- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Chia sẻ bài viết lên mạng xã hội giúp tăng lượt truy cập vào website của bạn không những thế nó còn làm tăng thứ hạng pagerank của website.
Để tạo nút chia sẻ và nhúng vào website cách đơn giản nhất là truy cập web: sharethis tools.
Một danh sách các platform hiện ra , để bạn tích hợp vào đó như wordpress, blogger, drupal, joomla,..ở đây mình chọn website để lấy mã thực. tiếp tục nhấn Next. Chọn kiểu dáng nút sẽ hiển thị lên website ->nhấn customize. Tại đây bạn kéo thả những social service sẽ sử dụng, kéo vào ô “selected services“, chọn kích thước nút tại box Button Size. Cuối cùng nhấn Get code để lấy mã nhúng.
Bạn nhìn thấy mỗi một nút dịch vụ được xác định bởi tên class, ví dụ: dịch vụ facebook có tên class=”st_facebook”. Trong đó tiền tố xác định dịch vụ st_ viết tắt bởi chữ sharethis. Bạn copy đoạn code (1) vào chỗ bạn muốn hiển thị nút chia sẻ và copy code (2) vào trong cặp thẻ head.
Sharethis hỗ trợ đầy đủ các mạng xã hội hiện nay như facebook, google, printysst..bao gồm cả nút sharethis là dịch vụ chia sẻ của trang sharethis.com
Sharethis không yêu cầu đăng ký tài khoản bạn vẫn có thể lấy mã nút chia sẻ và chèn vào website. Tuy nhiên bạn không xem được báo cáo thống kê mà người dùng đã chia sẻ nội dung trên website, để sử dụng tính năng này bạn cần đăng ký tài khoản tại sharethis.com, việc đăng ký hoàn toàn miễn phí.
Đoạn code nhúng có 2 phần, phần code cấu hình nút bạn chèn vào trong thẻ head và code tạo nút chèn vào các vị trí nút sẽ hiển thị. Code cấu hình có dạng:
<script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script> <script type="text/javascript">stLight.options({publisher: "YOUR_PUBLISHER_KEY", doNotHash: false, doNotCopy: false, hashAddressBar: false}); </script>
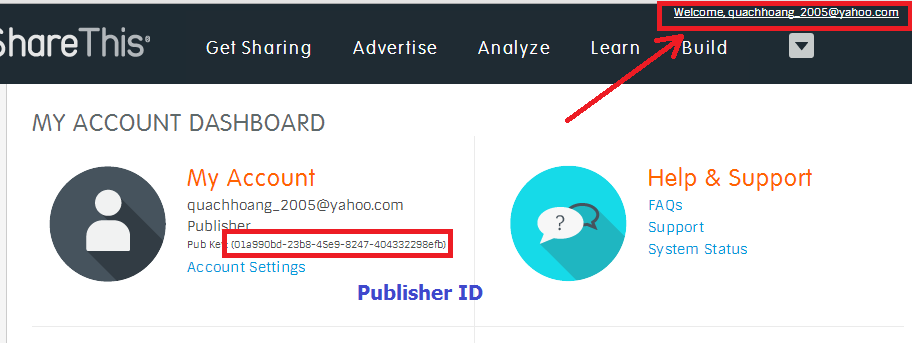
Mình giải thích 1 chút, có thông tin publisher đây là ID của bạn trên sharethis. Để lấy thông tin này, bạn đăng nhập vào sharethis.com, như hình dưới đây.

Nút sharethis
Nút sharethis mầu xanh là nút chia sẻ cung cấp bởi sharethis.com, sử dụng nguyên nút này có thể chia sẻ lên mạng xã hội facebook, linkedin và twitter (gọi là: Multi-Post Widget).
Sau đây là code của nút sharethis.
<script type="text/javascript">var switchTo5x=true;</script> <script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script> <script type="text/javascript">stLight.options({publisher: "01a990bd-23b8-45e9-8247-404332298efb", doNotHash: false, doNotCopy: false, hashAddressBar: false});</script> <span class='st_sharethis' displayText='Chia sẻ' ></span>
Thay đổi colors và themes của hộp thoại sharethis tại đây.
Cấu hình Options
- option “publisher” là mã publisher key của bạn trên tài khoản sharethis.com
– Chi tiết options xem ở phần dưới tại đây.
Disable Hover Behavior
Khi dê vào nút sharethis, popup tự động được mở ra, tắt popup này với option {"onhover":false}
<span class="st_sharethis_button" displayText="Share"></span> <script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script> <script type="text/javascript"> stLight.options({ publisher: '12345', onhover: false }); </script>
Các thuộc tính của nút sharethis
- st_title: tiêu đề bài viết chia sẻ, mặc định lấy tiêu đề của trang hiện tại: document.title
- st_url: url chia sẻ, mặc định là URL hiện tại: document.location.href
- displayText: văn bản hiện thị của nút sharethis. Mặc định: “ShareThis”
Custom button image
Mặc định nút sử dụng class “st_sharethis”, có thể chỉnh sửa tùy ý. Ví dụ:
<span class='st_sharethis_custom' ></span>
Css mới:
.st_sharethis_custom{ background: url("http://path/to/image/file") no-repeat scroll left top transparent; padding:0px 16px 0 0; }
Kích thước và kiểu dáng nút
Sử dụng các nút social share với kích thước nhỏ (sharethis chicklet button).
<span class="st_sharethis"></span> <span class="st_facebook" st_url="http://sharethis.com"></span> <span class="st_twitter" st_url="http://sharethis.com"></span> <span class="st_myspace"></span> <span class="st_email" ></span> <script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script> <script type="text/javascript"> stLight.options({ publisher:'12345' }); </script>
Kết quả:
Mỗi một nút share là 1 thẻ html với class tương ứng của social đó. Chúng ta có thể xóa/thêm các nút bằng cách xóa mã html. Ví dụ chỉ sử dụng nút facebook share.
<span class="st_facebook"></span> <script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script> <script type="text/javascript"> stLight.options({ publisher:'12345' }); </script>
Kết quả:
Hiển thị số lượng chia sẻ
Vertical Counter
Hiển thị ô số lượng bên trên, sử dụng hậu tố _vcount class="st_sharethis_vcount".
<span class="st_sharethis_vcount"></span> <script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script> <script type="text/javascript"> stLight.options({ publisher:'12345' }); </script>
Kết quả:
Sử dụng với các social khác:
//twitter class="st_twitter_vcount" //facebook class="st_facebook_vcount" ...
Horizontal Counter
Hiển thị ô số lượng bên dưới, sử dụng hậu tố _hcountclass="st_sharethis_hcount"
<span class="st_sharethis_hcount"></span> <script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script> <script type="text/javascript"> stLight.options({ publisher:'12345' }); </script>
Kết quả:
Tương ứng với các dịch vụ social khác sẽ là:
//facebook class="st_facebook_vcount" //twitter class="st_twitter_vcount"
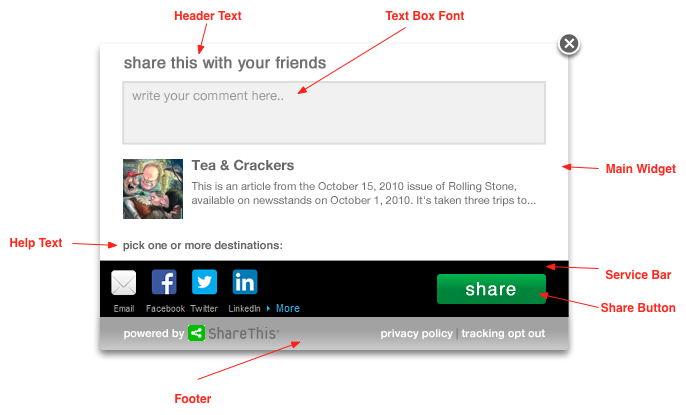
Chỉnh sửa color và theme cho hộp thoại Multi-Post Widget
Ví dụ thay đổi sharethis Multi-Post Widget theme.
<span class="st_sharethis"></span> <script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script> <script type="text/javascript"> stLight.options({ publisher:'12345', theme:'3' //từ 1-8 }); </script>
Mở sharethis widget trong cửa sổ mới
Mặc định sharethis widget hiển thị tại web page, thiết lập thuộc tính popup cho phép mở ra cửa sổ mới.
<span class="st_sharethis" displayText="Share" st_url="http://sharethis.com" st_title="Sharing Rocks!"></span> <script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script> <script type="text/javascript"> stLight.options({ publisher: '12345', popup: 'true' }); </script>
Chỉnh sửa sharethis widget
Sharethis Options Config
Google Analyst (GA) tracking
Đoạn mã sau sẽ tạo nút sharethis có sử dụng Google Analyst (GA) tracking.
<span class="st_sharethis"></span> <script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script> <script type="text/javascript"> stLight.options({ publisher:'12345', tracking:'google',embeds:'true' }); </script>
Hiển thị nội dung mô tả của trang trong khi mở sharethis widget bởi thuộc tính embeds:'true'
<span class="st_sharethis"></span> <script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script> <script type="text/javascript"> stLight.options({ publisher:'12345', embeds:'true' }); </script>
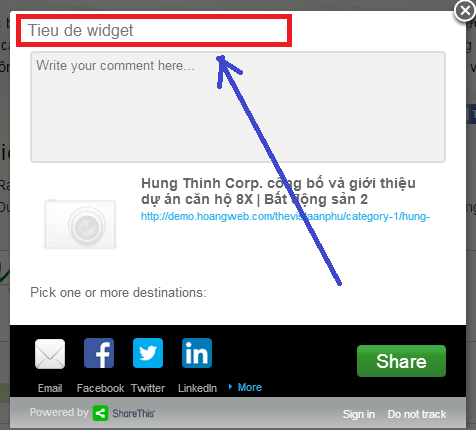
Chèn thêm tiêu đề vào sharethis widget
Chèn thêm văn bản ở đầu sharethis widget, chúng ta sử dụng thuộc tính “headerTitle”.
<span class="st_sharethis"></span> <script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script> <script type="text/javascript"> stLight.options({ publisher:'12345', headerTitle:'Tieu de widget' }); </script>
Sửa đổi mầu nền header và mầu chữ text
<script type="text/javascript">var switchTo5x=true;</script> <script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script> <script type="text/javascript">stLight.options({ publisher: "12345", headerTitle:"Tieu de widget", headerbg:"#FF0000", headerfg:"#000000" }); </script>
Chỉnh sửa vị trí hiển thị sharethis widget
Thuộc tính offsetLeft xác định vị trí chiều ngang và offsetTop xác định vị trí chiều dọc của widget. Xem ví dụ sau:
Đoạn code này cách bên trái một khoảng 150px.
<span class="st_sharethis" st_url="http://sharethis.com" st_title="Sharing Rocks!"></span> <script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script> <script type="text/javascript"> stLight.options({ publisher:'12345', offsetLeft:'150' }); </script>
Xác định vị trí top với offsetTop.
<span class="st_sharethis" st_url="http://sharethis.com" st_title="Sharing Rocks!"></span> <script type="text/javascript" src="http://wd.sharethis.com/button/buttons.js"></script> <script type="text/javascript"> stLight.options({ publisher:'12345', offsetTop:'150' }); </script>
Sharethis Nâng cao
Dynamically add share buttons
Ví dụ sau chỉ cho bạn cách thêm động nút share sử dụng javascript.
<span class='st_sharethis'></span> <script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script> <script> stLight.options({ publisher:'insert-your-key-here' }); stWidget.addEntry({ "service":"sharethis", "element":document.getElementById('button_1'), "url":"http://sharethis.com", "title":"sharethis", "type":"large", "text":"ShareThis" , "image":"http://www.softicons.com/download/internet-icons/social-superheros-icons-by-iconshock/ png/256/sharethis_hulk.png", "summary":"this is description1" }); stWidget.addEntry({ "service":"sharethis", "element":document.getElementById('button_2'), "url":"http://sharethis.com/2", "title":"sharethis", "type":"large", "text":"ShareThis" , "image":"http://farm4.static.flickr.com/3571/3427619794_13dae8e979_o.png", "summary":"this is description2" }); function addMore(){ stWidget.addEntry({ "service":"sharethis", "element":document.getElementById('button_3'), "url":"http://sharethis.com/3", "title":"sharethis", "type":"large", "text":"ShareThis" , "image":"http://icons.iconarchive.com/icons/iconshock/high-detail-social/256/sharethis-icon.png", "summary":"this is description3" }); } </script>
Thực thi callback khi nút share được nhấn
Chúng ta có thể gọi hàm callback khi nút share được nhấn. Bằng cách truyền hàm callback vào hàm subscribe như dưới đây.
<script type="text/javascript"> stLight.options({publisher:'6beba854-ee6d-4ae1-a4f3-b69815c8ef63'}); function fun1(event,service){ alert("event called is:"+event); alert("service called is:"+service); } stLight.subscribe("click",fun1); </script>
Shortened urls
Kích hoạt dịch vụ rút gọn địa chỉ URL bài viết trước khi chia sẻ lên mạng xã hội, sử dụng dịch vụ (shar.es).
<script type="text/javascript"> stLight.options({publisher:"da51c1fc-d02f-45c3-a0cb-57291f638957",shorten:false}); </script>
-Kết quả:
<span class="st_twitter_large" st_url="http://exm.nr/foo" st_title="Title to share" st_processed="yes"></span>
Phần kết: Mình vừa trình bầy một số tính năng cơ bản và nâng cao khi sử dụng sharethis, sharethis là công cụ chia sẻ nội dung của website mà mình thấy khá tốt. Chúc các bạn thành công, mọi thắc mắc các bạn để lại comment nhé xin cảm ơn.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype




Mình post bài lên trang web, đưa code share bài vào. Khi xem hình hiện trên facebook, nó chỉ hiện lên hình trang chủ, không phải hình của bài cần post.
Vậy những code trên đây được đưa vào trang web (ở dạng lập trình) hay ở dạng post bài.
Mình mới học, mong đừng cười nhé!
Chào bạn, Share link Facebook hiển thị sai/thiếu ảnh có 2 trường hợp: Không có Open Graph image hoặc Hình ảnh không đạt chuẩn, không thể nhận diện. Bạn kiểm tra lần lượt 2 yếu tố này nhé.
Về phần Open Graph image: Facebook cung cấp một nhóm các meta tag là Open Graph, đó là thuộc tính og:image
Hình ảnh không đạt chuẩn: Facebook yêu cầu ảnh minh hoạ cho link phải đạt 200px mỗi chiều cho hình ảnh mà thẻ og:image chỉ định. Nếu ảnh này không tồn tại (404) hoặc có kích thước quá nhỏ so với yêu cầu, Facebook sẽ bỏ qua và tự tìm kiếm ảnh tiếp theo phù hợp và gán vào link.
Hy vọng trả lời của mình sẽ gợi ý được cho bạn, thân!