- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Bạn muốn thay đổi sidebar cho trang WordPress? Mặc định, WordPress không có tùy chọn thêm hay sửa đổi sidebar cho từng trang, tuy nhiên bạn có thể sử dụng code tùy chỉnh để ẩn/hiện widget trong sidebar hoặc thay đổi sidebar. Nhưng có một plugin sẽ giúp bạn làm điều này một cách đơn giản, thậm trí không yêu cầu hiểu biết về lập trình WordPress. Trong bài hôm nay, chúng ta sẽ học cách sử dụng plugin WooSidebars.
Với WooSidebars, có thể thay đổi widget tùy thuộc vào ngữ cảnh (vd, chỉ định widget cho trang hoặc bài viết cụ thể..). Plugin cho phép bạn tùy chỉnh vùng widget hiển thị trên nhiều trang khác nhau với các điều kiện khác nhau mà không cần can thiệp code.
Trước tiên bạn cài đặt plugin tại WooSidebars. Sau khi kích hoạt plugin, bạn thây có thêm menu Appearance > Widget Areas. Truy cập vào Menu này để cấu hình widget.
Thêm tùy chọn Widget
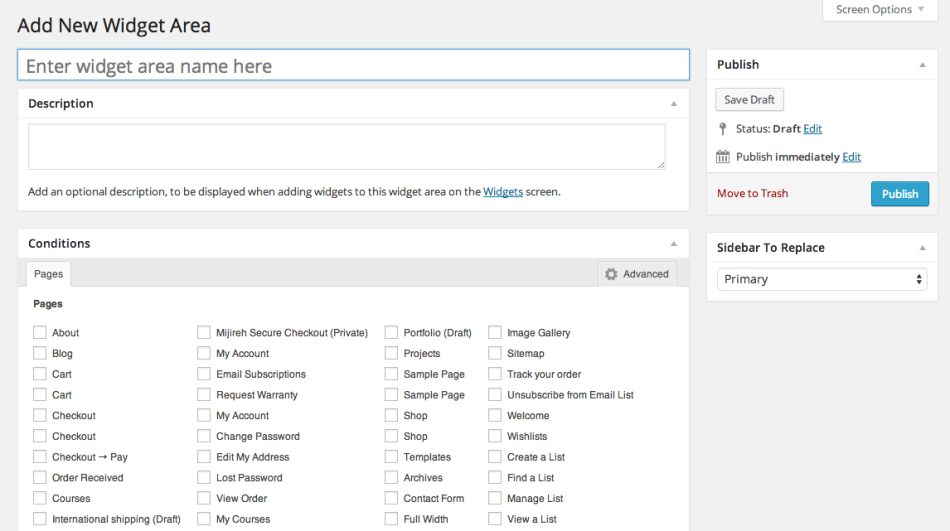
Tại màn hình “Widget Areas” liệt kê những widget bạn đã cấu hình. Để thêm mới widget bạn nhấn vào Add New. Một số trường bạn cần điền bao gồm: tiêu đề, mô tả, sidebar thay thế và điều kiện. Xem chi tiết bên dưới:
Title
Đặt tên dễ nhớ cho widget, bạn nên sử dụng tên ngắn & có liên quan (vd ‘About Page – Primary’, để thay thế sidebar ‘Primary’ trên trang ‘About’).
Description
Nếu cần bạn có thể thêm mô tả để biết về nơi widget sẽ sử dụng và khi nào. THông tin này giúp bạn quản lý thuận tiện hơn trong trang cấu hình widget của plugin này.
Sidebar To Replace
WooSidebars hoạt động dựa trên nguyên lý ghi đè vùng widget, các widget sau khi bạn bổ xung điều kiện & nếu các điều kiện thỏa mãn, widget sẽ được thay thế bằng widget bạn chỉ định. Trường này bạn chọn sidebar được sử dụng thay thế trong theme của bạn.
Conditions
WooSidebars được xây dựng bởi hệ thống quản lý điều kiện nâng cao, tại đây bạn có thể chọn widget & sidebar dưới mỗi điều kiện cụ thể, cho bạn biết khi nào sidebar được sử dụng và tại trang nào. Vd: trang, danh mục, thẻ,..
Mặc định, chỉ hỗ trợ Pages. Để tạo điều kiện sâu, bạn nhấn vào tab ‘Advanced’ trong phần ‘Conditions’
Chú ý: bạn có thể thêm nhiều điều kiện cho tùy chỉnh sidebar, nhưng bạn nhớ rằng không nên tạo quá nhiều điều kiện cho 1 sidebar, nên tách các sidebar sử dụng trên các trang riêng biệt.

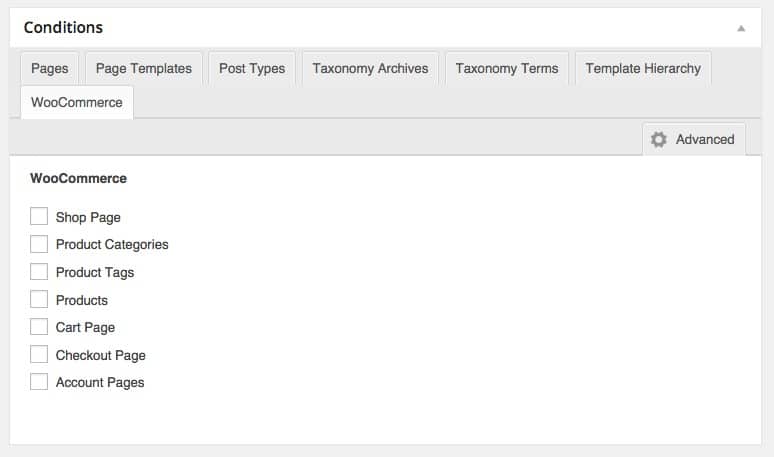
WooSidebars hiển thị các điều kiện với trang theo mặc định. Để thêm các điều kiện khác, dưới phần “Conditions” bạn nhấn vào tab “Advanced”:
- Specific page templates: chỉ định page templates nếu giao diện WordPress của bạn hỗ trợ.
- Post types chọn kiểu dữ liệu tùy chỉnh
- Taxonomy archives gồm danh mục, thẻ,..và taxonomies tùy chỉnh.
- Taxonomy terms chỉ định danh mục, thẻ,..
- WordPress Template Hierarchy
- All pages
- Search results
- Default “Your Latest Posts” screen
- Front page
- Single entries
- All archives
- Author archives
- Date archives
- 404 error screens
- WooCommerce
- Shop page
- Product categories
- Product tags
- Products
- Cart page
- Checkout page
- Account pages
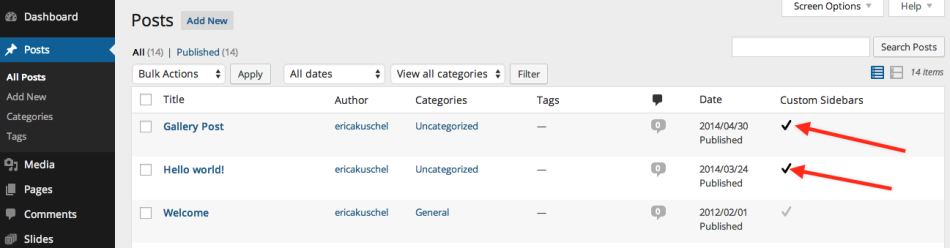
Lưu ý: tab ‘Posts’ ở hình trên sẽ chỉ hiển thị nếu bạn kích hoạt Custom Sidebars cho từng post như mô tả ở ngay bên dưới.
Ngoài ra, bạn có thể tạo sidebar tùy chỉnh cho một trang bài viết riêng. WooSidebars mặc định hỗ trợ kiểu Post, ngoài ra các kiểu dữ liệu tùy chỉnh khác chẳng hạn nếu website của bạn sử dụng plugin WooCommerce , bạn sẽ có thêm tùy biến sidebar cho trang sản phẩm.

Sau khi kích hoạt WooCommerce, chúng ta có thêm một tab mới có tên WooCommerce như hình trên & bạn có thêm tùy chọn cấu hình cho những trang WooCommerce này.
Để sử dụng điều kiện sidebar cho bài viết bạn mong muốn, bạn truy cập trang danh sách bài viết “Posts > All Posts” & nhấn vào biểu tượng chữ V ở dòng bài viết bạn sẽ kích hoạt, như hình dưới:

Nếu muốn sử dụng WooSidebars cho kiểu dữ liệu tùy chỉnh , chúng ta thêm dòng sau vào file functions.php của theme hoặc viết vào plugin của bạn.
add_post_type_support( 'myalbum', 'woosidebars' );
Ví dụ trên, mình khai báo thêm kiểu dữ liệu ‘myalbum’ & các tính năng của plugin sẽ tự động áp dụng cho kiểu dữ liệu này.
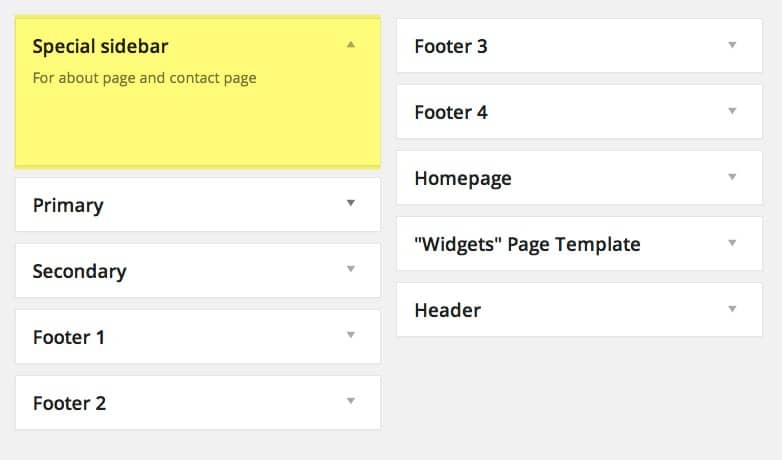
Tùy biến sidebar với trang widgets
Sau khi bạn thêm các vùng widget mới và nó được xuất hiện trên trang quản lý widgets như thế này:

Tóm lại, với nhiều tiện ích của plugin WooSidebars bạn có thể tạo & sử dụng linh hoạt sidebar cho các điều kiện xẩy ra trên trang web của bạn/ Chúc bạn thành công.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype