- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Khách hàng của chúng tôi thường xuyên hỏi làm sao để thêm options mới vào mọi widget có trong sidebar ví dụ như trường color, background,…Nếu bạn đã sử dụng qua plugin widget_logic thì không quá lạ lẫm wordpress cung cấp hook cho phép bạn tùy chỉnh options thêm custom fields mới vào mọi widget mà bạn đăng ký vào sidebar. Ứng dụng điển hình như, bạn có thể chỉ định hiển thị widgets cho từng trang trong website wordpress sử dụng plugin widget_logic.
Tạo custom fields cho widget
Trong bài hôm nay mình sẽ dậy các bạn tự thêm fields options vào widgets không cần sử dụng plugin.

Cũng giống quy trình thêm các fields vào post type, chúng ta cần 2 hook, chèn thêm fields vào hook hiển thị options của widget và hook lưu lại các options vừa mới tạo.
//Add input fields(priority 5, 3 parameters)
add_action('in_widget_form', 'hw_in_widget_form',5,3);
//Callback function for options update (priorität 5, 3 parameters)
add_filter('widget_update_callback', 'hw_in_widget_form_update',5,3);
Tạo option mới giống như cách bạn viết code widget có kế thừa class WP_Widget, truyền các biến của lớp định nghĩa widget sẽ sửa thêm vào hàm liên kết với hook in_widget_form sẽ giúp bạn tiếp tục xây dựng phần cài đặt fields widget.
function hw_in_widget_form($t,$return,$instance){
$instance = wp_parse_args( (array) $instance, array( 'title' => '', 'text' => '', 'float' => 'none') );
if ( !isset($instance['float']) )
$instance['float'] = null;
if ( !isset($instance['texttest']) )
$instance['texttest'] = null;
?>
<p>
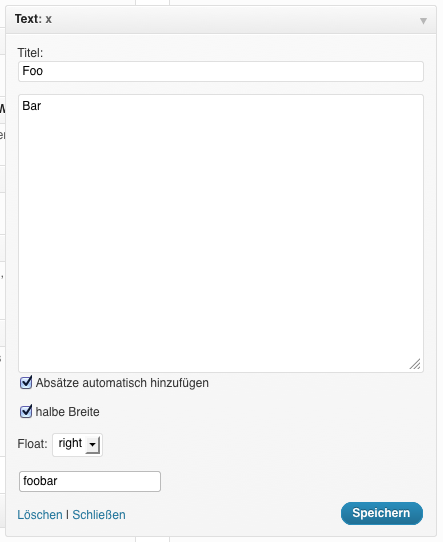
<input id="<?php echo $t->get_field_id('width'); ?>" name="<?php echo $t->get_field_name('width'); ?>" type="checkbox" <?php checked(isset($instance['width']) ? $instance['width'] : 0); ?> />
<label for="<?php echo $t->get_field_id('width'); ?>"><?php _e('halbe Breite'); ?></label>
</p>
<p>
<label for="<?php echo $t->get_field_id('float'); ?>">Float:</label>
<select id="<?php echo $t->get_field_id('float'); ?>" name="<?php echo $t->get_field_name('float'); ?>">
<option <?php selected($instance['float'], 'none');?> value="none">none</option>
<option <?php selected($instance['float'], 'left');?>value="left">left</option>
<option <?php selected($instance['float'], 'right');?> value="right">right</option>
</select>
</p>
<input type="text" name="<?php echo $t->get_field_name('texttest'); ?>" id="<?php echo $t->get_field_id('texttest'); ?>" value="<?php echo $instance['texttest'];?>" />
<?php
$retrun = null;
return array($t,$return,$instance);
}
Tham số $t là đối tượng instance của lớp widget. Hàm cần trả về mảng thứ tự giá trị của 3 tham số truyền vào hàm đã sửa đổi bởi hàm, trong đó có biến $instance, khai báo cho option tạo mới.
Để lưu lại dữ liệu fields mở rộng wordpress gọi filter hook widget_update_callback trong phương thức update và cho bạn sử lý tiếp các giá trị option trước khi đóng gói cập nhật vào database .
function hw_in_widget_form_update($instance, $new_instance, $old_instance){
$instance['width'] = isset($new_instance['width']);
$instance['float'] = $new_instance['float'];
$instance['texttest'] = strip_tags($new_instance['texttest']);
return $instance;
}
Tùy biến widget với option ngoài
Bạn không được phép can thiệp trực tiếp vào nội dung của widget có tạo trước đó, mỗi widget tạo ra bởi wordpress hoặc plugin bạn cài vào website sẽ thực hiện một công việc nhất định, nhưng bạn có thể can thiệp giao diện bằng cách thay đổi các thuộc tính trước khi hiển thị widget, thậm trí dữ liệu của widget.
Xem thêm các ví dụ cụ thể tại bài viết: Tùy biến sidebar widget params thêm class chỉ số đếm cho widget.
Từ thông tin option mới, bạn có thể sửa lại thông số của sidebar như: before_widget, before_title…
add_filter('dynamic_sidebar_params', 'hw_dynamic_sidebar_params');
function hw_dynamic_sidebar_params($params){
global $wp_registered_widgets;
$widget_id = $params[0]['widget_id'];
$widget_obj = $wp_registered_widgets[$widget_id];
$widget_opt = get_option($widget_obj['callback'][0]->option_name);
$widget_num = $widget_obj['params'][0]['number'];
if (isset($widget_opt[$widget_num]['background'])){
$float = $widget_opt[$widget_num]['background'];
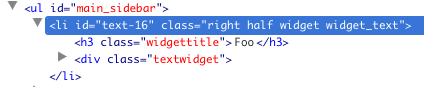
$params[0]['before_widget'] = preg_replace('/class="/', 'class="'.$float.' custom-field ', $params[0]['before_widget'], 1);
}
return $params;
}
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype