- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
1. Lợi ích của việc chèn bản đồ Google maps vào website
– Khi bạn chèn bản đồ google maps vào website, khi khách hàng ghé thăm website có một cái nhìn tổng quan về địa điểm nơi bán hàng của bạn.
– Chỉ cần bạn đăng ký địa điểm của bạn trên google, khách hàng của bạn vẫn có thể tìm thấy địa điểm cần ghé tới mà không sử dụng thông qua một website.
– Google maps sẽ ghi chú một cách trực quan nhất về địa điểm. Đảm bảo cho bạn có đầy đủ tính năng của một trang liên hệ và giới thiệu.
Dưới đây là các ví dụ mẫu cho các trường hợp cụ thể. Bạn có thể chọn một trong các cách sau để chèn vào website của bạn:
Cách 1: Chèn bản đồ Google Maps có ghi chú, hình ảnh doanh nghiệp, công ty…

Hướng dẫn chèn bản đồ vào website
Bước 1: Chèn đoạn code dưới đây vào trong thẻ đóng <head>…</head>
<!-- Chuỗi khai báo lấy tham số của google maps -->
<script type="text/javascript"
src="http://maps.googleapis.com/maps/api/js?sensor=false&language=vi"></script>
<script type="text/javascript">
var map;
function initialize() {
var myLatlng = new google.maps.LatLng(<span style="color: #ff0000;">21.0480456</span>,<span style="color: #ff0000;">105.884063</span>);
var myOptions = {
zoom: 16,
center: myLatlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map(document.getElementById("div_id"), myOptions);
// Biến text chứa nội dung sẽ được hiển thị
var text;
text= "<b style='color:#00F' " +
"style='text-align:center'>CÔNG TY TNHH HOÀNG WEB<br />" +
"<img src='hoangweb-logo.jpg' /></b>";
var infowindow = new google.maps.InfoWindow(
{ content: text,
size: new google.maps.Size(100,50),
position: myLatlng
});
infowindow.open(map);
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title:"Thiết kế web giá rẻ. Uy tín, chất lượng!"
});
}
</script>
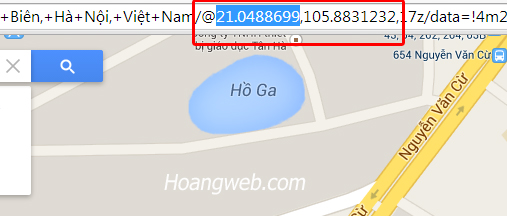
Bước 2: Thay đổi giá trị mầu đỏ đúng theo vị trí bạn mong muốn hiển thị trên bản đồ. Để lấy 2 thông số đó bạn vào địa chỉ https://www.google.com/maps và gõ địa chỉ bạn ô tìm kiếm, sau đó bạn copy 2 thông số trên thanh trình duyệt như hình dưới đây:
Bước 3: Thêm thẻ onLoad=”initialize()” vào thẻ mở <body>. Để hiện thị bản đồ ở vị trí cần chèn bạn chỉ cần thêm đoạn code như dưới đây.
<body onLoad="initialize()"> <div id="div_id" style="height:500px; width:600px"></div> </body>
Cách 2: Chèn bản đồ Google Maps có hiển thị vị trí hiện tại của tôi.
Nếu bạn có muốn chia sẻ vị trí hiện tại của mình cho người khác biết? Tôi có thể biết bạn đang ở đâu nếu bạn chia sẻ địa điểm của bạn cho tôi. Trong khi bạn không biết mình đang ở chỗ nào.
Xác định vị trí hiện tại của bạn bằng việc theo dõi IP của người dùng. Trong ví dụ này, Google Maps sẽ theo dõi IP của bạn và xác định bạn đang ở đâu trên bản đồ. Việc của bạn là có nên cho phép Google theo dõi bạn hay không? Sau khi bạn cho phép thì Google sẽ hiển thị vị trí hiện tại của bạn trên bản đồ tương ứng.
Google Gears Geolocation API – Đây là bộ công cụ cho phép bạn thao tác với vị trí người dùng hiện tại. Để có thể lấy được địa điểm, bạn nên tải file Google Gearsvề máy hoặc có thể link trực tiếp đến file. sau đó khai báo nó trong thẻ <script>
<script type="text/javascript" src="http://code.google.com/apis/gears/gears_init.js" > </script>
Chú ý: Vì đây là bộ công cụ hoạt động theo chuẩn W3C định vị, đây là một phần của HTML 5 nên trước khi bắt đầu bạn nên kiểm tra xem trình duyệt có hỗ trợ hay không.
Đoạn code dưới đây để xác định vị trí hiện tại của bạn:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Maps API</title>
<script type="text/javascript"
src="http://code.google.com/apis/gears/gears_init.js" ></script>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false&language=vi®ion=hcm"></script>
<script type="text/javascript">
var map;
function initialize() {
var myLatlng = new google.maps.LatLng(<span style="color: #ff0000;">10.790141</span>,<span style="color: #ff0000;">106.633301</span>);
var myOptions = {
zoom: 16,
center: myLatlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById('div_id'),myOptions);
if(navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
var pos = new google.maps.LatLng(position.coords.latitude,
position.coords.longitude);
var infowindow = new google.maps.InfoWindow({
map: map,
position: pos,
content: "<b style='color:#00F'>Trần Văn Tiến đang ở đây</b> <br
/>" +
"<img src='avatar.jpg' height='70' width='50' />"
});
map.setCenter(pos);
}, function() {
handleNoGeolocation(true);
});
}
else
{
handleNoGeolocation(false);
}
}
function handleNoGeolocation(errorFlag) {
if (errorFlag) {
var content = 'Quá trình tìm kiếm địa điểm của
bạn không thể thực hiện.';
} else {
var content = 'Trình duyệt của bạn không hỗ trợ ';
}
var infowindow = new google.maps.InfoWindow(options);
map.setCenter(options.position);
}
</script>
</head>
<body onload="initialize()" >
<div id="div_id" style="height:500px; width:500px"></div>
</body>
</html>
Khi bạn xem, trình duyệt sẽ hỏi bạn có muốn chia sẽ vị trí của bạn cho google biết không? Bạn nhấn đồng ý là được.
Bạn cũng có thể sử dụng cái này gọi một hàm javascript ( Ajax ) để thực hiện insert tọa độ của người dùng vào cơ sở dữ liệu. Đây là cách để theo dõi người dùng.
Chúc các bạn làm thành công !
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype