- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Sử dụng biến toàn cục addthis_config cho phép tùy chỉnh cài đặt nâng cao nút chia sẻ cho các dịch vụ chia sẻ của addthis.
Biến này luôn được bắt đầu trong mã nhúng, bạn có thể lấy một mã nhúng addthis và nó có dạng:
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js"></script> <script type="text/javascript"> var addthis_config = { pubid: "YOUR-PROFILE-ID" } </script>
Cài đặt nâng cao nút chia sẻ addthis
Trong đó thuộc tính pubid (publisher ID) xác định tài khoản của bạn trên addthis. Sử dụng thuộc tính này cho một số tính năng liên quan đến tài khoản của bạn như muốn xem báo cáo thống kê..Có 2 cách truyền tham số publisher ID, thông qua thuộc tính pubid hoặc truyền tham số vào file nhúng script, giống như thế này:
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=ra-53e1aaca4d71d997"></script>
Loại bỏ một số dịch vụ chia sẻ
Bạn có thể bỏ đi một số dịch vụ không mong muốn trong danh sách đổ ra của nút addthis, bằng cách sử dụng thuộc tính services_exclude. Liệt kê danh sách các mã dịch vụ, như ví dụ sau:
var addthis_config = { services_excludes:'facebook,myspace' }
Liệt kê các dịch vụ bạn muốn sử dụng
Với services_exclude sẽ loại bỏ một số dịch vụ trong các dịch vụ chia sẻ có hiển thị trong nút addthis. Nhưng nếu bạn muốn giới hạn sử dụng các nút chia sẻ, có thể liệt kê các mã dịch vụ vào thuộc tính services_compact. Ví dụ sau chỉ sử dụng 3 nút facebook, twitter, print.
var addthis_config = { services_compact:'facebook,twitter,print' }
Chú ý: Nếu bạn gặp trường hợp sử dụng các thuộc tính trên mà lúc được lúc không, thì có thể bạn đang đăng nhập addthis, hãy thoát tài khoản ra và thử lại nhé hoặc mở trình duyệt khác để kiểm tra. Mặc định Addthis đưa ra danh sách các dịch vụ trong menu đổ xuống gồm có:
Facebook, Twitter, Gmail, Hootsuite, Google+, Email, In. Và nó thông minh ở chỗ hiển thị các dịch vụ theo số đông sử dụng tại quốc gia đó hay hiển thị dịch vụ mạng xã hội của quốc gia đó. Cũng giống như quảng cáo google vậy.
Người dùng có thể lựa chọn dịch vụ để chia sẻ nội dung trên website từ menu của nút addthis. Bên cạnh những dịch vụ phổ biến mã bạn thấy ở phía trên đầu, còn có hàng trăm các dịch vụ khác được đổ ra sau khi nhấn vào mục thêm ở phía cuối. Tuy nhiên nếu bạn muốn giới hạn các dịch vụ chỉ được cho phép sử dụng chia sẻ trên website của bạn thì tham số services_expanded là giải pháp cho bạn.
var addthis_config = { services_expanded:'misterwong,netvibes' }
Kết quả ban đầu:

Kết quả sau khi giới hạn dịch vụ:

Thêm dịch vụ chia sẻ ngoài
Để thêm dịch vụ ngoài, chúng ta khai báo vào thuộc tính services_custom. Mỗi dịch vụ được thiết lập với json 3 tham số:
- name: tên dịch vụ hiển thị
- url: URL endpoint của dịch vụ đó
- icon: biểu tượng xuất hiện trên menu của nút addthis.
Và dịch vụ có thể hoạt động được bạn cần khai báo thêm vào thuộc tính services_compact chỉ định bởi tên domain.
Ví dụ sau, mình thêm dịch vụ ZingMe vào nút addthis. Mặc dù Zingme đã được tích hợp sẵn trong addthis, nhưng mình muốn demo cho các bạn thấy.
var addthis_config = { services_compact:'link.apps.zing.vn', services_custom:{ name:'ZingMe', url:'http://link.apps.zing.vn/share?u={{URL}}&t={{TITLE}}&desc=example', icon: 'https://lh3.googleusercontent.com/-VpJSRMNsGLI/U-cCQHwjnuI/AAAAAAAAXGQ/3w-uENihsKs/upanh.vndailys.com-ico_zing1.png' } }
Bạn nhìn đoạn code trên có biến {{URL}} và {{TITLE}} đây là biến thấy URL và tiêu đề hiện tại có trên website.
Một ví dụ tiếp theo, mình sẽ thêm liên kết chia sẻ linkhay cùng với mạng xã hội ZingMe.
var addthis_config = { services_compact:'link.apps.zing.vn,linkhay.com', services_custom:[ { name:'ZingMe', url:'http://link.apps.zing.vn/share?u={{URL}}&t={{TITLE}}&desc=example', icon: 'http://thanhkhoait.files.wordpress.com/2012/05/ico_zing1.png' }, { name:'Linkhay', url:'http://linkhay.com/submit?link_url={{URL}}&link_title={{TITLE}}&link_content=noi+dung&&link_media=0&utm_source=partner&utm_medium=embed ded&utm_campaign=button', icon: 'https://lh4.googleusercontent.com/-J_8F2gIYGnE/U-cBOhRWyQI/AAAAAAAAXGI/qGTCNwqhr28/upanh.vndailys.com-linkhay_icon.jpg' } ] }
Bạn cũng có thể thêm các dịch vụ có sẵn khác.
<script type="text/javascript"> var addthis_config = { services_compact:'facebook,twitter,link.apps.zing.vn,linkhay.com', services_custom:[ { name:'ZingMe', url:'http://link.apps.zing.vn/share?u={{URL}}&t={{TITLE}}&desc=mo+ta', icon: 'http://thanhkhoait.files.wordpress.com/2012/05/ico_zing1.png' }, { name:'Linkhay', url:'http://linkhay.com/submit?link_url={{URL}}&link_title={{TITLE}}&link_content=noi+dung&&link_media=0&utm_source=partner&utm_medium=embed ded&utm_campaign=button', icon: 'https://lh4.googleusercontent.com/-J_8F2gIYGnE/U-cBOhRWyQI/AAAAAAAAXGI/qGTCNwqhr28/upanh.vndailys.com-linkhay_icon.jpg' } ] } </script>
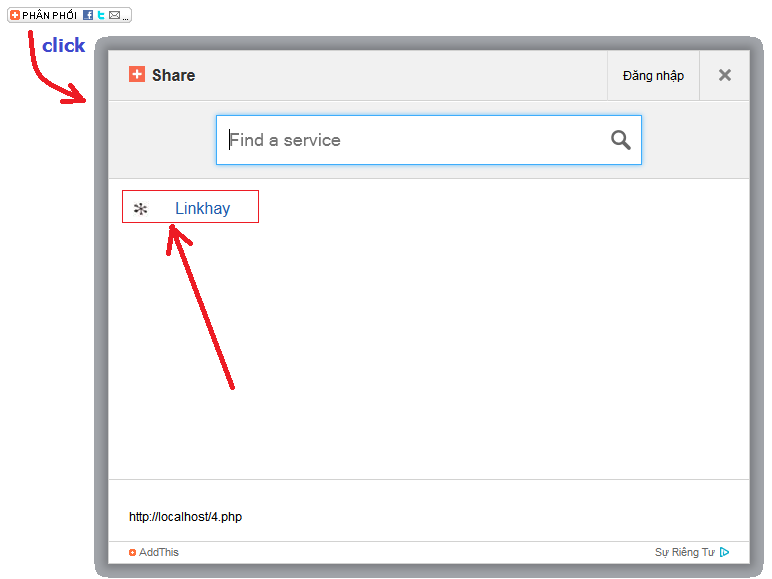
Ngoài ra, bạn còn có thể đưa vào danh sách mở rộng của addthis, Hình sau đây xuất hiện khi người dùng nhấn vào nút addthis để chọn một dịch vụ khác.

Trong ví dụ trên chúng ta sử dụng thuộc tính services_expanded, khai báo domain của dịch vụ mới vào đây giống như services_compact.
<script type="text/javascript"> var addthis_config = { services_expanded:'linkhay.com', services_compact:'facebook,link.apps.zing.vn', services_custom:[ { name:'ZingMe', url:'http://link.apps.zing.vn/share?u={{URL}}&t={{TITLE}}&desc=mo+ta', icon: 'http://thanhkhoait.files.wordpress.com/2012/05/ico_zing1.png' }, { name:'Linkhay', url:'http://linkhay.com/submit?link_url={{URL}}&link_title={{TITLE}}&link_content=noi+dung&&link_media=0&utm_source=partner&utm_medium=embed ded&utm_campaign=button', icon: 'https://lh4.googleusercontent.com/-J_8F2gIYGnE/U-cBOhRWyQI/AAAAAAAAXGI/qGTCNwqhr28/upanh.vndailys.com-linkhay_icon.jpg' } ] } </script>
Cấu hình giao diện hiện thị
Thay vì trước đây chúng ta kích hoạt menu đổ xuống bằng cách dê chuột vào nút addthis, bạn có thể thiết lập một cú click chuột để cho menu đổ ra với thuộc tính ui_click
var addthis_config = { ui_click:true }
Thiết lập thời gian chễ cho menu trước khi xổ ra. Mặc định là 500 ms
var addthis_config = { ui_delay:1000 //1 s }
Mặc định menu hiển thị ở bên dưới nút, bạn có thể cho hiển thị ở bên trên nút để phù hợp với thiết kế của website. Để làm điều này chúng ta có thuộc tính ui_hover_direction. Nếu ui_hover_direction=1 menu ở phía trên, và giá trị -1 thì menu được xuất hiện ở phía dưới. Lưu ý: vị trí menu không phụ thuộc vào vị trí đặt nút, điều này sẽ có thể làm menu bị che khuất khi đổ ra nếu đặt sai vị trí nút. Ví dụ sau menu được hiển thị ở ngay phía trên nút.
var addthis_config = { ui_hover_direction:1 }
Bên cạnh đó bạn còn có thể chỉnh lại vị trí left,top so với nút với 2 thuộc tính ui_offset_left, ui_offset_top. Xem ví dụ mẫu:
var addthis_config = { ui_offset_top:10, ui_offset_left:0 }
Kết quả vị trí menu được dịch sang trái và cách nút 1 khoảng 10px.

Thay đổi ngôn ngữ trên nút sử dụng mã vùng và mã quốc gia (ISO code). Để đổi sang tiếng việt (vi), chúng ta có:
var addthis_config = { ui_language:'vi' }
Nếu bạn sử dụng CSS riêng, thì có thể không cho load css mặc định, khai báo ui_use_css=false.
var addthis_config = { ui_use_css:false }
Google Analytics
Sử dụng đối tượng Google Analytics tracking object, nếu bạn đã có đối tượng ga tracking và muốn làm việc làm việc với đối tượng này, hãy truyền đối tượng vào thuộc tính data_ga_tracker. Xem bài viết thống kê chia sẻ addthis với Google Analytics.
Xem tiếp phần 2 tại đây.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype