- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Addthis cung cấp địa chỉ URL đầu cuối giúp chia sẻ nội dung có trên website đến các dịch vụ social. Nếu bạn không muốn hay không thể sử dụng javascript trên trang web thì đây là một giải pháp. Sử dụng trực tiếp Addthis URL giúp bạn chia sẻ bài viết lên mạng xã hội. Addthis URL endpoint có dạng http://api.addthis.com/oexchange/0.8/
Với cách sử dụng URL để tạo chia sẻ của addthis này, bạn có toàn quyền thiết kế giao diện chia sẻ, tạo image button và thậm trí nhúng flash hoặc mọi công nghệ được sử dụng trong trình duyệt.
Lưu ý: Addthis URL endpoint chỉ được sử dụng trực tiếp bởi trình duyệt, bạn không thể sử gọi URL bởi 1 đoạn mã js. Do vậy bạn nên thêm thuộc tính
rel="nofollow"vào thẻ link, không thì máy tìm kiếm sẽ index địa chỉ này.
URL sau đây chuyển đến trang của addthis, có giao diện liệt kê toàn bộ dịch vụ chia sẻ đến người dùng phải chọn 1 dịch vụ để chia sẻ:
http://api.addthis.com/oexchange/0.8/offer?url=http://addthis.com

Các tham số có thể sử dụng:
- url: tham số này bắt buộc, cung cấp URL cần chia sẻ.
- title: tiêu đề trang.
- description: mô tả ngắn của trang bạn chia sẻ
- pubid: publisher ID của bạn trên addthis. Chỉ sử dụng tham số này nếu bạn muốn xem thống kê analystic trên tài khoản addthis.
VD: Địa chỉ sau đã được mã hóa trên trình duyệt.
http://www.addthis.com/bookmark.php?url=http://hoangweb.com&title=Thi%E1%BA%BFt%20k%E1%BA%BF%20web%20gi%C3%A1%20r%E1%BA%BB&description=nh%E1%BA%ADn%20thi%E1%BA%BFt%20k%E1%BA%BF%20web%20gi%C3%A1%20r%E1%BA%BB&
Nếu như trên website bạn chỉ sử dụng facebook để cho người dùng chia sẻ nội dung có trên website với bạn bè của họ , thì sử dụng cách này. Chỉ định dịch vụ chia sẻ trong URL endpoint bằng cách thêm mã dịch vụ vào URL như sau:
http://api.addthis.com/oexchange/0.8/forward/SERVICE_CODE/offer?url=http://addthis.com
Xem danh sách SERVICE_CODE tại đây. Sử dụng các tham số cho URL:
- url: tham số này bắt buộc, cung cấp URL cần chia sẻ.
- title: tiêu đề trang.
- description: mô tả ngắn của trang bạn chia sẻ
- pubid: publisher ID của bạn trên addthis. Chỉ sử dụng tham số này nếu bạn muốn xem thống kê analystic trên tài khoản addthis.
- email_template: nếu bạn muốn có thông báo email nếu có người dùng chia sẻ nội dung trên web thì cung cấp tên template. Xem thêm gửi mail thông báo về nội dung chia sẻ trên website
Ngoài ra, có một số tham số được hỗ trợ nhất định cho Twitter, xem thêm ở đây.
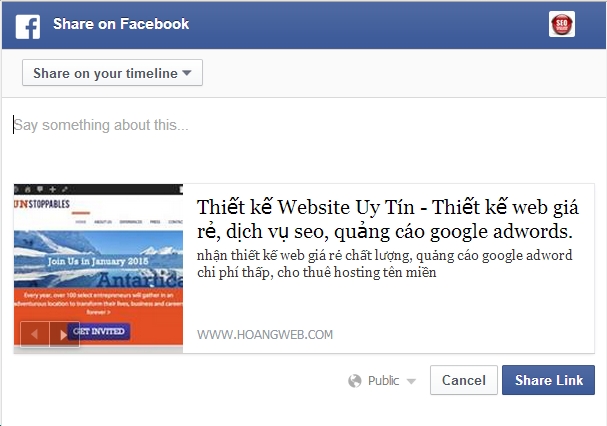
Ví dụ, copy địa chỉ sau vào trình duyệt:
http://api.addthis.com/oexchange/0.8/forward/facebook/offer?url=http://hoangweb.com
Kết quả:

URL Shortening
Bitly
Addthis tự động rút gọn URL trước khi chia sẻ lên twitter nếu địa chỉ URL vượt quá 40 ký tự. May mắn cho những ai yêu thích dịch vụ bit.ly để kiếm tiền, addthis sử dụng bitly để rút gọn URL. Bằng cách thêm tham số shortener=bitly.
Bạn có thể thiết lập tài khoản bitly tại trang profile. Để thiết lập cho bitly trên addthis làm theo các bước sau:
- Đăng nhập vào addthis. Nhấn Dashboard.
- Truy cập menu Profile MySite -> Manage Profiles và chọn vào một profile.
Tại đây có rất nhiều cài đặt như Email Reports, Alert, Blocked Websites,… Bạn Kéo xuống dưới cùng có mục Bit.ly Shortener Settings. Nhập Bit.ly Login và Bit.ly API key sau đó nhấn Save. Như vậy về sau bạn chỉ cần chỉ định dịch vụ rút gọn URL “bitly” thì tài khoản bitly này sẽ được addthis sử dụng. Lưu ý: để sử dụng bạn cần cung cấp tham số pubid
Hoặc bạn cũng có thể cung cấp trực tiếp tài khoản bitly thông qua tham số.
- bitly.login={your bitly username}
- bitly.apiKey={your bitly api key}
Nên nhớ, chỉ cung cấp tham số pubid nếu cần lấy thông tin có lưu trên tài khoản addthis như tài khoản bitly…báo cáo chia sẻ của người dùng có liên quan đến quản lý tài khoản. Trường hợp sử dụng trực tiếp tài khoản bitly bởi tham số thì có thể không cần chỉ định pubid.
awe.sm
Dịch vụ thứ 2 được addthis hỗ trợ là awe.sm. Khai báo dịch vụ URL shortener shortener=awesm. Khác với bitly, awe.sm không được lưu trên tài khoản addthis mà bạn phải truyền trực tiếp thông tin tài khoản awe vào tham số.
- shortener=awesm
- awesm.key={your awesm Account API Key} (required)
Thêm tham số cho chia sẻ Twitter
Tham khảo các tham số sau:
| Name | Description | Example |
|---|---|---|
text |
Text to show in the tweet, instead of the link’s title. | Check out this link |
via |
A Twitter account which is appended to your tweet like: “ [url] via @[via]” |
addthis |
related |
Comma separated list of related twitter accounts, suggested to the user after they tweet. | clearspring,numbakrrunch |
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype