- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Google custom search cho phép bạn sử dụng google search trên website của bạn với dữ liệu là website của bạn đã được google index.
Truy cập vào Google custom search.
Nhấn vào “new search engine” để tạo custom search cho website của bạn. Điền thông tin theo chỉ dẫn và nhấn vào nút Create.

Ok bộ tìm kiếm đã được tạo ra. Bây giờ chúng ta sẽ thiết lập 1 vài thông số cài đặt khác như tên,mô tả, keywords.
Ở đây ta để ý thông số Search engine ID nhấn vào đó 1 tip sẽ hiển ra hiển thị mã search engine ID thông tin này xác nhận custom search engine của bạn.
Bật On ở dòng Image search để kích hoạt tìm kiếm bằng hình ảnh nếu bạn muốn.
Phần Sites to search cho phép chỉ tìm kiếm trên những phần của trang web theo địa chỉ bạn chỉ định hoặc toàn bộ website mà google đã index cho bạn.
Hoàn tất nhấn update để lưu cài đặt ở trên.
Look and feel
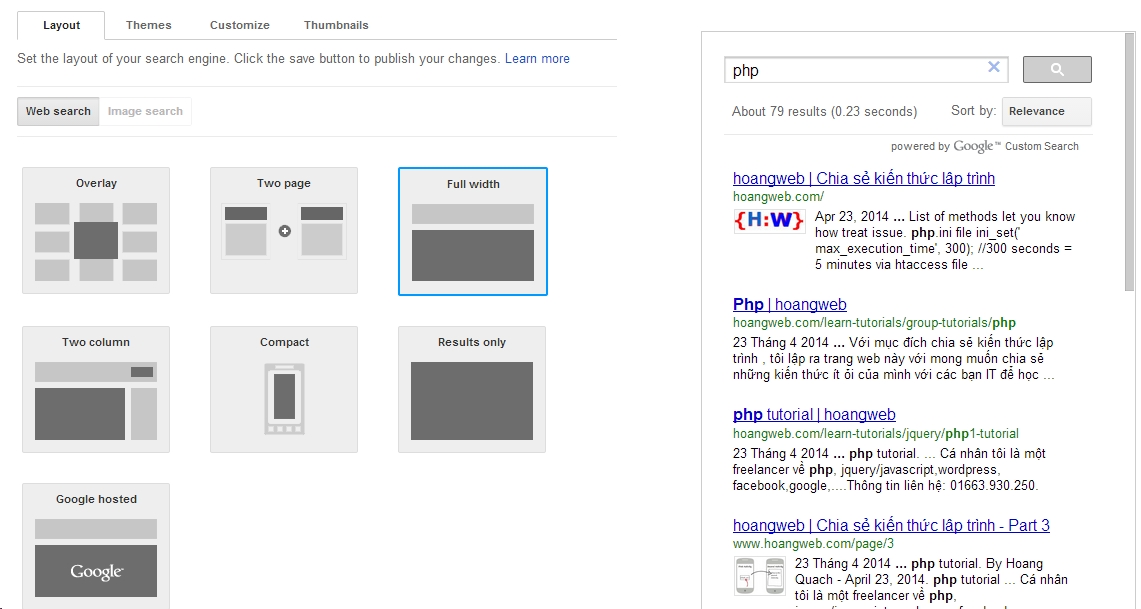
Nhấn vào tab “Look and feel” để chọn cách input text và kết quả hiển thị, có 7 layout cho bạn lựa chọn bao gồm: Overlay, Two page, full width, Two column, Compact, Results only, Google hosted. Ở đây mình chọn Full width.

Nhấn save & get code. Copy code và paste vào thẻ div nơi bạn muốn search box và search results hiển thị.
Chú ý: Để hỗ trợ đa phần browser thì ở phần đầu trang html của bạn cần khai báo doctype.
<!DOCTYPE html>
Kết quả Code do google custom search sinh ra:
<script>
(function() {
var cx = '015556108674679257861:pibrjknkgbo';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
Custom Search API
Phần trên hướng dẫn bạn cách tạo custom search engine và chèn vào website, phần sau đây chúng ta sẽ học sử dụng API để chỉnh sửa sâu hơn.
Bước đầu tiên, chèn thư viện google js vào trong thẻ head.
<script src="http://www.google.com/jsapi" type="text/javascript"></script>
Có 2 phiên bản API version 1 và version hỗ trợ HTML5. Bài học đầu tiên tạo một nút và nhấn vào thì thực hiện tìm kiếm. Lúc này ta sẽ không cần nhấn vào nút search mặc định để hiển kết quả. Để thực hiện được điều này các bạn làm theo các bước sau đây.
– Nạp search module với version=1.
var gsearch; //search object
google.load('search','1'); //load search module, ver 1
Hàm onLoad cũng giống như jquery callback, để đảm bảo search module đã được nạp xong.
$(document).ready(function(){
//jquery onload
});
Ở đây ta sẽ thiết lập sự kiện onload cho search engine.
google.setOnLoadCallback(function(){ //ready doc
//write code here
});
Các lệnh sau đó viết trong hàm này, để tránh lỗi trong khi search module đang nạp.
var customSearchOptions={};
//load your search engine
gsearch=new google.search.CustomSearchControl('<search-engine-ID>',customSearchOptions);
gsearch.setResultSetSize(google.search.Search.FILTERED_CSE_RESULTSET); //config page
//đặt vào div nơi muốn custom search hiển thị
gsearch.draw('divID');
Tạo 3 nút, tương ứng với các sự kiện: thực hiện tìm kiếm với chuỗi query, huỷ tìm kiếm, xoá kết quả tìm kiếm.
<button onclick="search('php tutorial')">Search</button>
<button onclick="gsearch.cancelSearch();">Cancel search</button>
<button onclick="gsearch.clearAllResults();">Clear search results</button>
Hàm thực hiện tìm kiếm:
function search(query){
gsearch.execute(query,1); //show first page
}
Complete code:
<!DOCTYPE html>
<html>
<head>
<title>Google custom search</title>
<script src="http://www.google.com/jsapi" type="text/javascript"></script><!-- google lib -->
</head>
<body>
<button onclick="search('php tutorial')">Search</button>
<button onclick="if(gsearch)gsearch.cancelSearch();">Cancel search</button>
<button onclick="if(gsearch)gsearch.clearAllResults();">Clear search results</button>
<div id="search-engine"></div>
<script>
var gsearch;
google.load('search','1');
google.setOnLoadCallback(function(){
var cx = '015556108674679257861:pibrjknkgbo';
gsearch=new google.search.CustomSearchControl(cx);
gsearch.setResultSetSize(google.search.Search.FILTERED_CSE_RESULTSET);
gsearch.draw('search-engine');
},true);
function search(query){
if(gsearch) gsearch.execute(query,1); //show first page
}
</script>
</body>
</html>
Tác giả: hoangweb.com
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Mình là dân không chuyên muốn chèn thay thế o tìm kiềm trên web thì làm thế nào
Bạn làm theo các bước mình hướng dẫn ở trên chưa? Bạn mắc ở phần nào?
Bạn có thể dùng google custom search.
Muốn dùng giao diện chỉ hiển thị kết quả tìm kiếm (không hiện quảng cáo) thì làm thế nào bạn ơi, mình đã làm, lấy code chèn vào nhưng nó k hiển thị.