- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Tính năng phóng ảnh thường được sử dụng cho website bán hàng rất ưa chuộm hiện nay. Có một số thư viện giúp bạn tích hợp tính năng này trong web, như jquery ,protocol. Điển hình là thư viện jquery cloud zoom mà mình giới thiệu trong bài này.
Tải thư viện cloud-zoom tại đây: cloud-zoom.1.0.2.
Để sử dụng cloud zoom trước tiên chèn 2 file thư viện của nó vào thẻ head.
<head> .. <script src="/js/jquery-1.6.1.min.js"></script> <link rel="stylesheet" type="text/css" href="cloud-zoom.css"> <script src="cloud-zoom.1.0.2.min.js"></script> .. </head>
Hãy chắc chắn khai báo thêm jquery ở trước nó, để không có lỗi sẩy ra.
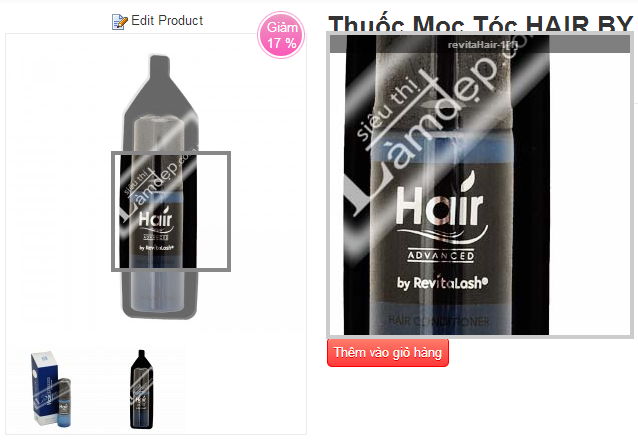
Thêm ảnh xem đầu tiên:
<a class="cloud-zoom" href="http://demo.hoangweb.com/ecommerce/wp-content/uploads/sites/5/2014/05/revitaHair-11.jpg" itemprop="image" id="zoom1" title="revitaHair-1[1]" rel="position:'right', adjustX:20, adjustY:-3, tint:'#FFFFFF', softFocus:1, smoothMove:5, tintOpacity:0.8" data-rel="prettyPhoto[product-gallery]"><img width="300" height="300" src="http://demo.hoangweb.com/ecommerce/wp-content/uploads/sites/5/2014/05/revitaHair-11-300x300.jpg" class="attachment-shop_single wp-post-image" alt="revitaHair-1[1]" title="revitaHair-1[1]" width="300px" height="300px" /></a> <span class="view-larger-image"></span>
Thay nội dung tag a, img của bạn nhưng mình sẽ giải thích một chút. Không được sửa thuộc tính class="cloud-zoom" cái này do thư viện cloud zoom quyết định. Có thể cloud zoom cho phép thiết lập cài đặt đổi tên này..mình cũng không rõ nên không đề cập thêm.
Bạn có thể bỏ qua data-rel="prettyPhoto[product-gallery]", test thấy thuộc tính này không có tác dụng. Sở dĩ có bài viết này, vì mình tạo trong quá trình làm web cho khách hàng phải cần đến tính năng phóng ảnh. Lên search google tùm lum thì cũng thấy ít bài hướng dẫn cụ thể nên mình viết ra đây cho những ai cần đến, khỏi mất công tìm kiếm tùm lum ha.
Các phần phóng to của hình ảnh thể hiện tại khung nhìn được ví như kính lúp tạo bởi thẻ span class="view-larger-image". Thư viện Cloudzoom sẽ tự động tạo thẻ này, bạn có thể không cần thêm cũng được.
Lưu ý:
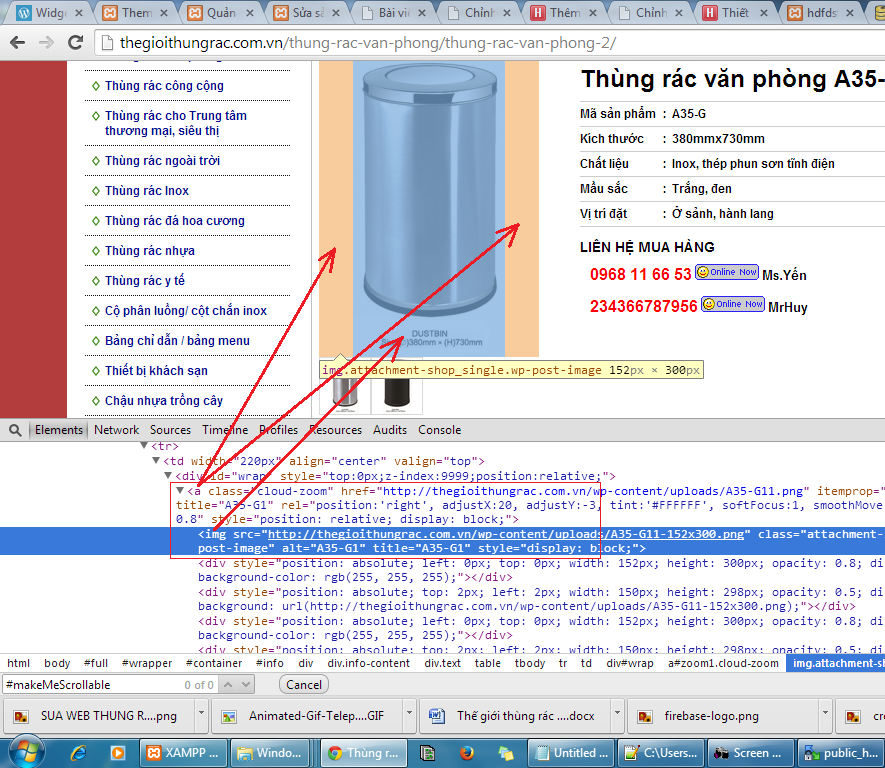
- Nên để kích thước gốc của ảnh, hoặc bạn muốn ảnh co lại không được dãn ảnh ra nếu ảnh nhỏ hơn kích thước bạn muốn thiết lập ở khung nhìn. Ví dụ ở trên, giả sử ảnh của chúng ta lớn hơn hoặc bằng
width="300px"vàheight="300px". Nếu bạn cố tình dãn ảnh ra thêm so với kích thước gốc thì khi dê chuột vào khung nhìn ảnh phóng sẽ hiển thị lệch lạc, bị nhân bản ở cả khung nhìn và khung phóng, sẽ trông rất xấu. - Thẻ Ảnh img ở khung rộng luôn phải được căn trái không được căn giữa hay phải khi dê chuột vào khung ảnh ảnh dưới kính lúp sẽ hiển thị lệch không khớp với ảnh trong kinh lúp.

Kết quả ảnh đè bị lệch:

Giải pháp: bạn có thể dùng thuộc tính margin, nếu muốn thay đổi vị trí khung nhìn.
Bước tiếp theo, cho hiển thị các ảnh còn lại khi nhấn vô thì chuyển ảnh phóng. Các ảnh này gọi là gallery thường đặt ở bên dưới khung xem ảnh rộng và mỗi ảnh có cấu trúc HTML giống như sau:
<a href="http://demo.hoangweb.com/ecommerce/wp-content/uploads/sites/5/2014/05/revitaHair-11.jpg" class="cloud-zoom-gallery first" title="revitaHair-1[1]" rel="useZoom: 'zoom1', smallImage: 'http://demo.hoangweb.com/ecommerce/wp-content/uploads/sites/5/2014/05/revitaHair-11-300x300.jpg'"><img width="90" height="90" src="http://demo.hoangweb.com/ecommerce/wp-content/uploads/sites/5/2014/05/revitaHair-11-90x90.jpg" class="" alt="revitaHair-1[1]" /></a>
Trong đó:
– tên class “cloud-zoom-gallery” xác định các ảnh nhỏ của gallery. Tên class này bắt buộc và mặc định, không được đổi tên nhé. Lưu ý Tất cả các ảnh trong gallery thiết lập tính năng zoom đều có chung tên class.
– useZoom: ID xác định các ảnh đang cấu hình tính năng cloud zoom, giá trị của property ‘useZoom’ cùng tên với thuộc tính id của ảnh phóng ban đầu.
Cuối cùng gọi hàm jquery để cấu hình cloud zoom. Truyền id của đối tượng ảnh zoom ban đầu và các ảnh gallery vào jquery, sau đó gọi hàm CloudZoom.
<script>
$(function(){
$('#zoom1').CloudZoom();
});
</script>
Ở đây chúng ta có 3 kích thước: ảnh nhỏ, ảnh trung bình và ảnh lớn =>tương đương với kích thước media trong wordpress: ‘thumbnail’, ‘medium’, ‘large’ hoặc ‘full’.

Chú ý 3 kích thước này phải có tỷ lệ nhất định không được sàn sàn bằng nhau. Nếu không tính năng chuyển ảnh của cloud zoom sẽ không hoạt động.
Đề cử 3 kích thước của một ảnh là: thumbnail (90×90), medium (300×300), large (800×800) hoặc nhỏ hơn. Đảm bảo 3 kích thước này gấp đôi hoặc gấp 3 lần nhau.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype