker được sử dụng rộng rãi trên 10,000 website đã cài đặt. Plugin bao gồm các tính năng như:
- 3 nút mạng xã hội: Facebook Like, Twitter Tweet, Google +1. Tuy nhiên, bản trả phí sẽ có nhiều nút lựa chọn hơn.
- Sử dụng bất kỳ URL: cho phép chia sẻ với mọi URL thay vì trang hiện tại
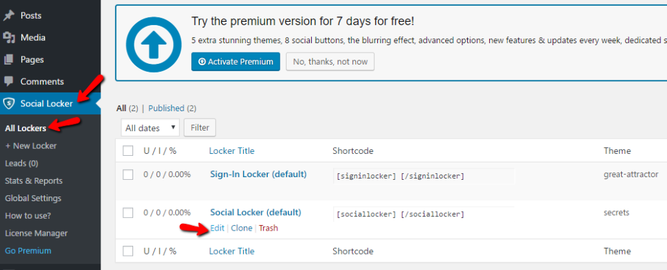
Với người dùng WordPress, bạn có thể cài đặt plugin social locker. Sau khi kích hoạt, bạn truy cập Social Locker → All Lockers & sửa lại các nội dung khóa của bạn.

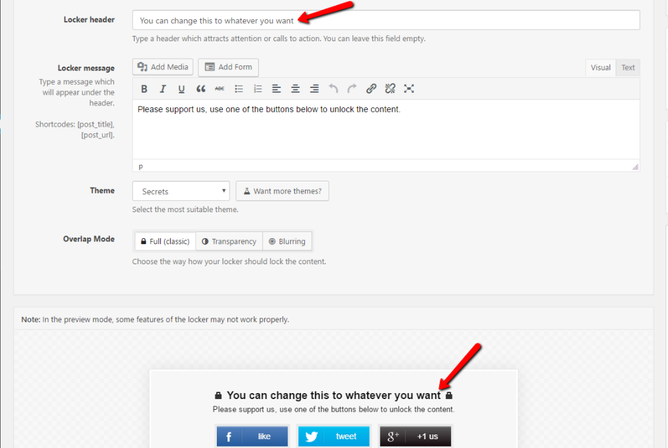
Bạn có thể cấu hình thông báo và giao diện cho locker.

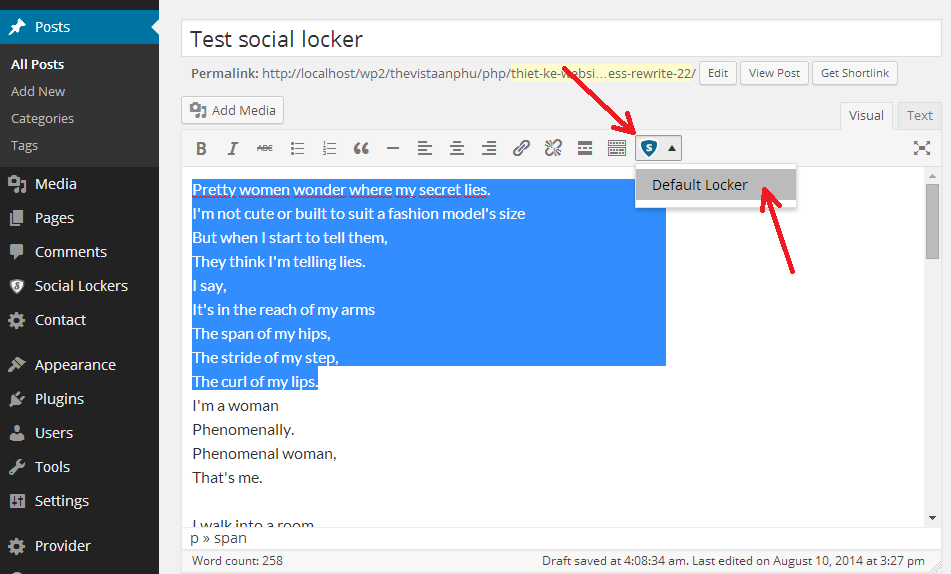
Bây giờ, nếu muốn khóa một phần nội dung trong bài viết của bạn, bạn chỉ đơn giản sử dụng nút Social Locker trên trình sủa nội dung WordPress.

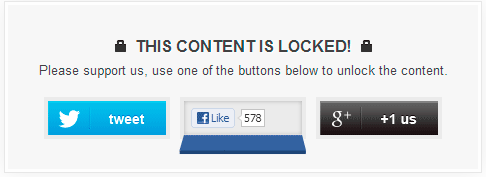
Kết quả nội dung sau mã shortcode bạn chèn trong bài viết sẽ được ẩn & thay vào đó là các nút tương tác với mạng xã hội.

Chúc bạn thành công!
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype