- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn có thể tạo ứng dụng đơn giản dạng thông báo tin nhắn, hiển thị tin nhắn thời gian thực trên website cho tất cả người dùng đang truy cập xem web của bạn. Ví dụ như có người dùng đăng bài lên, hay bạn muốn thông báo dịch vụ nào đó, hoặc với mục đích quảng cáo chẳng hạn.
Bài hôm nay mình sẽ hướng dẫn bạn tạo ứng dụng thời gian thực rất đơn giản sử dụng CSDL đồng bộ Firebase.
Nếu bạn chưa biết Firebase là gì, thì đọc bài viết này trước.
Trước tiên bạn đăng ký lấy một tài khoản Firebase miễn phí tại https://firebase.com. Các bước cài đặt thư viện Firebase JS, vào website và một số hướng dẫn tương tác với Firebase location, mời bạn xem bài viết hướng dẫn sử dụng firebase api với javascript.
Cài đặt
Chèn thư viện js của Firebase vào trong thẻ head.
<script src='https://cdn.firebase.com/v0/firebase.js'></script>
Chúng ta sẽ tạo nhánh data để lưu dữ liệu thông báo, ví dụ mình sẽ lưu nội dung các tin nhắn cho website1 với firebase location là:
https://hoangtest.firebaseio.com/website1/notifications
Tuy nhiên, bạn có thể tạo firebase location khác tùy ý.
Các bạn thêm dữ liệu tin nhắn lưu vào firebase location sử dụng hàm push và thiết lập cùng với 2 sự kiện child_added, once('value').
với mục đích theo dõi cho các dữ liệu mới được thêm. Tham khảo đoạn js mẫu sau đây.
var newItems = false;
function sendMsg(frm){
//get message
var msg=frm.txt.value;
//add new data to firebase location
ref.push({time:(new Date()).toUTCString(),msg:msg});
//clear input text
frm.txt.value="";
}
var ref = new Firebase('https://hoangtest.firebaseio.com/');
ref.on('child_added', function(snapshot) {
if (!newItems) return;
//We'll fill this in later.
var message=snapshot.val();
$('#messages').append($('<div/>').css({border:'1px solid yellow'}).html(JSON.stringify(message)));
});
ref.once('value', function(messages) { //sự kiện cho item mới
newItems = true;
});
Cách sử dụng sự kiện vào các hàm tạo dữ liệu mình có nói rất cụ thể trong bài viết hướng dẫn firebase API với javascript. Sự khác nhau giữa cách thiết lập sự kiện giữa on và once là, on sẩy ra khi dữ liệu được thay đổi ví dụ, thêm, sửa, xóa dữ liệu. Còn với once, sẽ làm việc với một sự kiện nhất định, ví dụ bạn thêm mới dữ liệu trên location hay xóa dữ liệu, cập nhật dữ liệu, mọi thứ đều rõ ràng và bạn có thể xác định một sự kiện cụ thể sẩy ra. Tuy nhiên “once” như với nghĩa của nó, sự kiện chỉ kích hoạt một lần duy nhất. Ví dụ: khi từng dữ liệu được lấy bởi child_added event và sau khi dữ liệu đó được tổng hợp xong vào một đối tượng thì phát sinh sự kiện ‘value’.
ref.once('value', function(messages) { //sự kiện cho item mới
//your code
newItems = true;
});
Cho phép bắt đầu kết hợp với sự kiện child_added, sau khi hoàn tất tải mỗi dòng dữ liệu trên firebase location để bỏ qua dữ liệu cũ và bắt đầu phát hiện sử lý cho dữ liệu mới. Với mỗi lần thêm dữ liệu mới và một khi nội dung dữ liệu được lưu vào database, Firebase sẽ gọi sự kiện child_added, trong hàm liên kết với sự kiện này chúng ta cho hiển thị chuỗi tin nhắn lấy dữ liệu mới trả về của sự kiện lên website.
var message=snapshot.val();
$('#messages').append($('<div/>').css({border:'1px solid yellow'}).html(JSON.stringify(message)));
Mình có ví dụ đơn giản, Tạo HTML form để người dùng nhập văn bản, nội dung văn bản này sẽ hiển thị đến mọi trình duyệt có mở trang chứa code ở trên.
<form onsubmit="return false;"> <input type="text" value="" name="txt"/> <input type="submit" onclick="sendMsg(this.form)">Send Msg</button> </form>
Thêm thẻ HTML chứa các tin nhắn của người dùng gửi trên trang web.
<div id="messages"> </div>
Trang trí một chút CSS cho #messages
#messages{background:#000;color:#fff;padding:10px;font-weight:bold;width:400px;max-height:300px;overflow:auto;}
Code hoàn chỉnh:
<!DOCTYPE html>
<html>
<head>
<title>hdfdsfs</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link rel="profile" href="http://gmpg.org/xfn/11" />
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src='https://cdn.firebase.com/v0/firebase.js'></script>
<style>
#messages{background:#000;color:#fff;padding:10px;font-weight:bold;width:400px;max-height:300px;overflow:auto;}
</style>
</head>
<body>
<div id="messages">
</div>
<form onsubmit="return false;">
<input type="text" value="" name="txt"/>
<input type="submit" onclick="sendMsg(this.form)"/>
</form>
<script>
var newItems = false;
function sendMsg(frm){
//get message
var msg=frm.txt.value;
//add new data to firebase location
ref.push({time:(new Date()).toUTCString(),msg:msg});
//clear input text
frm.txt.value="";
}
var ref = new Firebase('https://hoangtest.firebaseio.com/');
ref.on('child_added', function(snapshot) {
if (!newItems) return;
//We'll fill this in later.
var message=snapshot.val();
$('#messages').append($('<div/>').css({border:'1px solid yellow'}).html(JSON.stringify(message)));
});
ref.once('value', function(messages) { //sự kiện cho item mới
newItems = true;
console.log('hello');
});
</script>
</body>
</html>
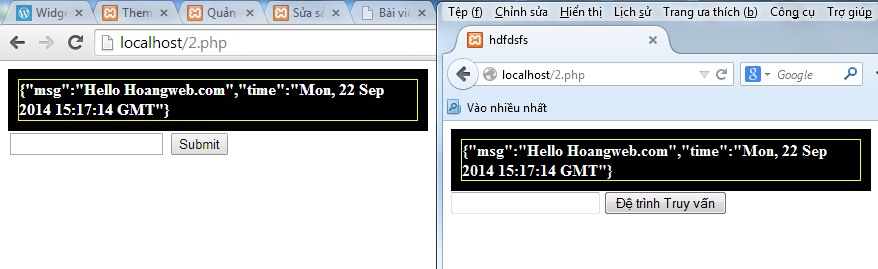
Bây giờ bạn thử mở trang web trên 2 trình duyệt chrome và firefox. Gõ chuỗi vào input text và nhấn Submit, bạn sẽ thấy nội dung nhập của input text sẽ hiển thị ở cả 2 trình duyệt ngay lập tức mà không phải load lại trang.

Bài viết từ Dịch vụ thiết kế web giá rẻ hoangweb.com!
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Chào bạn, hiện mình muốn tạo một thông báo như facebook, khi có thành viên comment lên bài viết đó thì tất cả các thành viên đã comment bài viết trước điều nhận được thông báo.
Hiện tại mình dùng firebase,
Phần thông báo chung mình đã làm được nhưng muốn phân riêng ra, chỉ những ai comment bài đó mới nhận được thông báo đó.
Bạn nào đã từng làm hay biết cách gì thì chỉ giúp mình,
Cảm ơn
Chào bạn, Bạn add nick skype: oneloveme90 trao đổi riêng với mình nhé
cho mình tham khảo push notify sử dụng firebase của bạn được k ạ? mình đang làm về cái đó mà chưa push được
Bạn add skype mình, lúc nào rảnh mình trao đổi : oneloveme90
Vui lòng cho mình hỏi, mình muốn làm 1 chức năng nhận thông báo giống của facebook thì có các công nghệ hay kỹ thuật nào sử dụng được ạ. Mình học java ạ. Xin cám ơn.
Bạn dùng kỹ thuật socket nhé, trong các ngôn ngữ lập trình đều có hỗ trợ đấy. Với javascript bạn có thể tìm hiểu: https://socket.io/
Admin ơi, người dùng không viết j mA vẫn gửi được, làm sao giờ ad?
Hay quá anh ơi cám ơn nhiều