- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trong bài trước, mình có giới thiệu với các bạn cách nhúng ứng dụng chat vào website sử dụng Firechat. Firechat là mã nguồn mở giúp bạn chèn hệ thống chat thật đơn giản sử dụng cho người dùng tương tác với nhau trên website của bạn.
Bài này mình sẽ tùy biến giao diện firechat khác đi, cách hiển thị giống như facebook và thêm một số tính năng mới.

Xem Demo
Firechat là một mã nguồn mở tạo chat trực tuyến cho các thành viên được phát triển bởi firebase. Bạn có thể tải code tại đây.
Bằng cách sửa từng file được viết tường minh rõ ràng trong folder bạn tải về, và cũng có thể chèn thêm code mới với tính năng bạn tạo thêm cho firechat, toàn bộ sử dụng Firebase javascript.
Giải thích các files
- firechat.js: nơi sử lý dữ liệu và sự kiện, cho phép bạn thực hiện các thao tác vào room hay thoát room, gửi và nhận tin nhắn giữa 2 user, mời user chat riêng tư (private)…
- firechat-ui.js: là file tạo và hiển thị giao diện chat với lớp FirechatUI, có lấy dữ liệu từ firechat.js và xuất ra giao diện được viết trong file này.
- rules.json: cấu hình json cho phép bạn thiết lập quyền sử dụng vào Firebase location đang dùng cho Firechat. Một khi rules.json được tải lên firebase, nội dung cấu hình có trong file này có quyết định vấn đề ghi dữ liệu trên firebase đảm bảo thực hiện bởi user authenticated (đã login).
Sửa giao diện Firechat
Mặc định firechat sử dụng jQuery và Underscore.js, cũng như thiết kế thành phần giao diện HTML bằng thư viện Bootstrap , do vậy nếu bạn muốn thay đổi cấu trúc HTML thì có thể sửa 2 file firechat-ui.js và styles.less.
Sau đó build thành thư viện firechat gồm các file sau: firechat-default.css và firechat-default.js, firechat-default.min.jss và firechat-default.min.js sử dụng grunt.
Chú ý: grunt là ứng dụng nodejs trước khi, bạn build dự án firechat trước tiên hãy đảm bảo máy tính của bạn đã được cài đặt node.js và cài đặt các dependencies trước khi chạy lệnh grunt
Thực hiện theo 2 bước để build firechat.
– Chuyển đến thư mục chứa ứng dụng firechat.
– ban đầu các thư viện yêu cầu (dependencies) chưa có trong thư mục node_modules, nên bạn cần tải chúng bằng cách gõ lệnh:
npm install
– Cuối cùng chạy lệnh grunt để ghép nối và tối ưu thư viện firechat.
grunt
Kết quả bạn được các file (.css, .js) mới sinh ra trong folder build. Chép các file này vào thư mục web của bạn.
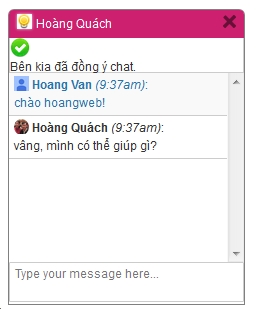
Và sau một thời gian tìm hiểu có tùy biến đôi chút như cách hiển thị giống facebook chat, hiển thị avatar cho người dùng…hay có âm thanh khi có người mời chat.. Thành quả có được của mình là đây.

Xem Demo
Chúc bạn thành công!
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype