- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Mỗi một quốc có đơn vị tiền tệ và ký hiệu riêng. Ví dụ: Việt Nam country lưu thông đơn vị tiền tệ “VNĐ“, có ký hiệu tắt là “đ“.

Thêm đơn vị thanh toán tiền tệ
Trong woocommerce để thêm hoặc thay đổi đơn vị thanh toán hay currency của quốc gia đang sử dụng trên woocommerce, chúng ta thêm filter hook woocommerce_currencies. Copy và dán code dưới đây trong functions.php
add_filter( 'woocommerce_currencies', 'add_my_currency' );
function add_my_currency( $currencies ) {
$currencies['vnd'] = __( 'VNĐ', 'woocommerce' );
return $currencies;
}
Thêm ký hiệu của đơn vị tiền tệ, bạn sử dụng filter woocommerce_currency_symbol .
add_filter('woocommerce_currency_symbol', 'add_my_currency_symbol', 10, 2);
function add_my_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {
case 'vnd': $currency_symbol = 'đ'; break;
case 'AUD': $currency_symbol = 'AUD$'; break; //Change a currency symbol
}
return $currency_symbol;
}
Lưu ý: Cũng sử dụng hook này để sửa lại ký hiệu currency.
Chuyển đơn vị thanh toán trên website
Trên website sẽ hiển thị đơn vị của quốc gia bạn đã thiết lập trong phần quản trị woocommerce, thay đổi giá sản phẩm theo tiền tệ bạn cần thay đổi quốc gia để bán sản phẩm cho các quốc gia có sử dụng đơn vị tiền đó.
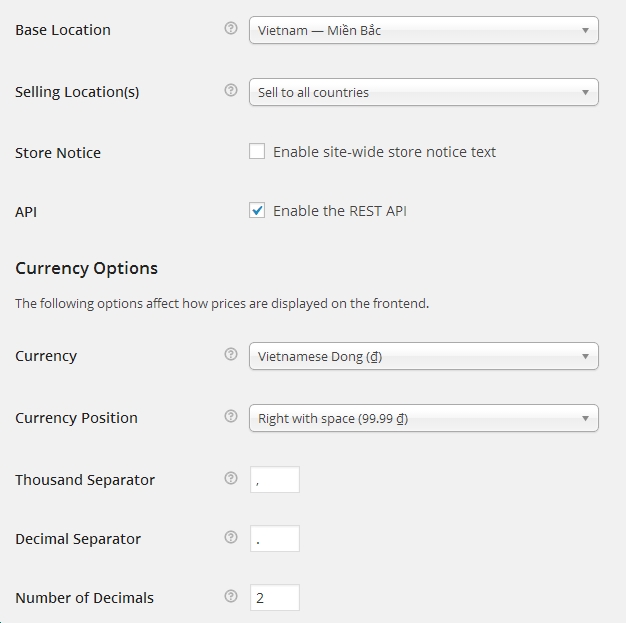
Bằng cách truy cập vào Woocommerce Settings (WooCommerce->Settings), chọn quốc gia tại trường Base Location ở đây tôi chọn Vietnam, vì khai báo thêm states bạn sẽ chọn một states nhất định. nhưng đều sử dụng chung currency của country.
Tiếp theo, mục Currency bạn chọn “Vietnamese Dong (đ)”, đổi vị trí ký hiệu tiền tệ trong mục dưới Currency Position chọn Right with space.. để currency hiển thị sau giá trị sản phẩm. VD: 99.99 đ
Ngoài ra có thể thay đổi dấu tách hàng nghìn, dấu ngăn cách hàng thập phân và số lượng hiển thị tối đa ở hàng thập phân. Sửa các yếu tố này ở cùng mục Currency Options.

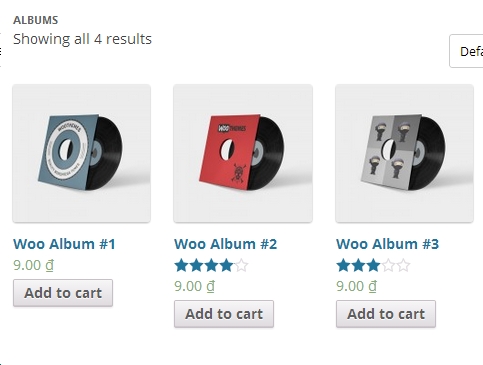
Kết quả các sản phẩm đã đổi đơn vị thanh toán:

Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype