- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn ăn cắp file CSS trên website bạn muốn lấy giao diện về, sau khi mở lên thì lấy một đống code hiện ra trước mắt một cách dối mắt rất khó nhìn. Vậy phải làm thế nào? viết lại toàn bộ từng thuộc tính css tạo indent, enter mỗi khai báo CSS của thuộc tính class cho thẻ HTML.
Bạn không thể làm nổi với file CSS có dung lượng lớn, giống như thế này.

Bạn có thể kiếm một dịch vụ, giúp chuyển nội dung CSS hiển thị xít nhau trên 1 dòng, được tách thành nhiều dòng, mỗi code có cách bởi dấu tab. Và mình đã tìm thấy trang http://cssbeautify.com/ đây là một trong những dịch vụ pretty format css tốt nhất mà mình biết.
Công cụ này có 2 phiên bản, chạy trực tiếp trên web và sử dụng ứng dụng node.js
Làm đẹp code CSS
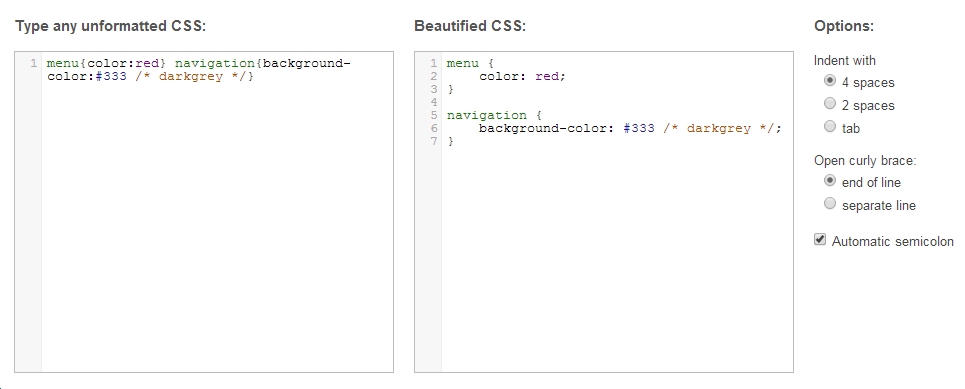
Truy cập vào http://cssbeautify.com/ bạn nhập code CSS copy từ file gốc vào ô bên trái. Ngay lập tức Ô bên phải tự động viết lại code có các ký tự xuống dòng và tab cho code tương ứng ở cột trái.

Tuy nhiên sử dụng dịch vụ làm đẹp code trực tiếp trên web sẽ giới hạn số lượng ký tự cho phép tối đa, với những file có kích thước lớn bạn sẽ không áp dụng được, một phần code sẽ bị cắt đi và nếu chẳng may cắt vào ngang chừng, chưa dứt một nội dung nào đó thì kết quả hiện ra sẽ bị sai, lệch lạc.
Để khắc phục nhược điểm này, cssbeautify hỗ trợ phiên bản node.js. Nếu máy tính của bạn chưa cài đặt ứng dụng nodejs thì xem hướng dẫn cài đặt node.js tại đây.
Tạo thư mục mới chứa ứng dụng node của cssbeautify, ví dụ: mình tạo vào thư mục D:\cssbeautify
Trước khi có thể sử dụng, chúng ta cài node module cssbeautify vào thư mục trên.
Mở Windows CMD và chuyển vào thư mục D:\cssbeautify, sau đó gõ lệnh cài đặt module như sau:
npm install cssbeautify
Tiếp theo, đến bước tạo file node js để đọc dữ liệu đầu vào và cuối cùng tạo file đầu ra với nội dung mới. Chép đoạn code node.js dưới đây vào file prettycss.js
Tạo file prettycss.js có nội dung sau:
var cssbeautify=require("cssbeautify");
var fs = require('fs');
var filename=process.argv[2];
if(!filename) throw "Khong cung cap file css";
fs.readFile( __dirname + '/'+filename+'.css', function (err, data) {
if (err) {
throw err;
}
//console.log(data.toString());
var beautified = cssbeautify(data.toString(), {
indent: ' ',
openbrace: 'separate-line',
autosemicolon: true
});
var fs = require('fs');
fs.writeFile(__dirname+"/format-"+filename+".css", beautified, function(err) {
if(err) {
console.log(err);
} else {
console.log("The file was saved!");
}
});
});
Lưu file này vào thư mục D:\cssbeautify\
Cách sử dụng
Tại giao diện CMD, gõ lệnh chạy file prettycss.js truyền tên file CSS không có phần rộng “.css” theo sau lệnh.
D:\cssbeautify>node prettycss.js "css-filename"
Ví dụ tôi đã copy file core.css vào trong thư mục. Sau đó Tiến hành gọi file node và xác định file css cần chuyển như sau:
![]()
Kết quả nếu thành công file mới được sinh ra.

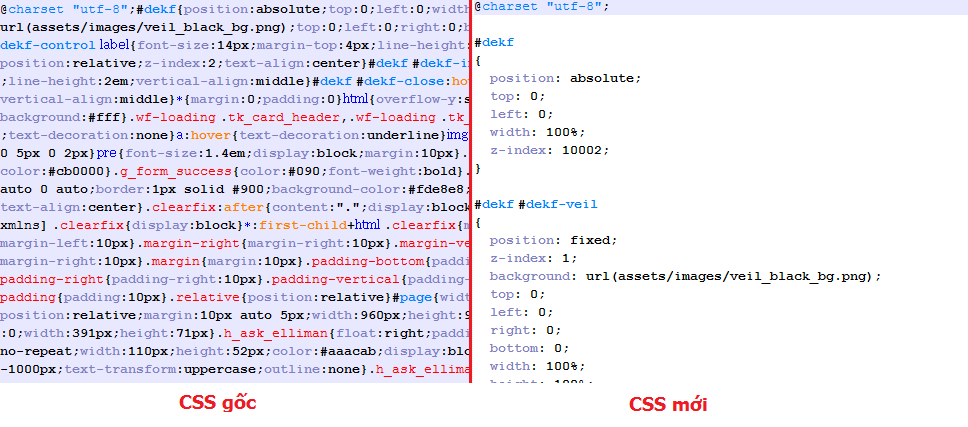
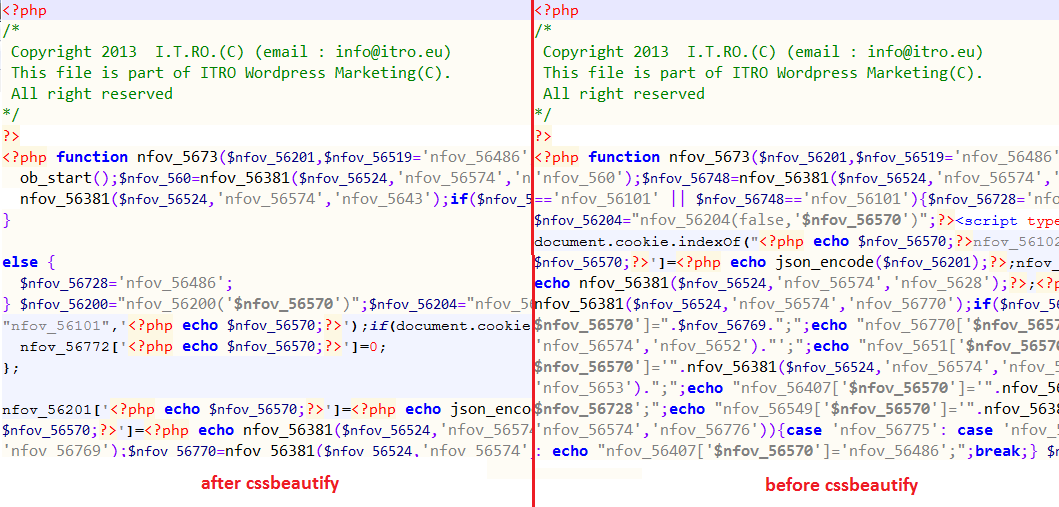
Mở lại file mới format-core.css và so sánh với file cũ core.cs

Thật ngạc nhiên phải không! Giờ đây không cần phải mất thời gian tạo lại CSS rồi.
Thử nghiệm với các ngôn ngữ khác có hỗ trợ viết cú pháp dấu ngoặc như php.

Kết quả cũng không đến nỗi tệ.
Tác giả: hoangweb.com
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Chào bạn, cám ơn bài viết của bạn, nếu mình chạy file này trên Mac thì phải làm sao ha?
Node.js đều hỗ trợ trên các hệ điều hành, nếu bạn chưa cài đặt thì cài ở đây https://nodejs.org/