Nội dung
- 1 Tại sao cần thêm Push notifications vào website?
- 2 Cấu hình thông báo Push trong WordPress với OneSignal
- 3 Bước 1: Tạo Google Keys
- 4 Bước 2: Cấu hình thông báo đẩy cho Chrome & Firefox
- 5 Bước 3: Lấy OneSignal Keys
- 6 Bước 4: Cấu hình thông báo đẩy cho Safari
- 7 Bước 5: Kiểm tra thông báo
- 8 Gửi thông báo đẩy trong WordPress với OneSignal
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn có thấy các thông báo Push được sử dụng trên các trang web phổ biến như Facebook không? Gần đây, một trong những độc giả của chúng tôi đã hỏi liệu có thể thêm thông báo đẩy trong WordPress không. Tất nhiên là có thế rồi. Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách thêm thông báo đẩy vào trang web WordPress của bạn.

Tại sao cần thêm Push notifications vào website?
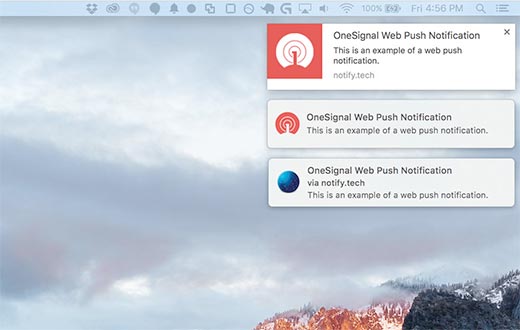
Thông báo đẩy web là các thông báo có thể nhấp được hiển thị trên đầu trang của người dùng máy tính để bàn. Chúng có thể được hiển thị ngay cả khi trình duyệt của người dùng không mở.

Ngoài máy tính để bàn, thông báo đẩy Web cũng hoạt động trên trình duyệt di động.
Các trang web phổ biến bao gồm Facebook, Pinterest, LinkedIn và nhiều trang khác đang sử dụng thông báo đẩy web. Nó được chứng minh là hấp dẫn hơn SMS, tiếp thị qua email và các phương tiện truyền thông xã hội khác. Theo một khảo sát, thông báo đẩy có tỷ lệ mở 50% trên thiết bị di động.
Điều này có nghĩa là khán giả tham gia nhiều hơn cho trang web WordPress của bạn và tăng đáng kể lượt xem trang tổng thể của bạn và khách truy cập quay lại.
Cấu hình thông báo Push trong WordPress với OneSignal
OneSignal là một dịch vụ miễn phí cho phép bạn thêm thông báo đẩy vào bất kỳ trang web, hoặc ứng dụng di động nào.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin OneSignal.
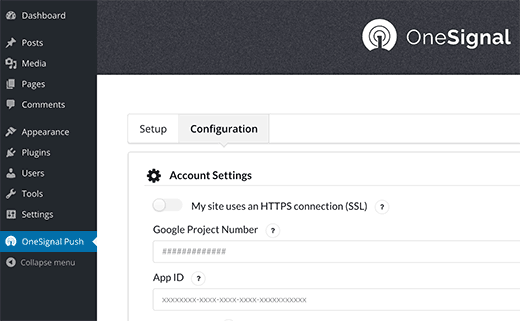
Sau khi kích hoạt, plugin sẽ thêm một mục menu mới có nhãn OneSignal trong thanh quản trị WordPress của bạn. Nhấp vào nó sẽ đưa bạn đến trang cài đặt plugin.

Trang cài đặt được chia thành 2 tab Setup và Configuration. Tab Setup khá chi tiết về cách thiết lập thông báo đẩy OneSignal trong WordPress. Để thiết lập OneSignal, bạn sẽ cần thêm các khóa API và ID ứng dụng vào cài đặt plugin.
Bước 1: Tạo Google Keys
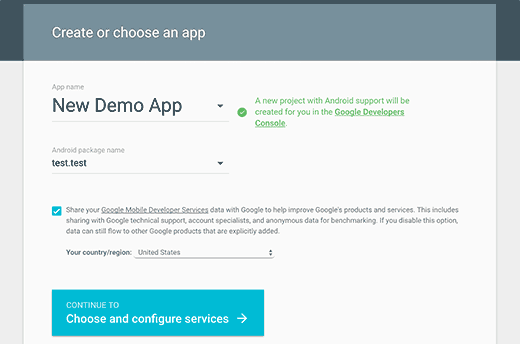
Trước tiên bạn cần truy cập vào website Google Services Wizard

Điền tên cho ứng dụng và tên package cho Android. OneSignal không sử dụng Android package, nhưng trường này là bắt buộc.
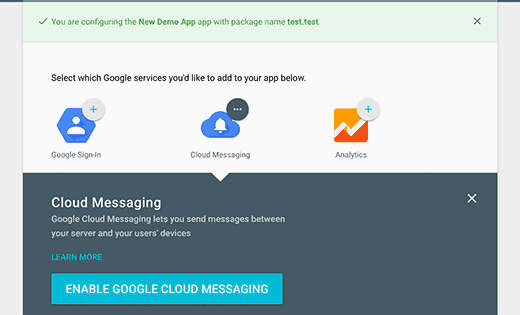
Tiếp theo, bạn chọn thành phố & khu vực, sau đó nhấn nút ‘Choose and configure services’. Ở trang kế tiếp, bạn được yêu cầu chọn dịch vụ Google sẽ sử dụng cho ứng dụng của bạn. Bạn cần chọn nút ‘Enable Google Cloud Messaging’

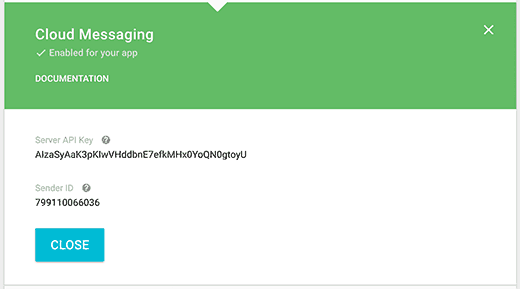
Kết quả bạn có được server API key & Sender ID.

Sao chép mã Sender ID và dán vào tab Configuration dưới trường ‘Google Project Number’ của cấu hình plugin OneSignal trong WordPress.
Bạn cũng sao chép mã server API key và dán vào tệp văn bản trên máy tính. Chúng ta sẽ cần thông số này ở phần sau.
Bước 2: Cấu hình thông báo đẩy cho Chrome & Firefox
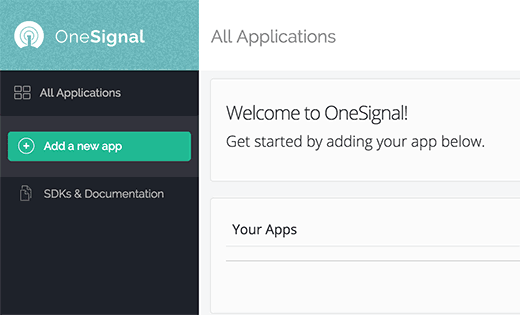
Bây giờ chúng ta sẽ cấu hình thông báo trên chrome & firefox. Đầu tiên, bạn truy cập website OneSignal và tạo một tài khoản miền phí.
Sau đó đăng nhập với tài khoản của bạn, và nhấn vào nút ‘Add a new app’.

Nhập một tên dễ nhớ cho ứng dụng của bạn & nhấn nút ‘Create’ để tiếp tục.

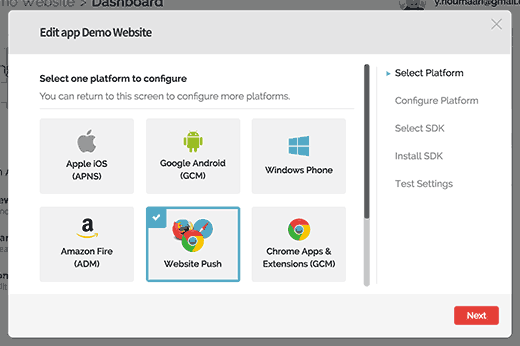
Ở trang tiếp theo, bạn chọn ‘Website Push’ và nhấn vào nút ‘Next’ để tiếp tục.

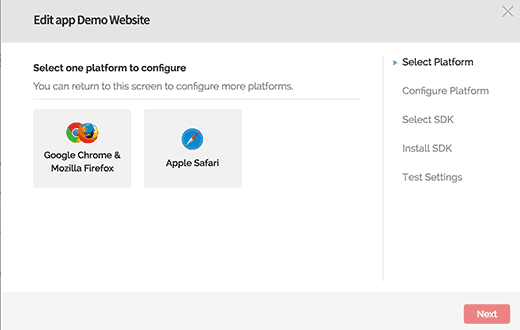
Sau đó bạn sẽ chọn trình duyệt nhận thông báo, bạn sẽ thấy 2 loại: Google Chrome & Mozilla Firefox và Safari. Nhấn vào ‘Google Chrome and Mozilla Firefox’. Mình sẽ hướng dẫn cách cấu hình Safari ở phần sau.

Nhấn ‘Next’ để tiếp tục.
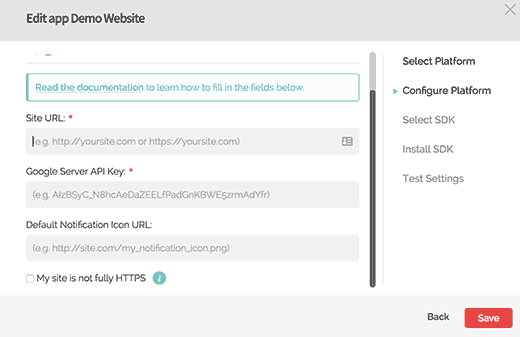
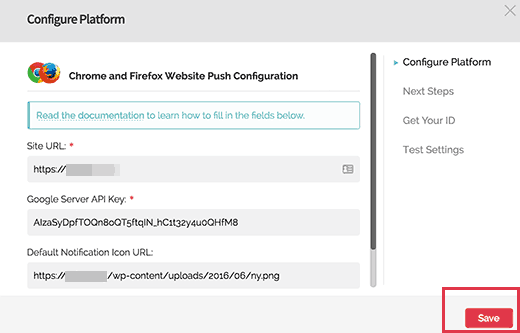
Ở bước tiếp theo, bạn sẽ yêu cầu nhập url của website WordPress, Google Server API key & hình ảnh khi hiển thị thông báo.

Nếu website của bạn không hỗ trợ SSL/HTTPS, hãy chọn tùy chọn ‘My site is not fully HTTPS’. Bạn cũng muốn cài đặt SSL cho WordPress, những điều này không bắt buộc.
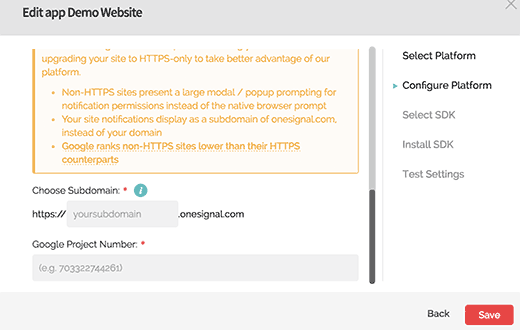
Lưu ý: Google Chrome không hỗ trợ thông báo đẩy cho website không có ssl/https. Tuy nhiên, để khắc phục OneSignal sẽ đăng ký người dùng vào một tên miền con trên tên miền chính của họ.
Bạn cần chọn một tên miền con cho ứng dụng của bạn và nhập số Google Project Number hoặc sender ID đã tạo ở bước trước.

Nhấn nút ‘Save’ để tiếp tục. Bây giờ bạn có thể thoát hộp thoại & nhấn Yes.
Bước 3: Lấy OneSignal Keys
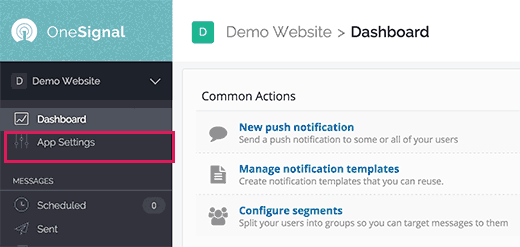
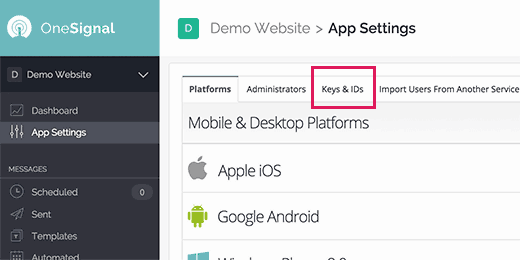
Bước này bạn cần lấy khóa OneSignal cho website của bạn. Tại bảng điều khiển ứng dụng nhấn vào App Settings.

Tiếp tục, chọn tab ‘Keys & IDs’.

Sao chép mã OneSignal App ID & Rest API Key và dán vào tab configuration của plugin.
Bước 4: Cấu hình thông báo đẩy cho Safari
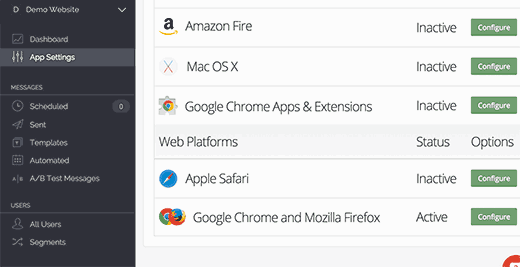
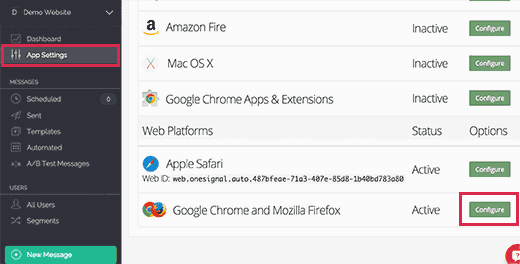
Đăng nhập vào tài khoản OneSignal và truy cập trang App Settings. Cuộn xuống phần App Settings và nhấn nút ‘configure’ bên cạnh Apple Safari.

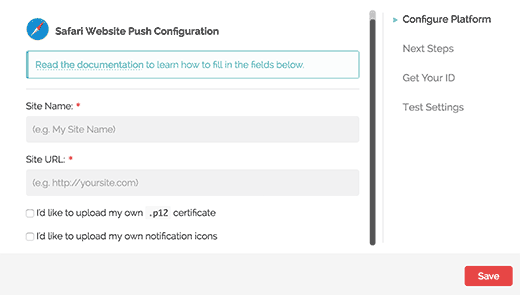
Một hộp thoại mở ra cho bạn nhập tên site và url trang web.

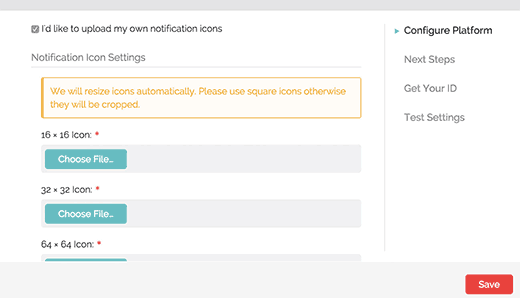
Bạn cần chọn tùy chọn ‘I’d like to upload my own notification icons’. Sau đó bạn tải lên các biểu tượng với các kích thước khác nhau.

Nhấn nút Save và đóng hộp thoại.
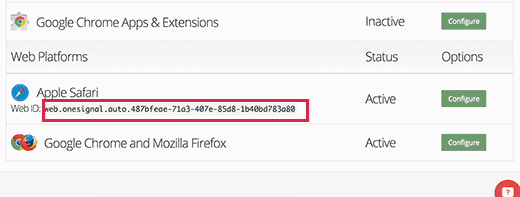
Làm mới trang App Settings và cuộn xuống phần Web Platforms. Bạn sẽ nhìn thấy ‘Web ID’ dưới tên ‘Apple Safari’.

Sao chép mã này và dán vào tab Configuration của plugin OneSignal.
Như vậy, bạn đã hoàn tất cấu hình thông báo đẩy OneSignal cho WordPress.
Bước 5: Kiểm tra thông báo
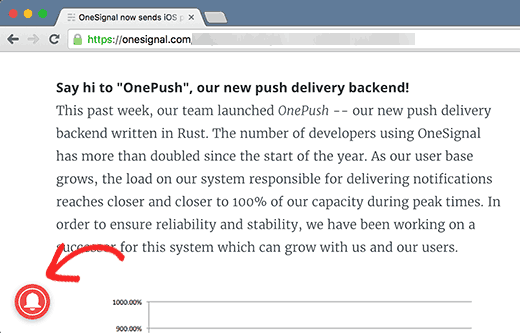
Mặc định, plugin OneSignal sẽ thêm biểu tượng đăng ký vào trang web WordPress. Nếu trình duyệt có hỗ trợ thông báo đẩy, nút thông báo sẽ xuất hiện như thế này.

Bây giờ, bạn đăng nhập vào tài khoản OneSignal. Chọn tên ứng dụng và nhấn vào App Settings.
Cuộn xuống phần web platforms và nhấn nút configure cho Google Chrome and Firefox.

Bạn sẽ thấy thông tin đã cấu hình trước đó, nhấn nút Save và Continue để tiếp tục.

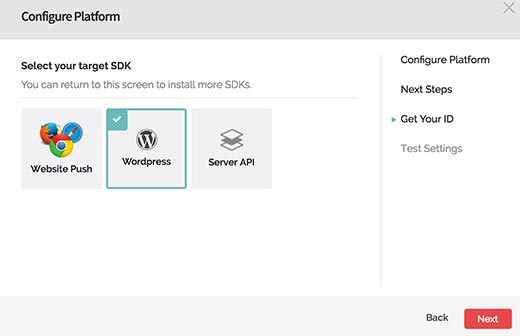
Bạn sẽ yêu cầu chọn SDK, ở đây mình chọn WordPress và nhấn nút Next.

Lưu ý: vì hiện tại bạn chỉ có một subscriber, do vậy mã subscriber ID sẽ tự động điền.
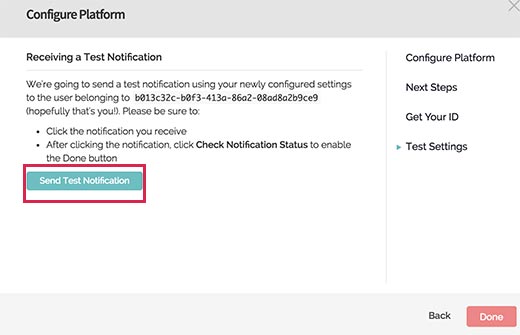
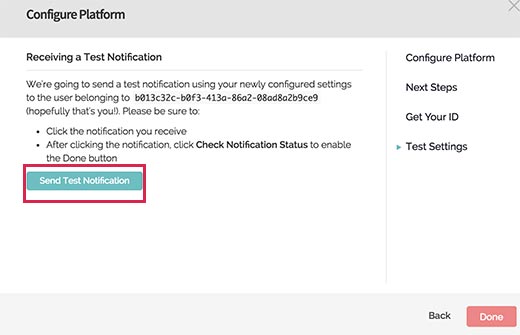
Nhấn nút next và nhấn nút ‘Send Test Notification’ để kiểm tra thông báo.

Onesignal sẽ gửi gửi một thông báo đẩy.
Giao diện thông báo có thể khác nhau tùy thuộc vào trình duyệt bạn sử dụng để đăng ký. Khi thông báo xuất hiện trên màn hình máy tính của bạn, bạn cần nhấp vào nó.

Nó sẽ đưa bạn đến màn hình xác nhận, cho thấy bạn đã thiết lập thành công thông báo đẩy web OneSignal cho trang web của mình.
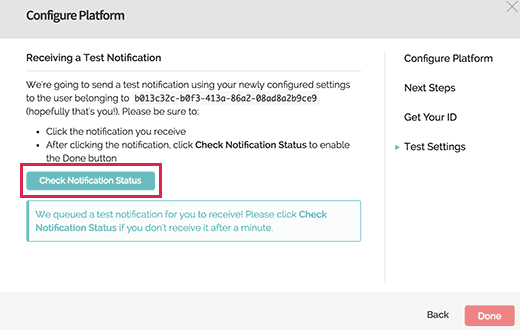
Quay trở lại màn hình cấu hình trên website OneSignal và nhấn nút ‘Check Notification Status’.

Bạn sẽ thấy một thông báo thành công khác cho bạn biết rằng thông báo đẩy đã thêm thành công vào trang web WordPress của bạn.
Gửi thông báo đẩy trong WordPress với OneSignal
Plugin tạo thông báo đẩy OneSignal trên trang web WordPress của bạn sẽ tự động gửi thông báo cho tất cả người đăng ký khi bạn xuất bản một bài đăng mới.
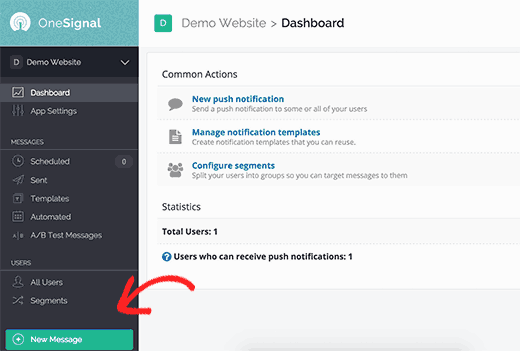
Bạn cũng có thể gửi thông báo theo cách thủ công từ bảng điều khiển ứng dụng OneSignal của mình. Đăng nhập vào tài khoản OneSignal của bạn và nhấp vào tên ứng dụng của bạn.
Từ menu bên trái, nhấp vào nút ‘New Message’.

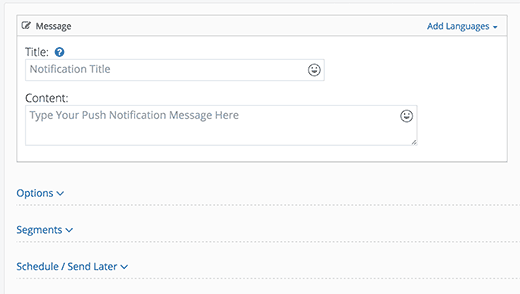
Nhập tiêu đề và nội dung cho thông báo của bạn.

Bạn cũng có thể chọn Options, Segment, Schedule/Send Later để tùy chỉnh thông báo đẩy. Ví đụ, bạn có thể liên kết vào một trang cụ thể, gửi thông báo cho một phân khúc khách hàng hoặc lên lịch gửi thông báo ở một thời điểm cụ thể.
Mình hy vọng bài viết này sẽ giúp bạn thêm thông báo Push vào website WordPress của bạn. Chúc bạn thành công.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype