- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
WordPress sử dụng thư viện TinyMCE làm trình soạn thảo editor. Bạn có thể chèn wordpress editor theo hai cách sử dụng php hoặc javascript. Bài viết này mình
Trong bài hướng dẫn, mình sẽ tạo submenu tên “my editor” chứa trong menu Apprearance tại cửa số wordpress admin.
Chèn thư viện mce sử dụng php wordpress
Đầu tiên bạn chèn các file scripts và style cần thiết cho editor.
//Loading the necessary editor scripts and styles
wp_enqueue_script(array('jquery', 'editor', 'thickbox', 'media-upload'));
wp_enqueue_style('thickbox');
//Loading TinyMCE files in admin panel
add_action("admin_head","myplugin_load_tiny_mce");
function myplugin_load_tiny_mce() {
wp_tiny_mce( false ); // true gives you a stripped down version of the editor
}
Hiển thị WYSIWYG editor, sử dụng hàm wp_editor với cú pháp:
Trong đó:
- $content: Nội hiển thị trong WYSIWYG editor.
- $editor_id: thuộc tính id cho thẻ textarea và TinyMCE. Lưu ý: id chỉ được chữ thường (lowercase). Không sử dụng gạch dưới hoặc gạch ngang có thể làm cho MCE editor không hiển thị chính xác.
- $settings: Tham số cài đặt khác cho editor để hiển thị các thành thêm như chèn ảnh…
$settings:
$settings=array( "wpautop"=>true //sử dụng tính năng thêm đoạn paragraphs. "media_buttons"=>true //có hiển thị nút media insert/upload. "textarea_name"=>$editor_id //thuộc tính name của thẻ textarea được sinh ra bởi editor có vai trò lấy nội dung khi form được submit. Mặc định name bằng thuộc tính id $editor_id. "textarea_rows"=>10 //số lượng dòng được hiển thị trong textarea. ... );
Tham khảo thêm: http://codex.wordpress.org/Function_Reference/wp_editor
Ví dụ đơn giản để hiển thị editor trống.
$content = ''; $editor_id = 'mycustomeditor'; wp_editor( $content, $editor_id );
Chèn editor với nội dung của 1 bài viết.
$post_id = 51; $post = get_post( $post_id, OBJECT, 'edit' ); $content = $post->post_content; $editor_id = 'editpost'; wp_editor( $content, $editor_id );
Hoặc có thể tinh chỉnh editor nâng cao, thêm hoặc loại bớt một số thành phần định dạng văn bản như bold, italic…
wp_editor( '', 'editor-id', array( 'textarea_name' => 'text_editor_name', 'media_buttons' => false ) ); wp_editor( '', 'content-id', array( 'textarea_name' => 'content', 'media_buttons' => false, 'tinymce' => array( 'theme_advanced_buttons1' => 'formatselect,forecolor,|,bold,italic,underline,|,bullist,numlist,blockquote,|,justifyleft,justifycenter,justifyright,justifyfull,|,link,unlink,|,spellchecker,wp_fullscreen,wp_adv' ) ) );
Ví dụ sau đây mình tạo menu “my editor” nằm dưới “Appearance”. Copy đoạn code sau vào functions.php
// create custom plugin settings menu
add_action('admin_menu', 'create_menu1');
function create_menu1(){
//Loading the necessary editor scripts and styles
wp_enqueue_script(array('jquery', 'editor', 'thickbox', 'media-upload'));
wp_enqueue_style('thickbox');
add_submenu_page( 'themes.php', 'my editor', 'my editor', 'administrator', 'theme-slug', 'display_mce_editor');
}
//Loading TinyMCE files
add_action("admin_head","myplugin_load_tiny_mce");
function myplugin_load_tiny_mce() {
wp_tiny_mce( true ); // true gives you a stripped down version of the editor
}
function display_mce_editor(){
wp_editor( '', 'editor-id', array( 'textarea_name' => 'editor1', 'media_buttons' => true ,'editor_css'=>'') );
}
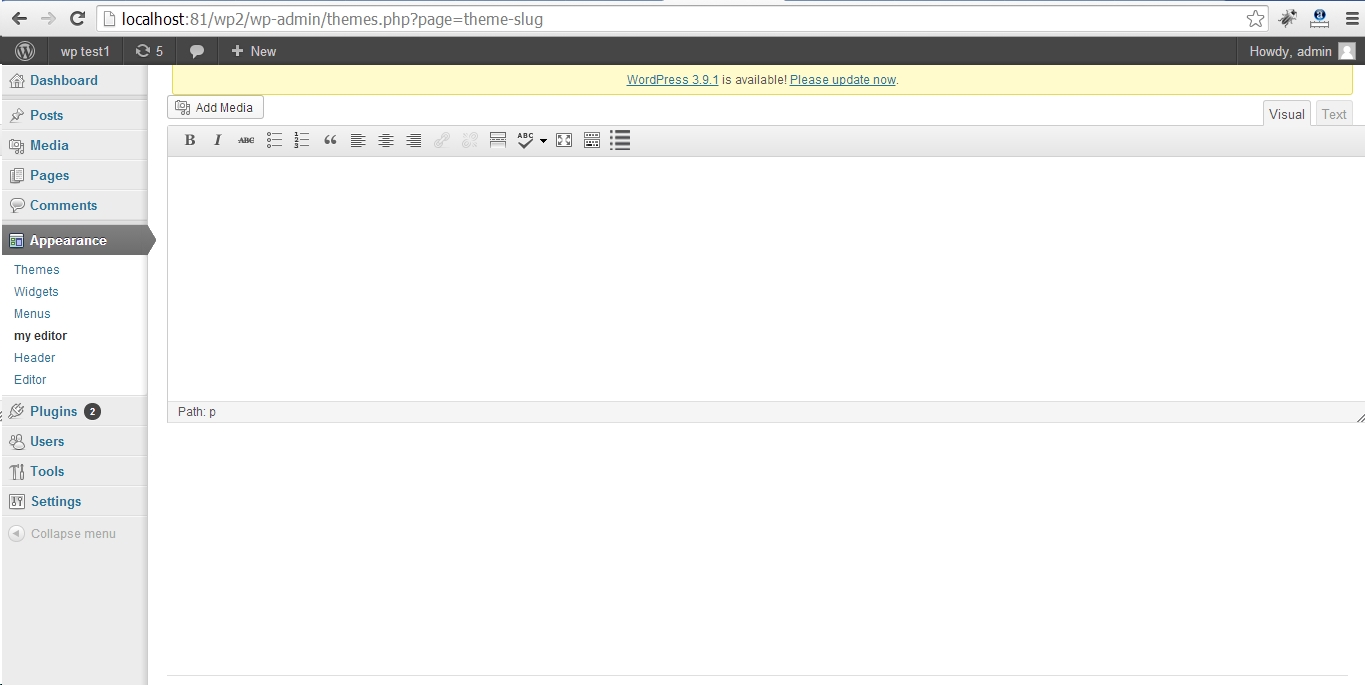
Kết quả:

Bạn có thể dùng chung cấu hình thiết lập của mce editor mỗi khi bạn muốn chèn editor vào trang ví dụ: loại bỏ thành phần nào, nút nào bỏ nút nào lấy… Cấu hình tinyMCE trước khi load:
function myformatTinyMCE($in)
{
$in['remove_linebreaks']=false;
$in['gecko_spellcheck']=false;
$in['keep_styles']=true;
$in['accessibility_focus']=true;
$in['tabfocus_elements']='major-publishing-actions';
$in['media_strict']=false;
$in['paste_remove_styles']=false;
$in['paste_remove_spans']=false;
$in['paste_strip_class_attributes']='none';
$in['paste_text_use_dialog']=true;
$in['wpeditimage_disable_captions']=true;
$in['plugins']='inlinepopups,tabfocus,paste,media,fullscreen,wordpress,wpeditimage,wpgallery,wplink,wpdialogs,wpfullscreen';
$in['content_css']=get_template_directory_uri() . "/editor-style.css";
$in['wpautop']=true;
$in['apply_source_formatting']=false;
$in['theme_advanced_buttons1']='formatselect,forecolor,|,bold,italic,underline,|,bullist,numlist,blockquote,|,justifyleft,justifycenter,justifyright,justifyfull,|,link,unlink,|,wp_fullscreen,wp_adv';
$in['theme_advanced_buttons2']='pastetext,pasteword,removeformat,|,charmap,|,outdent,indent,|,undo,redo';
$in['theme_advanced_buttons3']='';
$in['theme_advanced_buttons4']='';
return $in;
}
add_filter('tiny_mce_before_init', 'myformatTinyMCE' );
Chèn tinyMCE editor với javascript
Xem chi tiết tài liệu tại: http://www.tinymce.com/wiki.php
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype