- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong phần 1 các bạn học được cách cấu hình cài đặt nâng cao nút chia sẻ và sử lý giao diện cũng như tùy biến thêm dữ liệu cho nút addthis. Trong bài hôm nay mình nói về vấn đề sử lý nội dung chia sẻ của nút.
Phần này bạn làm việc với đối tượng global addthis_share.
var addthis_share = { // ... members go here }
Mặc định nút sẽ render vào class đặc biệt của addthis, như nút chứa menu addthis có class="addthis_button" hay nút facebook send có tên class="addthis_button_facebook_send"…
Ngoài ra, Addthis có cung cấp hàm giúp bạn render nút với đối tượng có sẵn sử dụng api addthis.button. Xem ví dụ sau đây:
<a id="btn1"></a> <script type="text/javascript"> var addthis_ui_config = { services_compact: 'facebook, myspace, igoogle, netvibes, windows, dashboard, more' } var addthis_share_config = { url: "http://www.addthis.com/pages/embedded-example-js", title: "AddThis Tour", description: "Watch the AddThis Tour video.", } addthis.button("#btn1", addthis_ui_config, addthis_share_config); </script>
Cung cấp thông tin chia sẻ
Mỗi một dịch vụ chia sẻ cần lấy 3 thông tin sau làm nội dung chia sẻ trên nội dung số của họ.
- url: địa chỉ URL chia sẻ (mặc định lấy: location.href)
- title: tiêu đề trang cần chia sẻ (mặc định: document.title)
- description: mô tả ngắn về nội dung chia sẻ.
Mặc định addthis sẽ lấy URL và tiêu đề của URL hiện tại làm dữ liệu. Ví dụ sau thể hiện rõ lượt like của trang vtv.vn.
<script async="async" type="text/javascript" src="http://s7.addthis.com/js/300/addthis_widget.js"></script> <script> var addthis_share = { url:'http://vtv.vn' } </script> <a class="addthis_button_facebook_like"></a>
Bạn sẽ nhìn thấy chỉ số likes của trang đó. Như vậy đoạn mã đã hoạt động.
![]()
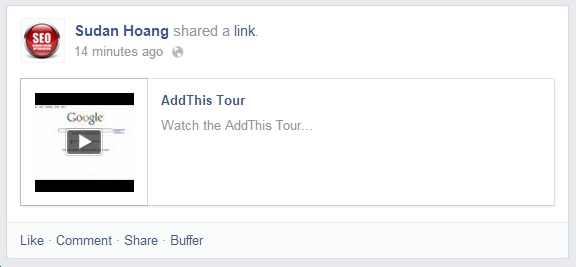
Nội dung chia sẻ có cấu trúc như sau, ví dụ đối với facebook.

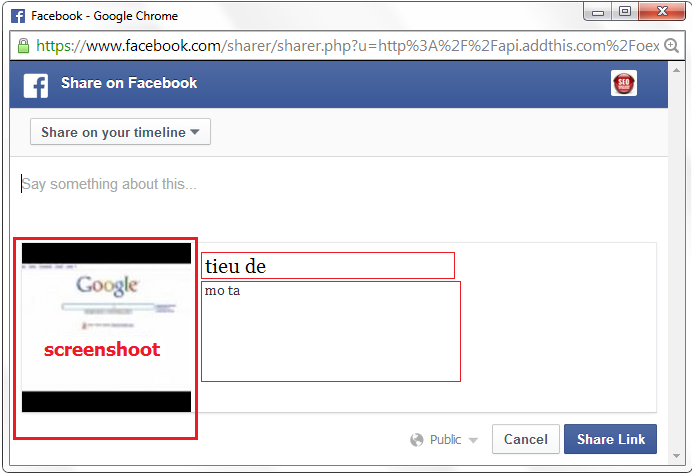
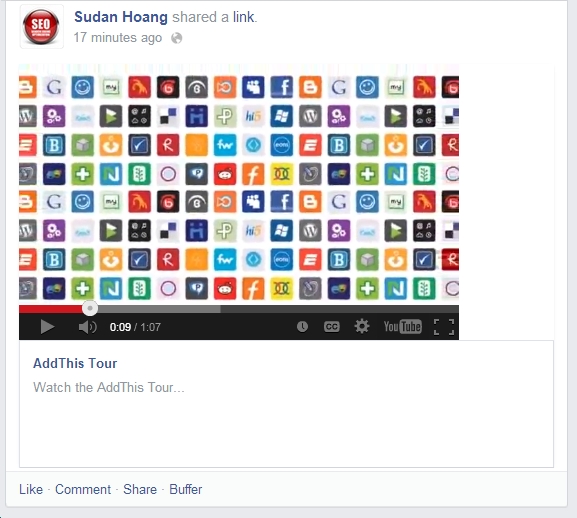
Khi cung cấp link chia sẻ, facebook sẽ tự động lấy hình screenshoot của URL , tiêu đề và mô tả link. Tuy nhiên bản có thể sửa lại nội dung này với thuộc tính screenshot (hiển thị cho ảnh) hoặc swfurl (hiển thị cho video có nút play ở giữa). Ví dụ sau chèn video youtube vào phần nội dung chia sẻ.
<a id="btn1"></a> <script type="text/javascript"> var addthis_ui_config = { services_compact: 'facebook, myspace, igoogle, netvibes, windows, dashboard, more' } var addthis_share_config = { url: "http://www.addthis.com/pages/embedded-example-js", title: "AddThis Tour", description: "Watch the AddThis Tour video.", swfurl: "http://www.youtube.com/v/1F7DKyFt5pY&hl=en&fs=1", width: "560", height: "340", screenshot: "http://i2.ytimg.com/vi/1F7DKyFt5pY/default.jpg" } addthis.button("#btn1", addthis_ui_config, addthis_share_config); </script>
Bạn cũng thiết lập kích thước luôn cho khung youtube player, khi nhấn vào hình có biểu tượng chơi video bạn sẽ thấy kích thước được bung ra. Thiết lập cho kích thước này ở thuộc tính width & height như ở trên.

Chia sẻ với URL endpoint:
http://api.addthis.com/oexchange/0.8/forward/igoogle/offer? url=http://www.youtube.com/watch?v=1F7DKyFt5pY& title=AddThis+Tour& description=Watch+the+AddThis+Tour+video.& swfurl=http://www.youtube.com/v/1F7DKyFt5pY& height=251& width=400& screenshot=http://i2.ytimg.com/vi/1F7DKyFt5pY/default.jpg
Chúc bạn thành công.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype