- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
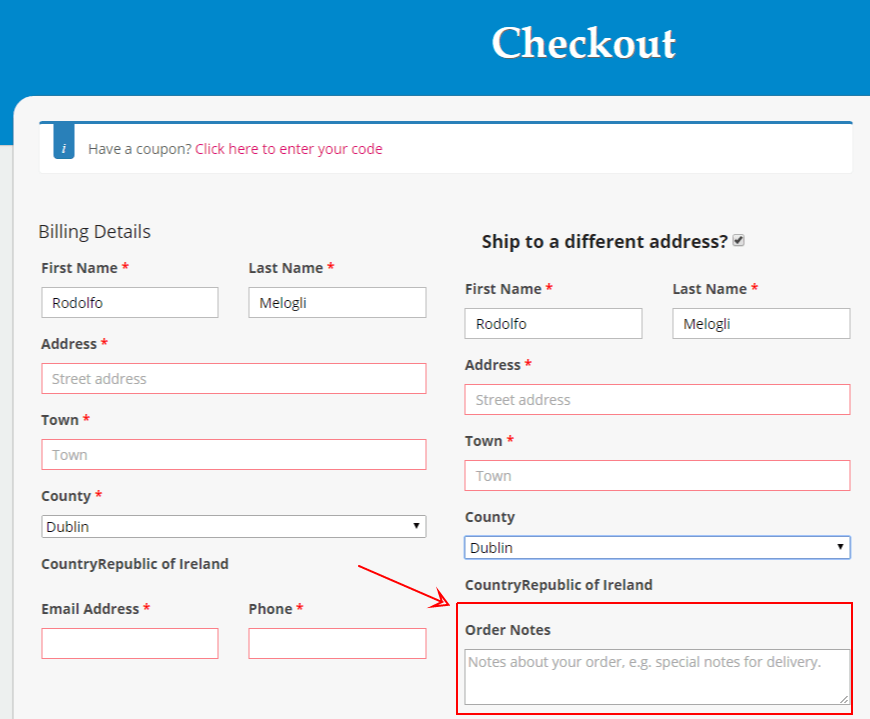
Trong bài trước mình có hướng dẫn cách tùy biến trường ở trang thanh toán trong WooCommerce . Mục tiêu của bài hôm nay, chúng ta sẽ học làm thế nào để di chuyển trường Note vào 1 nơi khác – và xóa trường ở vị trí mặc định (bên dưới form shipping) và thêm chúng vào bên dưới form billing.
Ẩn/xóa trường “Order Notes” ở trang Checkout
Bạn có thể muốn xóa trường “Order Notes” / “Additional Information” trên trang thanh toán của Woocommerce. Bạn thường thấy phần này bên dưới form vận chuyển (shipping form) hoặc form hóa đơn (billing form) nếu bạn không kích hoạt phương thức vận chuyển trong cài đặt web bán hàng.

Để ẩn trường “order Notes” bạn thêm đoạn code sau vào file functions.php
/** * @snippet Remove Order Notes @ WooCommerce Checkout * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WC 3.7 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
Di chuyển trường Order Notes lên billing form
Bạn sẽ tưởng tượng, đây là một mã combo: vì ở 2 vùng khác nhau & dữ liệu trường note cần được lưu vào order meta. Vì vậy chúng ta sẽ xóa trường mặc định này và tạo mới trường billing. Cuối cùng bạn cần lưu giá trị trường note trong dữ liệu meta tùy chỉnh.
Chỉ đơn giản sao chép và dán đoạn mã dưới đây vào tệp functions.php
/**
* @snippet Move Order Notes @ WooCommerce Checkout
* @compatible WooCommerce 3.7
*/
// 1. Hide default notes
add_filter( 'woocommerce_enable_order_notes_field', '__return_false' );
// 2. Create new billing field
add_filter( 'woocommerce_checkout_fields' , 'hoangweb_custom_order_notes' );
function hoangweb_custom_order_notes( $fields ) {
$fields['billing']['new_order_notes'] = array(
'type' => 'textarea',
'label' => 'New Order Notes',
'class' => array('form-row-wide'),
'clear' => true,
'priority' => 999,
);
return $fields;
}
// 3. Save to existing order notes
add_action( 'woocommerce_checkout_update_order_meta', 'hoangweb_custom_field_value_to_order_notes', 10, 2 );
function hoangweb_custom_field_value_to_order_notes( $order_id, $data ) {
if ( ! is_object( $order_id ) ) {
$order = wc_get_order( $order_id );
}
$order->set_customer_note( isset( $data['new_order_notes'] ) ? $data['new_order_notes'] : '' );
wc_create_order_note( $order_id, $data['new_order_notes'], true, true );
$order->save();
}
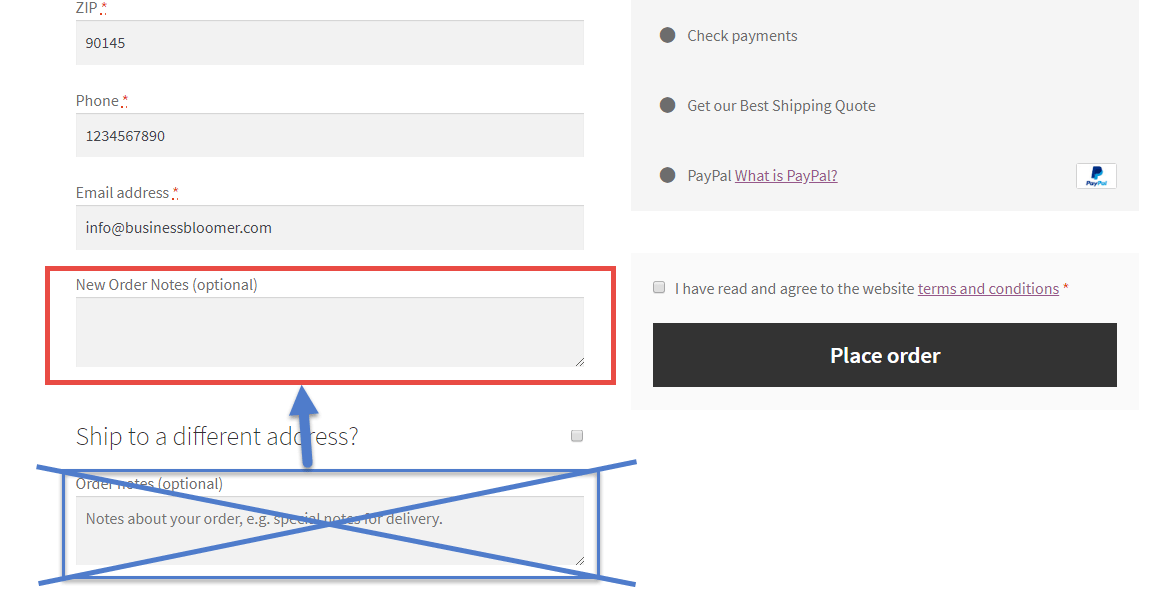
Kết quả.

Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype