- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Nếu trang web của bạn có tạo form liên hệ , và bạn nhận được nhiều thư rác mỗi ngày. Những dữ liệu không cần thiết này chiếm không gian đĩa trong cơ sở dữ liệu. Google reCAPTCHA là một trong những giải pháp tốt nhất để bảo vệ trang web của bạn khỏi sự tấn công của thư rác.
Xem thêm: 8 tiện ích dọn dẹp database trong WordPress
Google cung cấp 2 loại reCAPTCHA trên web – reCAPTCHA V2 và Invisible reCAPTCHA. Trong loại đầu tiên, người dùng sẽ thấy có tùy chọn “I’m not a robot”. Người dùng của bạn sẽ xác nhận hộp kiểm này trước khi có thể gửi biểu mẫu liên hệ. Loại thứ hai là như tên gọi của nó: Invisible/vô hình. Người dùng sẽ không thấy bất kỳ tùy chọn để xác nhận nhưng form của bạn vẫn sẽ được bảo vệ bởi reCAPTCHA.
Trong bài viết này, bạn sẽ học cách tích hợp Google Invisible reCAPTCHA cho biểu mẫu Form trên trang web của bạn với PHP.
Đăng ký trang web và Nhận khóa API
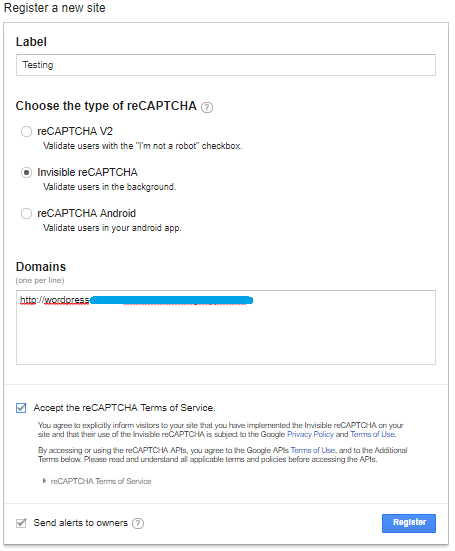
Đầu tiên, bạn cần đăng ký sử dụng recaptcha cho trang web của bạn tại đây – https: /www.google.com/recaptcha/admin

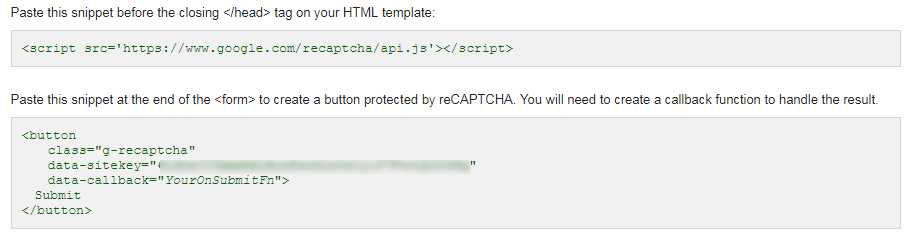
Chọn ‘Invisible reCAPTCHA’ . Khi nhấn vào nút Register bạn sẽ nhận được đoạn mã nhúng cho reCAPTCHA , hãy lưu vào đâu đó vì chúng ta sẽ cần nó ở bước sau.

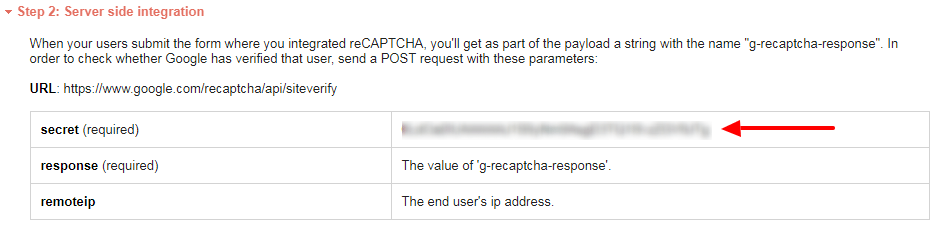
TIếp đến, trong phần Server side integration bạn hãy sao chép khóa bí mật. Chú ý: không để lộ mã này cho bất kỳ ai.

Tích hợp Google Invisible reCAPTCHA
Có nhiều cách khác nhau để thêm invisible reCAPTCHA vào biểu mẫu form trên website. Nếu bạn nhìn vào mã nhúng của reCAPTCHA bạn sẽ thấy có một nút. Điều đó có nghĩa trong form của bạn, nút recaptcha trong đoạn mã này đóng vai trò như một nút Submit. Tất nhiên, chúng ta có thể thiết kế lại giao diện nút sử dụng mã CSS để phù hợp với thiết kế trang web của bạn.
Vd thêm class cho nút.
<button class="g-recaptcha btn btn-primary" data-sitekey="YOUR_SITE_KEY" data-callback="submitForm">Submit</button>
Ở đây, mình đã thêm class ‘btn btn-primary’ và hàm JS ‘submitForm’ trong thuộc tính data-callback, nó được gọi khi người dùng nhấn nút xác nhận recaptcha trên web. Vì vậy, trong callback này, form được sử lý submit thông qua việc sử dụng JavaScript.
Đoạn mã sau sẽ mô tả theo cách ở trên.
<?php
$site_key = 'YOUR_SITE_KEY';
$secret_key = 'YOUR_SECRET_KEY';
?>
<form method="post" id="userForm">
<input type="text" class="form-control" name="fullname" placeholder="Enter full name" />
<button class="g-recaptcha btn btn-primary" data-sitekey="<?php echo $site_key; ?>" data-callback="submitForm">Submit</button>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitForm() {
document.getElementById('userForm').submit();
}
</script>
Code trên có thêm Invisible reCAPTCHA trong form của bạn. Một khi bạn chèn đoạn mã này vào website, bạn sẽ thấy biểu tượng reCAPTCHA trên trang web của bạn.
Bước tiếp theo bạn cần xác nhận phía server-side. Chúng ta sẽ xác minh giá trị của reCAPTCHA.
if (isset($_POST['g-recaptcha-response'])) {
//get verify response data
$verifyCaptchaResponse = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response']);
$responseCaptchaData = json_decode($verifyCaptchaResponse);
if($responseCaptchaData->success) {
echo 'Captcha verified';
//proceed with form values
} else {
echo 'Verification failed';
}
}
Kết thúc, chúng ta có toàn bộ đoạn mã như sau.
<?php
$site_key = 'YOUR_SITE_KEY';
$secret_key = 'YOUR_SECRET_KEY';
if (isset($_POST['g-recaptcha-response'])) {
//get verify response data
$verifyCaptchaResponse = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response']);
$responseCaptchaData = json_decode($verifyCaptchaResponse);
if($responseCaptchaData->success) {
echo 'Captcha verified';
//proceed with form values
} else {
echo 'Verification failed';
}
}
?>
<form method="post" id="userForm">
<input type="text" class="form-control" name="fullname" placeholder="Enter full name" />
<button class="g-recaptcha btn btn-primary" data-sitekey="<?php echo $site_key; ?>" data-callback="submitForm">Submit</button>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitForm() {
document.getElementById('userForm').submit();
}
</script>
Như vậy, từ bây giờ các form trên website của bạn đã được bảo vệ bởi Invisible reCaptcha một cách an toàn, bạn không còn lo về thư rác nữa. Hãy chia sẻ suy nghĩ của bạn trong phần bình luận dưới đây.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype