- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Nhiều người hỏi mình làm sao để thêm hình ảnh logo, hiển thị trong phần header của Genesis. Để thêm logo vào website, bạn hình dung cần truy cập vào trình quản lý tệp thông qua FTP. Trong blog của mình, cũng có nhiều bài hướng dẫn về Genesis theme, bạn có thể tìm đọc. Tuy nhiên, trong bài này bạn có thể không cần kết nối FTP mà thực hiện hoàn toàn trong quản trị WordPress bằng cách sử dụng thư viện media và trình sửa tệp trong WordPress.
Bước 1: Tạo logo
Nếu bạn chưa có logo, có thể sử dụng các công cụ thiết kế ảnh như photoshop. Lưu ý sử dụng kích thước cho phù hợp với site của bạn. Ở khung tiêu đề của child theme mặc định có kích thước là 350px x 90px, tuy nhiên bạn có thể tạo kích thước lớn hơn hoặc nhỏ hơn tùy ý bạn muốn.
Bước 2: Tải logo
Bạn đã cài công cụ truyền dữ liệu FTP? Thiết lập kết nối và chuyển đến thư mục images trong thư mục child theme, bạn tải file logo đã thiết kế vào trong thư mục này.
Bước 3: Cấu hình

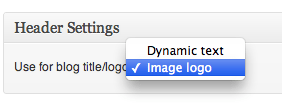
Để kích hoạt tùy chỉnh vùng logo, bạn truy cập cài đặt genesis và chọn ‘Image logo’ cho trường Use for blog title/logo . Thiết lập này thêm một class ‘.header-image’ cho phép bạn tùy biến CSS cho vùng tiêu đề ở trong phần header của trang với một hình ảnh logo. Nếu bạn không thấy cài đặt này, có thể bạn sử dụng hình nền cho header và cài đặt này sẽ không tồn tại. Trong tương lai, mình sẽ có bài viết hướng dẫn các bạn thêm logo với một hình nền.
Bước 4: Chỉnh sửa style.css
Bước này tùy thuộc vào child theme của bạn mà có cách sử dụng khác nhau, tùy nhiên ý tưởng là giống nhau. Trong child theme bạn tìm dòng tương tự như dưới đây trong file style.css
/* Image Header - Partial Width
------------------------------------------------------------ */
.header-image #title-area,
.header-image #title,
.header-image #title a {
display: block;
float: left;
height: 90px;
overflow: hidden;
padding: 0;
text-indent: -9999px;
width: 350px;
}
.header-image #description {
display: block;
overflow: hidden;
}
Nếu bạn không thể tìm thấy các dòng trên, bạn có thể thêm chúng vào file. Đoạn mã css trên thiết kế style cho phần tiêu đề trang. Mỗi người có những cách sử dụng CSS khác nhau, ví dụ này mình sử dụng phần mặc định kế thừa từ Genesis.
Để hiển thị logo của bạn , chúng ta cần thiết lập hình nền sử dụng CSS cho vùng tiêu đề. Để thực hiện bạn thêm dòng code sau vào style.css & đừng quên thay tên file logo của bạn.
.header-image #title a {
background: url( 'images/your-logo-filename.png' ) no-repeat;
}
Hãy đảm bảo sử dụng vừa kích thước logo, nếu logo của bạn có kích thước lớn hơn mặc định, có thể giảm kích thước cao hoặc dài. Chú ý: mặc định Genesis sử dụng kích thước rộng 350px cho phần tiêu đề trang.
Lúc này bạn truy cập lại trang web bạn sẽ nhìn thấy hình logo xuất hiện. Chúc bạn thành công.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype