Nội dung
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
OAuth2 là giao thức mà cho phép ứng dụng của bạn tương tác với wordpress blog trên wordpress.com và thậm chí wordpress site có cài đặt trên host của bạn sử dụng Jetpack. Nếu ai chưa biết về giao thức này thì tham khảo tại: OAuth.
Oauth với wordpress blog
Như chúng ta đã biết có 2 bước authentication.
https://public-api.wordpress.com/oauth2/authorize
https://public-api.wordpress.com/oauth2/token
Các cổng này sử dụng tương tự với oauth2 trong wordpress sites của bạn (tải mã nguồn từ wordpress.org). Trước khi bắt đầu phát triển ứng dụng, bạn sẽ được yêu cầu cung cấp các tham số: client id, redirect URI, client secret key. Các tham số này được dùng để xác nhận ứng dụng và API hợp pháp truy cập vào wordpress blog.
Trước tiên đăng ký ứng dụng của bạn tại : application manager
Nếu bạn chưa tạo ứng dụng nào thì nhấn vào Create a new application, khai báo thông tin cho ứng dụng:
- Name: tên ứng dụng, sẽ xuất hiện ở hộp thoại authorization.
- Description: mô tả về ứng dụng.
- Website URL: địa chỉ website giới thiệu về ứng dụng (trang chủ của ứng dụng)
- Redirect URL: trong khi authorization sẽ redirect về URL này.
- Javascript Origins: mục này để trống.
- Type: loại ứng dụng truy cập wordpress API, nếu bạn phát triển trên nền web thì chọn “Web..”, còn nếu phát triển với phần mềm hoặc mobile thì chọn “Native..” Trong ví dụ này mình tạo web application, chọn kiểu ứng dụng là “Web..”
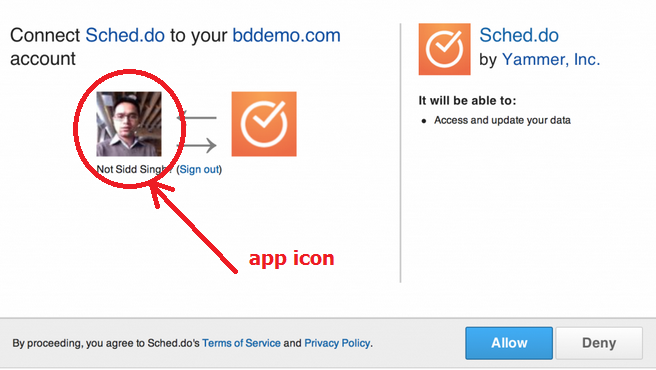
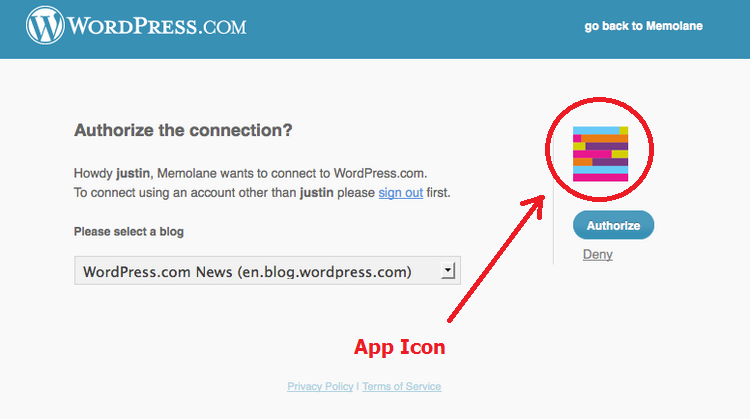
Nhấn nút Create để tạo ứng dụng. Bạn sẽ nhân được thông báo “Your application has been created.” nghĩa là ứng dụng của bạn đã được tạo thành công. Tiếp theo chọn biểu tượng cho ứng dụng, biểu tượng thể hiện cho ứng dụng khi người dùng sử dụng ứng dụng của bạn. Ở đâu đó bạn bắt gặp và sử dụng tính năng oauth mà bạn không biết như facebook,google..Hiển thị biểu tượng trong quá trình authorize giống hình sau:
Mặc định sử dụng biểu tượng wordpress làm biểu tượng cho ứng dụng, thay biểu tượng bằng cách nhấn vào nút bên cạnh, trỏ đến hình ảnh làm biểu tượng cho ứng dụng, (hỗ trợ định dạng: *.png, *.jpg,..). Chú ý: biểu tượng có kích thước 100×100
Cung cấp thêm thông tin như tên tổ chức/công ty (Organization Name), địa chỉ website của công ty/tổ chức (Organization Website), sau đó nhấn Update.
Ứng dụng đã được khởi tạo và có thể sử dụng, bạn sẽ thấy thông tin về ứng dụng như tên, biểu tượng ứng dụng. Kéo xuống mục OAuth Information, đây là thông tin quan trọng để ứng dụng truy cập wordpress API sử dụng cho các tham số để authorize. Đối với wordpress.org, từ nay trở mình dùng thuật ngữ wordpress.org tức là wordpress site là những website chạy trên host sử dụng mã nguồn wordpress được tải về từ wordpress.org. Nếu bạn chạy wordpress trên host thì có 2 cách, một là sử dụng gói jetpack của wordpress cung cấp hoặc có thể sử dụng qua plugin OAuth2 Complete For WordPress, phần này mình có đề cập ở phía dưới.
Ở bên góc trái là những công cụ và bài viết hữu ích hỗ trợ tạo ứng dụng một cách nhanh chóng.
Receiving an Access Token
Đây là bước yêu cầu để truy cập tài nguyên và dữ liệu của người dùng wordpress, khi sử dụng bất kỳ API nào bạn có thể cần phải cung cấp thông tin access token. Access token sử dụng cho mỗi blog với mỗi tài khoản trên wordpress.com. Điều này có nghĩa bạn sẽ truy cập vào mỗi blog sử dụng một access token cho blog đó. Để lấy thông tin access token, làm theo quy trình sau:
Bước 1:
Authorize URL
Lấy mã code, là bước đầu tiên trong quá trình authorize, ứng dụng sẽ truy cập vào địa chỉ:
https://public-api.wordpress.com/oauth2/authorize?client_id={your_client_id}&redirect_uri={your_url}&response_type={code or token}Trong đó:
- client_id: client id của ứng dụng.
- redirect_uri: URL chuyển hướng.
- response_type: điền “code” hoặc “token”. Vi đây là bước lấy
codedo đó ta điền là “code”
Các tham số này lấy ở phần thông tin ứng dụng cung cấp, xem ở bước tạo ứng dụng mình đã nói ở trên.
Ví dụ địa chỉ authorize có dạng:
https://public-api.wordpress.com/oauth2/authorize?client_id=36179&redirect_uri=/test/4.php&response_type=code
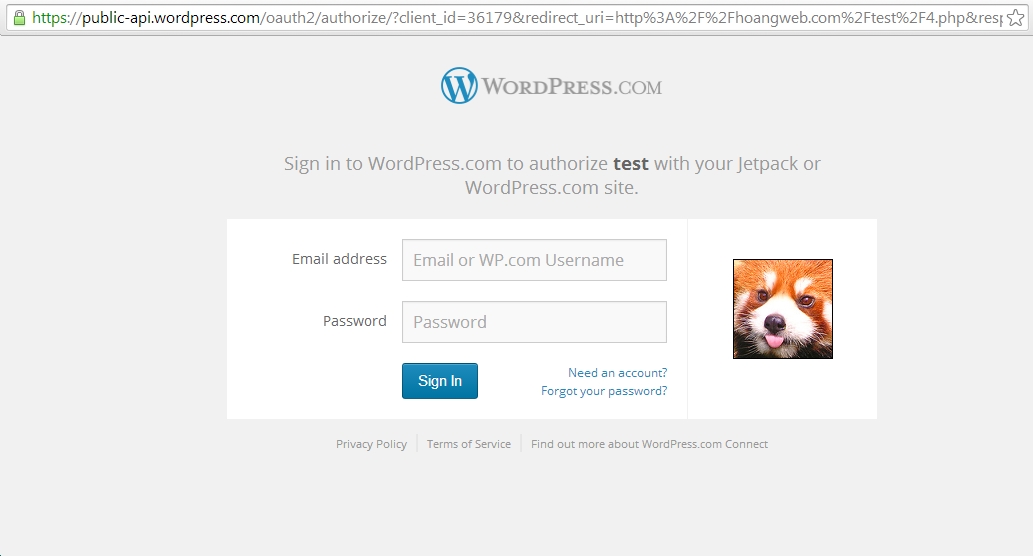
Nhập địa chỉ này trên trình duyệt, đây là trang ứng dụng yêu cầu truy cập vào wordpress blog của bạn, nếu bạn đồng ý ứng dụng này sử dụng dữ liệu trên blog của bạn thì hãy nhập username và password trên wordpress.com để chuyển sang bước tiếp theo.
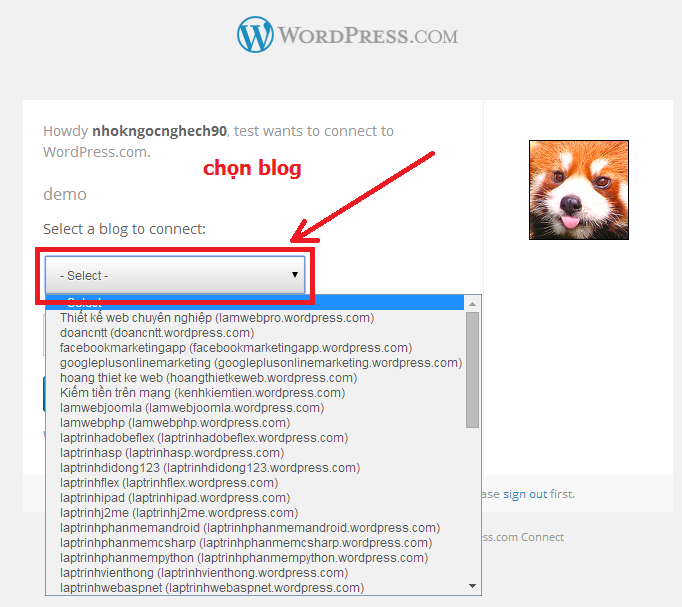
Sau khi login thành công, một danh sách các wordpress blogs được hiện ra, bạn chọn một blog để ứng dụng làm việc.

Nhấn Authorize, wordpress sẽ chuyển hướng về địa chỉ website của ứng dụng. Địa chỉ này lấy ở tham số redirect_uri cung cấp ở bước trước https://public-api.wordpress.com/oauth2/authorize?client_id=xx&redirect_uri=/test/4.php&response_type=code
Tham số redirect_uri phải trùng “Redirect URL” bạn khai báo khi tạo ứng dụng. Nếu không khớp bạn có thể sửa lại thuộc tính này bằng cách truy cập https://developer.wordpress.com/apps, chọn app bạn đang sử dụng và nhấn vào Manage Settings để cấu hình lại cho ứng dụng. Nhập lại mục Redirect URI và các thông tin khác nếu muốn , nhấn Update để cập nhật lại.
Bạn sẽ nhận lỗi invalid_request nếu như cung cấp sai redirect_uri.

Nếu thành công, wordpress sẽ chuyển về địa chỉ của ứng dụng kèm tham số code, truyền vào URL. Ví dụ:
http://example.com/test.php?code=ax6Y7IqzPI&state
Bước tiếp theo, tiến hành request token. Truyền các tham số dưới dạng POST vào URL:
https://public-api.wordpress.com/oauth2/token.
$curl = curl_init( "https://public-api.wordpress.com/oauth2/token" ); curl_setopt( $curl, CURLOPT_POST, true ); curl_setopt( $curl, CURLOPT_POSTFIELDS, array( 'client_id' => your_client_id, 'redirect_uri' => your_redirect_url, 'client_secret' => your_client_secret_key, 'code' => $_GET['code'], // The code from the previous request 'grant_type' => 'authorization_code' ) ); curl_setopt( $curl, CURLOPT_RETURNTRANSFER, 1); $auth = curl_exec( $curl ); $secret = json_decode($auth); $access_key = $secret->access_token;
Tham số được yêu cầu là client_id,redirect_uri,client_secret,codetham số này được sinh ra ở bước /authorize, gán giá trị của tham số code có trên tham số URL vào tham số này. Thiết lập giá trị "grant_type"=>"authorization_code". Nếu mọi thứ hoạt động đúng, bạn sẽ nhận được cấu trúc JSON trả về chứa token và thông tin về blog:
{
"access_token": "YOUR_API_TOKEN",
"blog_id": "blog id",
"blog_url": "blog url",
"token_type": "bearer"
}Ví dụ, đoạn php trên sẽ trả về chuỗi JSON giống như sau:
{"access_token":"ArVvF*sgFku^w&a2SuLXK0bvc^3A(gPv*akjgcs1FD3Ic%I0sqlpeilitHR*aWjA","token_type":"bearer","blog_id":"27708843","blog_url":"http:\/\/hquery.wordpress.com","scope":""}
Thông tin này rất quan trọng, bạn nên lưu vào biến SESSION (vd trong php), Mỗi giao dịch API của wordpress blog user tới blog của bạn cần yêu cầu access_token.
Test từ người sở hữu ứng dụng
Bạn có thể test hoạt động của ứng dụng trước khi xuất bản, để xem ứng dụng có hoạt động đúng không. Sử dụng code authenticate cho wordpress app sau đây:
$curl = curl_init( "https://public-api.wordpress.com/oauth2/token" ); curl_setopt( $curl, CURLOPT_POST, true ); curl_setopt( $curl, CURLOPT_POSTFIELDS, array( 'client_id' => $client_id, 'client_secret' => $client_secret, //tài khoản wordpress.com chứa ứng dụng cần test 'username' => '[email protected]', 'password' => 'xxxx', ) ); curl_setopt( $curl, CURLOPT_RETURNTRANSFER, 1); $auth = curl_exec( $curl );
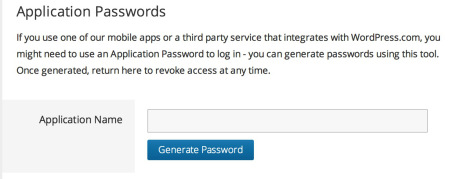
Nếu tài khoản wordpress.com chứa ứng dụng đang được bảo mật bởi 2 bước xác nhận (2-step authentication), các ứng dụng được tạo bởi tài khoản bảo mật này, có thể được authenticate sử dụng tham số 'grant_type'=>'password'. Chúng ta phải thực hiện thêm một bước là tạo mật khẩu cho ứng dụng. Để làm điều này, truy cập vào https://wordpress.com/settings/security/, kéo xuống dưới ban thấy mục “Application Passwords”, tại ô Application Name ->nhập tên của ứng bạn sẽ tạo mật khẩu rồi nhấn vào Generate Password.

Bạn sẽ thấy mật khẩu được sinh ra, copy mật khẩu này vào tham số ‘password’ như dưới đây:
$curl = curl_init( "https://public-api.wordpress.com/oauth2/token" ); curl_setopt( $curl, CURLOPT_POST, true ); curl_setopt( $curl, CURLOPT_POSTFIELDS, array( 'client_id' => your_client_id, 'client_secret' => your_client_secret_key, 'grant_type' => 'password' 'username' => '[email protected]', 'password' => 'ghdc gym5 d2nu 3xxh', ) ); curl_setopt( $curl, CURLOPT_RETURNTRANSFER, 1); $auth = curl_exec( $curl ); $auth = json_decode($auth); $access_key = $auth->access_token;
Khuyến nghị: Đoạn code trên sử dụng vào việc test sự hoạt động của app.
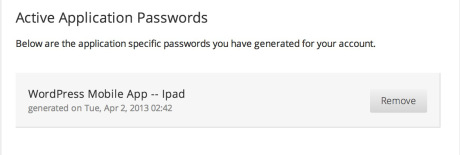
Sau khi đã thiết lập password cho app, ở ngay phía dưới sẽ hiển thị các ứng dụng đã được kích hoạt mật khẩu. Nếu không muốn ứng dụng hoạt động nữa thì nhấn vào Remove để xóa mật khẩu của ứng dụng.

Chú ý: wordpres authentication không làm việc trên localhost, bạn phải up lên host mới hoạt động được. Sau khi up lên host một số bạn sẽ quên sửa lại thông tin redirect_uri của ứng dụng để khớp với nhau và sửa tham số này cả ở trong code.
Sử dụng API
Theo thứ tự để truy cập vào tài nguyên của api, bạn cần truyền access token vào thông tin header (sử dụng BEARER token) trong quá trình gọi API.
<!--?php $access_key = "YOUR_API_TOKEN"; $curl = curl_init( "https://public-api.wordpress.com/rest/v1/me/" ); curl_setopt( $curl, CURLOPT_HTTPHEADER, array( 'Authorization: Bearer ' . $access_key ) ); curl_exec( $curl ); ?-->
Ví dụ tạo bài viết mới sử dụng api: https://developer.wordpress.com/docs/api/1/post/sites/%24site/posts/new/
jQuery.ajax( { url: 'https://public-api.wordpress.com/rest/v1/sites/' + site_id + '/posts/new', type: 'POST', data: { content: 'testing test' }, beforeSend : function( xhr ) { xhr.setRequestHeader( "Authorization", "BEARER " + access_token ); }, success: function( response ) { // response } } );
Wordpress cung cấp rất nhiều API bạn thỏa sức thiết kế ứng dụng của mình nhằm phục vụ cho công việc tốt hơn. Tham khảo các API tại: Sử dụng WordPress API
Đọc bài viết tiếp theo: Cách tạo oauth2 trong wordpress site (wordpress.org)
Chúc bạn thành công.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype