- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Gần đây, một trong những khách hàng của chúng tôi đã hỏi liệu có thể cho phép nhận xét ẩn danh trong WordPress không. Theo mặc định, người dùng không thể để lại nhận xét trong WordPress mà không cung cấp tên và địa chỉ email trong biểu mẫu bình luận. Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách cho phép người dùng đăng bình luận ẩn danh trong WordPress. Chúng tôi cũng sẽ chỉ cho bạn cách ẩn tên trường và email khỏi mẫu nhận xét WordPress.
Cách tốt nhất để cho phép nhận xét ẩn danh trong WordPress trong khi hạn chế spam là bằng cách khuyến khích người dùng sử dụng bút danh hoặc biệt hiệu thay vì tên thật của họ.
Điều này cho phép bạn xây dựng một cộng đồng trong khi vẫn cho phép người dùng ẩn danh. Người dùng sẽ vẫn phải cung cấp một địa chỉ email, nhưng hầu hết những người muốn để lại bình luận ẩn danh đều có email riêng.
Bạn có thể truyền đạt điều này trong chính sách bình luận của bạn và đặt một liên kết về những chính sách của bạn trên biểu mẫu bình luận.
Mặc dù đây là giải pháp lý tưởng và là giải pháp duy nhất mà chúng tôi đề xuất, có những giải pháp khác để cho phép bình luận ẩn danh. Tuy nhiên, bạn càng cho phép nhiều ẩn danh, đồng nghĩa thư rác của bạn sẽ càng tăng lên.
Không bắt buộc trường Tên & email
Bạn có thể cho tùy chọn trường tên & email trong form bình luận. Nếu người dùng chỉ gửi một bình luận mà không có tên và email, nó cũng sẽ cho phép. Chúng ta hãy xem cách tùy biến lại các trường tên và email hoàn toàn mà không bắt buộc điền nhé.
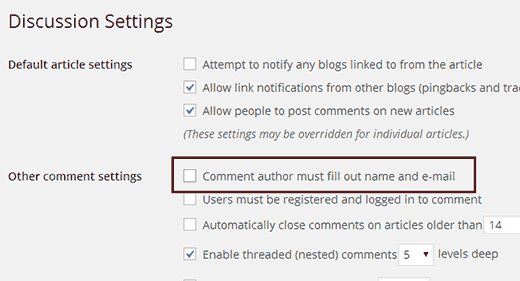
Điều đầu tiên bạn cần làm là vào Settings » Discussion và bỏ chọn ‘Comment author must fill out name and e-mail’. Sau đó lưu lại các thay đổi và trang web của bạn sẽ sẵn sàng chấp nhận các bình luận mà không cần tên và địa chỉ email.

Chỉ cần xóa hộp kiểm này sẽ cho phép người dùng của bạn có thể để lại nhận xét mà không cần cung cấp tên hoặc địa chỉ email. Bạn có thể muốn truyền đạt điều này bằng cách hiển thị các trường tên và email là không bắt buộc. Chúng tôi cũng đề nghị xóa trường URL của trang web để ngăn chặn spam. Để làm điều này, bạn chép và dán đoạn mã sau vào tệp functions.php của giao diện WordPress của bạn.
function wp_alter_comment_form_fields($fields) {
// Modify Name Field and show that it's Optional
$fields['author'] = '<p class="comment-form-author">' . '<label for="author">' . __( 'Name (Optional)' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>';
// Modify Email Field and show that it's Optional
$fields['email'] = '<p class="comment-form-email"><label for="email">' . __( 'Email (Optional)', 'twentythirteen' ) . '</label> ' .
( $req ? '<span class="required">*</span>' : '' ) .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' /></p>';
// This line removes the website URL from comment form.
$fields['url'] = '';
return $fields;
}
add_filter('comment_form_default_fields', 'wp_alter_comment_form_fields');
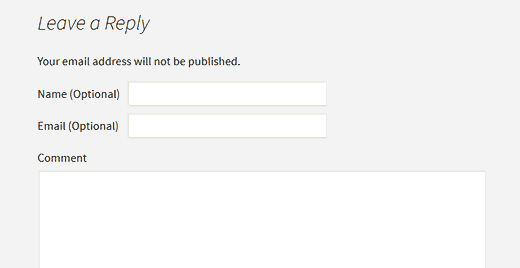
Đoạn code này sẽ thêm “(Tùy chọn)” bên cạnh các trường tên và email trong form nhận xét của bạn. Nó cũng xóa trường URL của trang web khỏi biểu mẫu nhận xét. Lúc này form bình luận của bạn sẽ như thế này:

Xóa vĩnh viễn trường Name & Email trong form bình luận
Đối với những người dùng muốn xóa các trường tên và email trong biểu mẫu nhận xét, đây là đoạn mã nhỏ mà bạn sử dụng trong file functions.php
function wp_alter_comment_form_fields($fields) {
unset($fields['author']);
unset($fields['email']);
unset($fields['url']);
return $fields;
}
add_filter('comment_form_default_fields', 'wp_alter_comment_form_fields');
Nếu biểu mẫu nhận xét của bạn đang hiển thị nội dung “Your email address will not be published”, thì bạn có thể ẩn nó bằng cách chỉnh sửa tập tin comments.php. Xác định vị trí thẻ < ?php comment_form ?> và thay thế nó bằng mã này:
<?php
comment_form(array(
'comment_notes_before' => '<p class="comment-notes">' . __( 'No name or email address required.' ) . ( $req ? $required_text : '' ) . '</p>'
));
?>
Nếu bạn không thể tìm comment_form, cách đơn giản nhất để ẩn nội dung trên website là sử dụng CSS trong file style.css của theme hoặc child theme.
.comment-notes {
display:none;
}
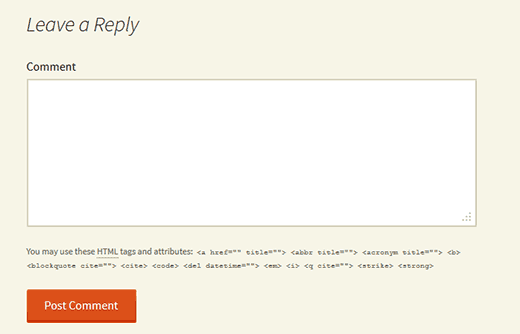
Lúc này bạn không còn thấy trường Name & Email trong biểu mẫu nhận xét của bạn:

Chúc bạn thành công!
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype