- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Chào các bạn đã quay trở lại tutorial của mình, trong bài hôm nay mình sẽ hướng dẫn các bạn tạo một Sticky Widget cố định được trượt dọc trên sidebar của website wordpress.
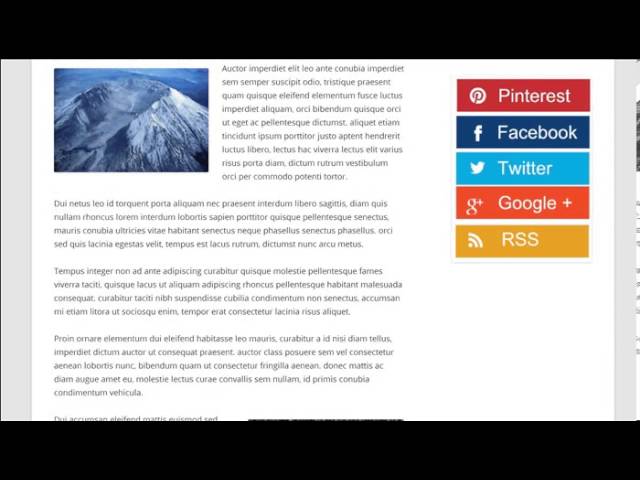
Sticky widget là gì? các sticky widget được hiểu là một thành phần trên web được cố định ở trên đỉnh trang web khi thanh cuộn trượt và bắt đầu làm che khuất phần nội dung của nó thì widget cố định lại. Các bạn có thể xem qua video này để thấy rõ hoạt động của sticky widget nhé:
Tại sao chúng ta lại dùng Sticky widget, mục đích để làm gì?
Cố định các nội dung quan trọng làm thu hút tới người dùng hay các quảng cáo nhằm thu hút lượt kích chuột. Chúng có thể thấy những thành phần có thể tạo sticky như thanh header, sidebar widget…
Cách tạo một sticky widget cố định trượt dọc trên sidebar wordpress
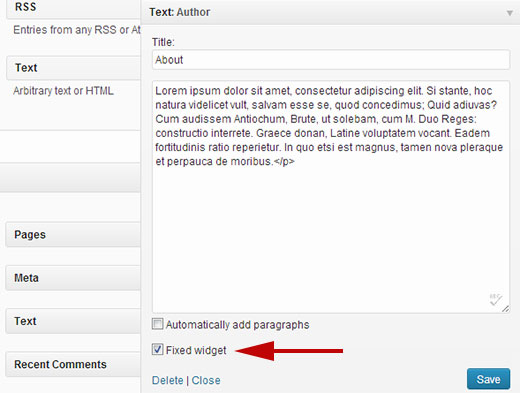
Đầu tiên bạn cài đặt và kích hoạt plugin Q2W3 Fixed Widget (Sticky Widget). Cài đặt đã xong tất đơn giản phải không, truy cập vào Appearance » Widgets , chọn vào widget bạn muốn tạo sticky. Bạn sẽ thấy xuất hiện lựa chọn fixed widget ở phía cuối mỗi widget được plugin can thiệp. Check vào option đó và nhấn Save.
Mở lại trang và cuộn thanh cuộn qua lại bạn sẽ thấy widget trượt dọc theo thanh cuộn một cách đầy hưng phấn.
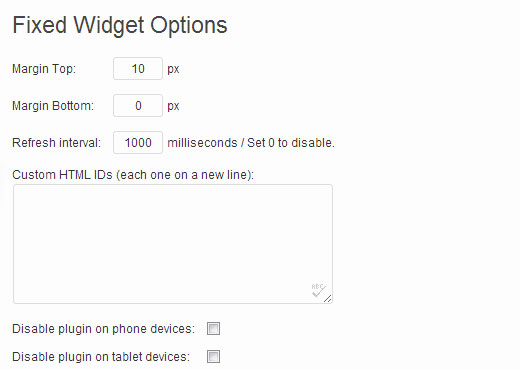
Ngoài việc cho phép tạo các Sticky widget trên sidebar, plugin cũng hỗ trợ thiết lập sticky widget cho các vị trí khác nhau dựa vào thiết lập css và hỗ trợ cho cả thiết bị di động. Tiến hành vào trang cấu hình plugin Appearance » Fixed Widget Options để tiến hành cài đặt nhé.
Trên trang này, bạn có thể thiết lập thuộc tính margin, thậm trí loại bỏ tính năng stick widget trên thiết bị điện thoại và máy tính bảng. Ở phiên bản mới có thêm một vài tính năng khác như chỉ kích hoạt sticky widget khi user đã logined. Kiểm tra có xung đột với mã javascript sticky khác..
Mọi thắc mắc bạn vui lòng đừng ngại để lại comment ha.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype