Nội dung
- 1 1. Loại bỏ phiên bản WordPress từ URL
- 2 2. Thay đổi footer text trong Admin
- 3 3. Thêm widgets vào WordPress Dashboard
- 4 4. Thêm menu mới vào giao diện WordPress
- 5 5. Thêm sidebar (Widget Areas)
- 6 6. Tắt tìm kiếm mặc định trong WordPress
- 7 7. Đổi chữ “Read More” từ mô tả ngắn
- 8 8. Thay đổi độ dài mô tả ngắn (excerpt)
- 9 9. Ẩn WordPress Admin Bar
- 10 10. Xóa widget mặc định “Welcome to WordPress”
- 11 11. Thêm định dạng file Upload
- 12 13. Thay logo đăng nhập WordPress
- 13 Kết luận
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn đã từng sử dụng WordPress, cho blog hay website bán hàng của riêng mình? Chắc hẳn bạn có thể đã quen với cấu trúc files của WordPress. Một trong những file quan trong nhất đối với mỗi theme WordPress đó là functions.php. WordPress không thể chạy nếu thiếu file này.
File functions.php được sử dụng với nhiều mục đích như:
- Thêm fonts
- Thêm scripts
- ..
Bạn có thể thêm hàm PHP chức năng, tuy nhiên không giống như plugin, functions chỉ được sử dụng với giao diện wordpress hiện tại trong khi plugin hoạt động với mọi themes, tức là không phụ thuộc vào bạn dùng theme nào. Dưới đây là một số hàm được dùng nhiều nhất trong WordPress.
1. Loại bỏ phiên bản WordPress từ URL
Bạn thấy xuất hiện tham số ver sau mỗi URL của các tài nguyên css,js. Điều này có thể để lộ cho hacker, biết bạn đang sử dụng phiên bản WordPress nào, cách tốt nhất là nên loại bỏ chúng. Để loại bỏ tham số `ver` bạn chèn đoạn mã sau vào tệp functions.php
function hw_remove_wp_version() {
return '';
}
add_filter('the_generator', 'hw_remove_wp_version');
Trong trường hợp bạn xây dựng website cho khách hàng, bạn có thể để lại chút thông tin ở phía dưới footer trong trang quản trị WordPress. Thông tin này giúp khách hàng nhớ đến thương hiệu của bạn, gồm website địa chỉ liên hệ..
Văn bản mặc định ở footer là “Thank you for creating with WordPress.”. Sửa lại dòng chữ này với mã sau.
function hw_change_admin_footer () {
echo 'Created by <a href="http://hoangweb.net" target="_blank">HoangWEB</a></p>';
}
add_filter('admin_footer_text', 'hw_change_admin_footer');
Bạn có thể thậm trí thêm mã theo dõi tracking (Google Analystic) vào liên kết để thống kê khách hàng của bạn trước đó đang dùng dịch vụ.
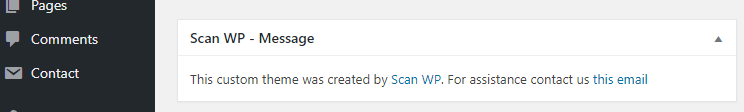
3. Thêm widgets vào WordPress Dashboard
Nhiều lần bạn thấy một số widget tùy biến được thêm vào trang dashboard, đó là widget chứa code HTML. Có rất nhiều widget dạng như thế , ví dụ sau chúng ta thêm thông tin về thương hiệu & hướng dẫn khách hàng tìm được hỗ trợ từ dich vụ.
add_action('wp_dashboard_setup', 'hw_dashboard_msg');
function hw_dashboard_msg() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Hoangweb - Message', 'hw_admin_msg_text');
}
function hw_admin_msg_text() {
echo '<p>This custom theme was created by <a href="http://hoangweb.net">Hoangweb</a>. For assistance contact us <a href="mailto:[email protected]" target="_blank">this email</a></p>';
}
Thêm 2 hàm trên vào functions.php, đừng quên thay đổi nội dung của bạn. Kết quả trông giống như thế này:

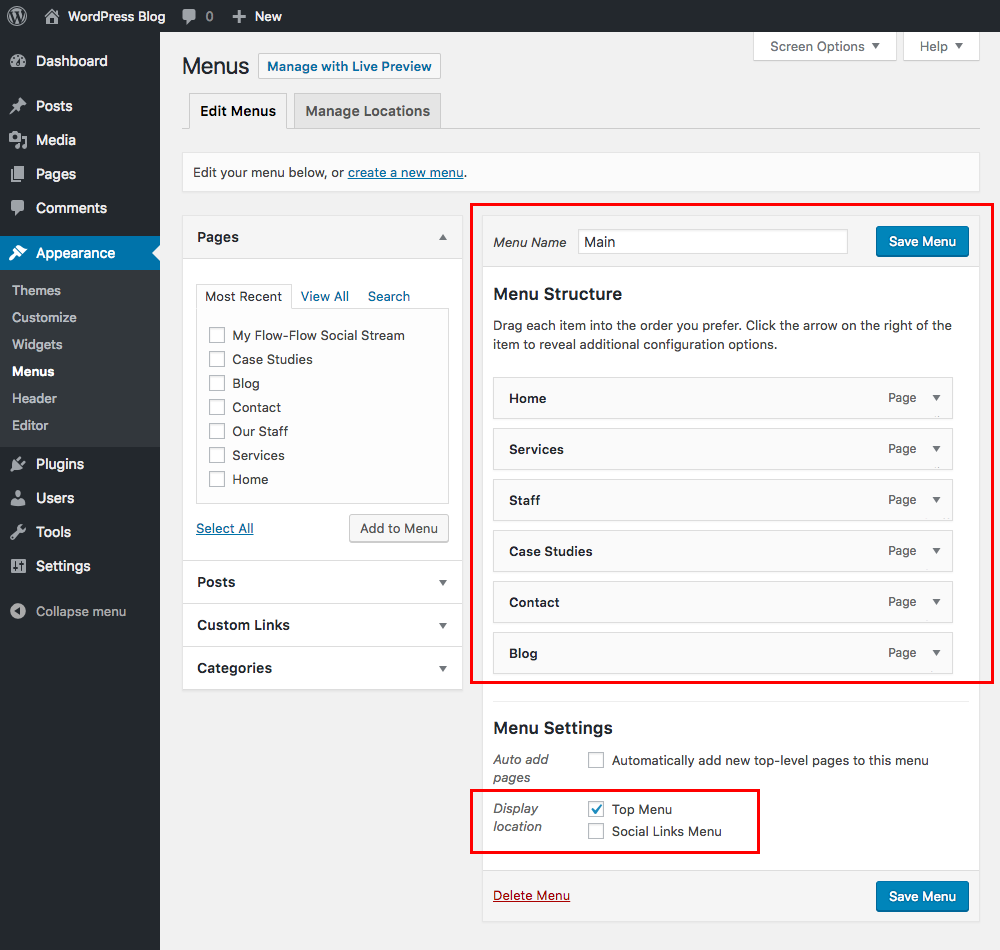
Một số theme có tích hợp sẵn 1,2,3 menu điều hướng cho header, footer và social icons. Nếu bạn muốn thêm một menu khác vào sidebar? rất đơn giản hãy thêm đoạn mã sau vào file functions.php
function hw_sidebar_menu() {
register_nav_menu('sidebar-menu',__( 'Sidebar Menu' ));
}
add_action( 'init', 'hw_sidebar_menu' );
Bạn sẽ cần đăng ký menu “location” để gán menu vào 1 vị trí trên website.

Và bây giờ những gì bạn cần làm là tạo một menu mới & gán vào vị trí “sidebar menu”. Cuối cùng dán đoạn mã này tại nơi bạn muốn menu xuất hiện (vd: sidebar.php).
<?php
//Prints out the sidebar navigation
wp_nav_menu( array(
'theme_location' => 'sidebar-menu',
'container_class' => 'sidebar-navigation' ) );
?>
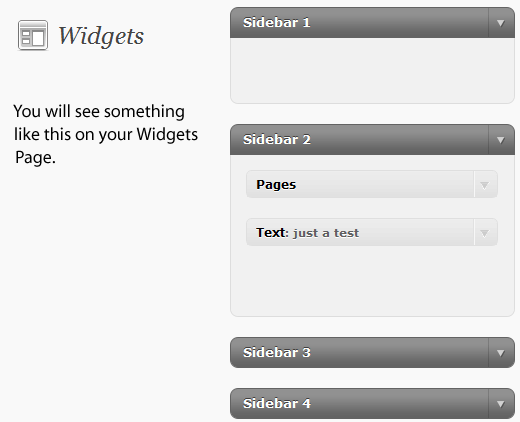
Sidebar là vùng chứa widgets, bạn có thể thêm widget vào sidebar từ trang Apperance > Widget.

Bây giờ bạn sẽ tạo mới sidebar bằng cách dán mã sau vào file functions.php
function hw_widget_area() {
$args = array(
'id' => 'hw_sidebar',
'name' => __( 'Special Footer Text', 'text_domain' ),
'description' => __( 'Prints out special text added from the widget page', 'text_domain' ),
'before_title' => '<div class="hw_sidebar">',
'after_title' => '</div>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'hw_widget_area' );
Lúc này khi truy cập lại trang widgets, bạn sẽ thấy có thêm một sidebar mới. Kéo mọi widget vào sidebar bạn muốn thêm. Để hiển thị sidebar bạn dán mã sau vào template của giao diện nơi sidebar sẽ xuất hiện.
<?php if ( is_active_sidebar( 'hw_sidebar' ) ) : ?> <div id="special-footer-text" class="special-footer-text"> <?php dynamic_sidebar( 'hw_sidebar' ); ?> </div> <?php endif; ?>
6. Tắt tìm kiếm mặc định trong WordPress
Rất nhiều website không cần tính năng tìm kiếm mặc định của wordpress. Bạn cũng cần xóa cả form tìm kiếm từ giao diện.
function hw_remove_search( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
// to error
if ( $error == true )
$query->is_404 = true;
}
}
add_action( 'parse_query', 'hw_remove_search' );
add_filter( 'get_search_form', create_function( '$a', "return null;" ) );
7. Đổi chữ “Read More” từ mô tả ngắn
Hầu hết 50% website WordPress đều sử dụng sẵn liên kết “Read more”. Ví dụ sau mình sẽ đổi sang “…” , chỉ cần dán đoạn code sau vào functions.php
function change_read_more() {
return '<a class="readmore" href="' . get_permalink() . '">...</a>';
}
add_filter( 'the_content_more_link', 'change_read_more' );
8. Thay đổi độ dài mô tả ngắn (excerpt)
Tiếp tục với phần mô tả excerpt ở trên? làm sao bạn có thể thay đổi độ dài của mô tả. WordPress excerpt là phần mô tả ngắn cho nội dung của trang/bài viết..Đoạn mã sau excerpt sẽ có độ dài 70 từ.
function hw_change_excerpt_length($length) {
return 70;
}
add_filter('excerpt_length', 'hw_change_excerpt_length');
9. Ẩn WordPress Admin Bar
Đôi khi bạn edit trang web trong khi đã đăng nhập tài khoản quản lý, bạn không muốn nhìn thanh mầu đen ở phía trên cùng. Để ẩn thanh admin này rất đơn chỉ cần thêm dòng này vào functions.php
show_admin_bar(false);
10. Xóa widget mặc định “Welcome to WordPress”
Nếu bạn không muốn nhìn thấy widget này, có thể bỏ đi với đoạn mã sau:
remove_action('welcome_panel', 'wp_welcome_panel');
11. Thêm định dạng file Upload
Nếu bạn đã từng tải lên tệp SVG làm logo cho web? mặc định WordPress chỉ cho phép một vài định dạng được upload trong mục Media. Tuy nhiên, bạn cũng có thể khai báo thêm kiểu file sẽ được phép tải lên. Sử dụng đoạn mã sau:
function additional_myme_types($mime_types){
$mime_types['svg'] = 'image/svg+xml';
//Add additional mime types here
return $mime_types;
}
add_filter('upload_mimes', 'additional_myme_types', 1, 1);
Xem chi tiết danh sách mime-type.
13. Thay logo đăng nhập WordPress
Đây là một hình thức khác để làm thương hiệu đến với khách hàng của bạn, khi họ mở trang đăng nhập WordPress. Thay vì hiển thị logo mặc định của WordPress, bạn để logo của chủ website hoặc logo của công ty.
Thêm đoạn code sau vào functions.php
function hw_custom_login_logo() {
echo '<style type="text/css">
h1 a { background-image:url('.get_stylesheet_directory_uri().'/img/logo.jpg) !important;
height: 120px !important; width: 410px !important; margin-left: -40px;}
</style>';
}
add_action('login_head', 'hw_custom_login_logo');
Ví dụ ở trên bạn cần đặt file ảnh logo.jpg vào thư mục `img`.
Kết luận
Các hàm chức năng được thống kê ở trên cực kỳ hữu ích, rất nhiều trang web có thể sử dụng hầu hết các chức năng chúng tôi đã sử dụng ở đây. Nếu bạn muốn đưa việc xây dựng trang web WordPress của mình lên một tầm cao mới, các chức năng này chắc chắn là cách để bạn bắt đầu.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype