- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Không thể phủ nhận sự ra đời của dịch vụ lưu trữ dữ liệu thời gian thực Firebase, nó mang lại giá trị khá to lớn giúp bạn thêm tính năng dường như không tưởng cho các blogs miễn phí (wordpress.com, blogger.com…) và self-hosting.
Trước đây, để tạo ứng dụng thời gian thực bạn phải mất công cài đặt Nodejs lên VPS, với những ai sử dụng hosting thì không hỗ trợ cài phần mềm lên server. Tuy nhiên việc cài phần mềm thứ 3 lên VPS gặp không ít khó khăn, với những người không rành về kỹ thuật host. Cần kiến thức quản trị hệ điều hành windows hay Linux.
Trong blog này mình cũng đã có bài hướng dẫn cài đặt Node.js và socket.io lên heroku server, một dịch vụ VPS miễn phí.
Cũng giống như VPS bạn mua, với heroku sẽ cho bạn đăng ký tài khoản VPS miễn phí và có trả phí nếu nhu cầu sử dụng tài nguyên lớn hoặc hỗ trợ đầy đủ tính năng của một VPS trả phí. Sau khi tạo một tài khoản heroku miễn phí, bạn có thể bắt đầu tạo ứng dụng mới và cài đặt các phần mềm bên thứ 3 như web server, nodejs..
Với Heroku bạn có thể làm được mọi thứ, nhưng cũng sẽ gặp những lỗi trong quá trình vận hành. Bạn phải theo dõi hoạt động của phần mềm trên heroku để đảm bảo nó chạy ổn định.
Tuy nhiên trong bài hôm nay mình không nói về heroku, mình sẽ sử dụng Firebase để tạo ứng dụng xem lượt views cho bài viết một cách đơn giản hơn rất nhiều.
Điểm lợi:
- Không yêu cầu cài đặt ứng dụng thứ 3
- Dịch vụ ổn định
- Quản trị dữ liệu nhanh chóng với tốc độ thời gian thực.
Trước khi bắt đầu, xem qua bài Sử dụng firebase API với javascript.
Giải thích
Chúng ta cần đếm số lượt views cho mỗi URL của website, mỗi một trang có địa chỉ URL khác nhau dựa vào thông số này để đặt firebase location.
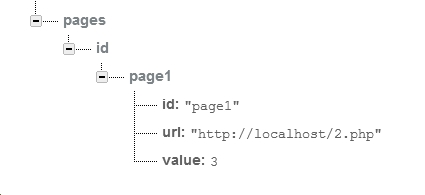
Khi nạp trang xong, nếu là trang mới chưa thiết lập views vào firebase data thì thêm mới. Dữ liệu có thể gồm thông tin về page như sau:
{
id:”page slug hoặc id nhận dạng của page lấy trên tham số URL.”,
url: “địa chỉ URL của trang”,
value: “số views của trang này”
}
Ví dụ:

Nếu tiếp tục đếm lượt xem cho trang cũ, thì +1 views vào giá trị value cho đối tượng json ở trên của dữ liệu trang URL đó.
Code đếm lượt views cho bài viết
Bước 1: Chèn thư viện Firebase js vào trong thẻ head.
<script src='https://cdn.firebase.com/v0/firebase.js'></script>
Bước 2: Tạo đối tượng Firebase cho location tương ứng với URL của page hiện tại.
var blogStats = new Firebase('https://your-db.firebaseio.com/pages/id/<?php the_ID()?>');
Lấy thông tin dữ liệu của URL lưu trên location theo cấu trúc JSON mình phác thảo ở trên, bởi sự kiện value.
blogStats.once('value', function(snapshot) {
var data = snapshot.val();
....
});
Kiểm tra nếu dữ liệu trả về trống, nghĩa là page lần đầu tiên ghi vào firebase, bạn thiết lập giá trị views khởi đầu “0” cho nó. Và tăng thêm 1 view và thêm mới/cập nhật dữ liệu cho page. Xem đoạn code dưới đây.
var blogStats = new Firebase('https://your-db.firebaseio.com/pages/id/<?php the_ID()?>');
blogStats.once('value', function(snapshot) {
var data = snapshot.val();
var isnew = false;
if(data == null) {
data= {};
data.value = 0;
data.url = window.location.href;
data.id = 'page1';
isnew = true;
}
$('#views').removeClass('mbtloading').text(data.value);
data.value++;
if(window.location.pathname!='/')
{
if(isnew) blogStats.set(data);
else blogStats.child('value').set(data.value);
}
});
Hiển thị con số lượt xem cho bài viết vào HTML #views. Do lấy dữ liệu động nên lúc đầu bạn có thể cho hiển thị ảnh trạng thái loading..cho #views với class=”mbtloading”, sau khi thiết lập và lấy views hoàn tất chúng ta cho hiển thị số liệu views.
Hiển thị lượt views cho mỗi bài viết wordpress
Tùy vào thiết kế theme và sử dụng theme framework trong wordpress của bạn mà cách cài đặt sẽ khác nhau. Trong bài viết này mình lấy genesis làm ví dụ mẫu.
Chúng ta sẽ cho hiển thị lượt views của bài viết trong danh sách liệt kê posts và bài viết chi tiết, nhưng chỉ cộng thêm views khi người dùng xem bài viết tức ở template single.php
Đầu tiên bạn tạo thẻ html hiển thị số lượng views cho mỗi bài viết, bằng cách can thiệp vào phần genesis_post_info. Xem hướng dẫn chi tiết cách tùy chỉnh post info trong genesis.
Đưa nội dung hiển thị views vào shortcode. Ví dụ:
add_filter( 'genesis_post_info', 'post_info_filter' );
function post_info_filter($post_info) {
return $post_info.'';
}
Tạo shortcode postviews trong functions.php với nội dung sau:
add_shortcode('postviews','hw_sc_postviews');
function hw_sc_postviews(){
global $post;
return '<a class="preloading postviews" name="post-'.$post->ID.'" id="post-'.$post->ID.'" title="'.$post->post_title.'"><span></span></a>';
}
Theo thiết kế trong genesis framework, chức năng post info chứa thông tin của post như ngày tháng đăng bài, tác giả bài viết, số bình luận…và được đặt vào trong vòng lặp lấy các dữ liệu posts. Do đó, chúng ta sẽ lấy ID của mỗi bài viết $post->ID làm căn cứ để xác định firebase location của bài viết nơi lưu trữ dữ liệu views cho mỗi bài viết đó.
Ví dụ Firebase location của post có thể lấy địa chỉ: https://your-db.firebaseio.com/posts/id/post-{ID}
Trong đó {ID} là chỉ số bài viết.
Chép đoạn code lấy và thiết lập post views trong theme functions.php
<?php
add_action('wp_footer','hw_footer');
function hw_footer(){
?>
<script>
jQuery(function($){
$.each($('a.postviews'), function(i, e) {
var elem=$(e).addClass('preloading');
var blogStats = new Firebase('https://hoangweb.firebaseio.com/posts/id/'+elem.attr('id'));
blogStats.once('value', function(snapshot) {
var data = snapshot.val();
var isnew = false;
if(data == null) {
data= {};
data.value = 0;
data.url = window.location.href;
data.id = elem.attr('id').split('-')[1];
data.title=elem.attr('title');
isnew = true;
}
elem.removeClass('preloading').addClass('post-views').text(data.value);
<?php if(is_single()):?>
data.value++;
if(window.location.pathname!='/')
{
if(isnew) blogStats.set(data);
else blogStats.child('value').set(data.value);
}
<?php endif;?>
});
});
});
</script>
<?php
}
?>
Mỗi thẻ chứa số views của bài viết có xác định firebase location thông qua thuộc tính id của tag A với class="preloading postviews". Để không bị giật mình sử dụng CSS thêm ảnh loading chờ trước khi dữ liệu views được lấy.
.preloading {
background: url(images/loading-oval.GIF) no-repeat 0px 4px;
width: 14px;
height:14px;
display: inline-block;
margin-left:10px;
}
Download: loading-oval.GIF.
Sau khi firebase location của bài viết trả về dữ liệu, chúng ta xóa class "preloading" và thêm thay class mới "post-views".
.post-views{
background: url('images/icon_social_views.png') no-repeat 1px 2px;
width: 40px;
display: inline-block;
padding-left:20px;
margin-left: 10px;
}
Download: icon_social_views.png
Chú ý: Chỉ nên đếm thêm lượt view khi người dùng đọc nội dung bài viết.
<?php if(is_single()):?>
data.value++;
if(window.location.pathname!='/')
{
if(isnew) blogStats.set(data);
else blogStats.child('value').set(data.value);
}
<?php endif;?>
Kết quả:

Tác giả: hoangweb.com
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype