- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Google AMP là gì và sử dụng nó trong WordPress như thế nào?

Nếu bạn là một blogger hoạt động lâu năm, bạn sẽ biết là máy tìm kiếm tiếp tục để ý đến yếu tố tốc độ trang trong thuật toán của chúng. Bên cạnh yếu tố SEO, tốc độ trang sẽ quyết định những người truy cập website của bạn có ở lâu hay không. Thực tế, có 40% người dùng có thoát website nếu thời gian tải trang vượt quá 3 giây.
Có thể nói rằng tốc độ trang rất quan trọng cho toàn bộ website, cả khi họ truy cập ở các thiết bị khác nhau đặc biệt là di động.
Ví dụ, nếu website của bạn tương đối lớn và thời gian tải trang vẫn còn độ chễ, cơ hội thu hút những người dùng website của bạn có thể đến nhiều hơn từ mobile. Và nhớ rằng nếu bạn không tối ưu website để cải thiện tốc độ, bạn có thể sẽ mất những khách hàng tiềm năng.
Google AMP = Tốc độ Duyệt nhanh trên Mobile
Google đã khởi động dự án mã nguồn mở có tên gọi “Accelerated Mobile Pages (AMP)”. Nó xu hướng nhắm mục tiêu về tốc độ duyệt website trên thiết bị di động. Cho dù thậm trí nếu bạn lướt web trên di động với đường truyền chễ bạn cũng có thể tải phiên bản AMP của trang một cách nhanh chóng.
Với AMP bạn sẽ sử dụng một template khác cho website, template này cần đơn giản và đã được tối ưu hoàn toàn với phiên bản trên máy tính.
Để tăng vọt tốc độ trang, AMP cho bạn xắp xếp hợp lý CSS và loại bỏ các thành phần Javascript trên trang. Bạn cũng sẽ cần sử dụng một thư viện javascript cho việc load hình ảnh nhanh hơn.
Cách tối ưu này, một khi trang AMP của bạn được lập chỉ mục, nó sẽ được cache trên Google AMP CDN, kết quả là trang load cực nhanh dù mạng có chậm.
AMP hoạt động như thế nào?
AMP chỉ tập trung vào tốc độ tải trang trên trình duyệt di động, mục đích nó không phải thay thế thiết kế responsive. Thực tế, người lướt web không truy cập trực tiếp trang AMP mà thông qua tìm kiếm Google hay Twitter..
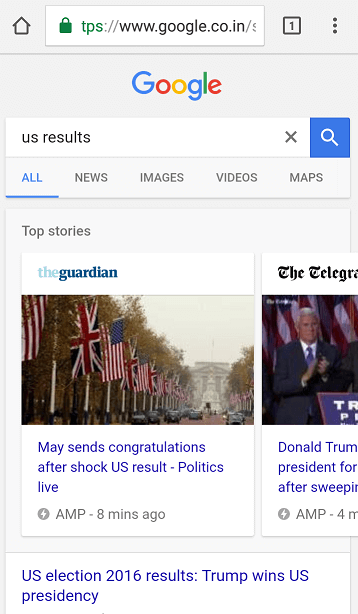
Chẳng hạn, bạn sẽ nhìn thấy dạng slide ở phía đầu trong kết quả tìm kiếm Google, cho biết website hiển thị ở chế độ AMP.

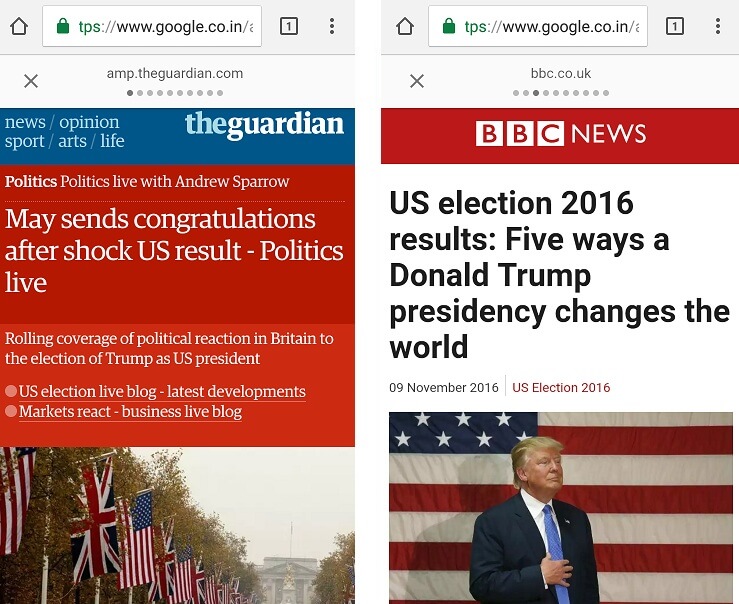
Vì vậy khi bạn nhấn vào liên kết đó, sẽ dẫn đến một phiên bản nhanh hơn thời gian nạp trang tức thời trên thiết bị di động.

Tương tự, khi bạn nhấn vào một liên kết trên trang tweet từ ứng dụng twitter, bạn sẽ được chuyển đến trang AMP được hỗ trợ bởi site đó nếu có tích hợp.
Bạn có nên tích hợp AMP?
Với việc tạo phiên bản AMP cho website WordPress, bạn đã tạo ra một cú hích tuyệt vời cho tốc độ, sự đáng tin cậy cho thiết bị di động. Bởi vì không sử dụng thành phần HTML có hoạt động javascript trên trang AMP, do đó có thể không muốn tạo các phiên bản AMP cho mọi trang.
Ví dụ, bạn có thể không muốn tạo AMP cho trang landing page. Vì yếu tố tốc độ không phải là lý do để có khách hàng chuyển đổi.
Trên một phương diện khác, bạn tạo trang AMP cho các biết viết hoặc ở những trang bạn cần tốc độ nhanh trên mọi thiết bị.
Cài đặt AMP trên website WordPress
1. Cài đặt plugin WordPress AMP
Truy cập quản trị WordPress và tiến hành cài đặt AMP plugin tạo bởi Automatic.
Sau khi kích hoạt, bạn có thể truy cập phiên bản AMP của bài viết bằng cách thêm /amp/ vào địa chỉ bài viết. Bạn không cần cấu hình gì thêm, AMP lúc này đã hoạt động.
Ví dụ, AMP url có dạng: www.yourdomain.com/blog-post/amp/
Nếu bạn không kích hoạt URL thân thiện trong WordPress, thay vào đó để test phiên bản AMP bạn có thể thêm tham số ?amp=1
Nhớ rằng, khi cài đặt plugin này nó sẽ không tạo trang AMP cho các pages và archives. Đúng vậy, vì bạn chỉ cần cho các bài viết.
Tùy chỉnh trang AMP
Cài đặt plugin AMP sẽ tạo sờn giao diện cơ bản AMP cho blogs. Nếu bạn muốn tùy chỉnh template cho trang AMP và làm sao cho giống trang web hiện tại của bạn, bạn sẽ cần sửa CSS.
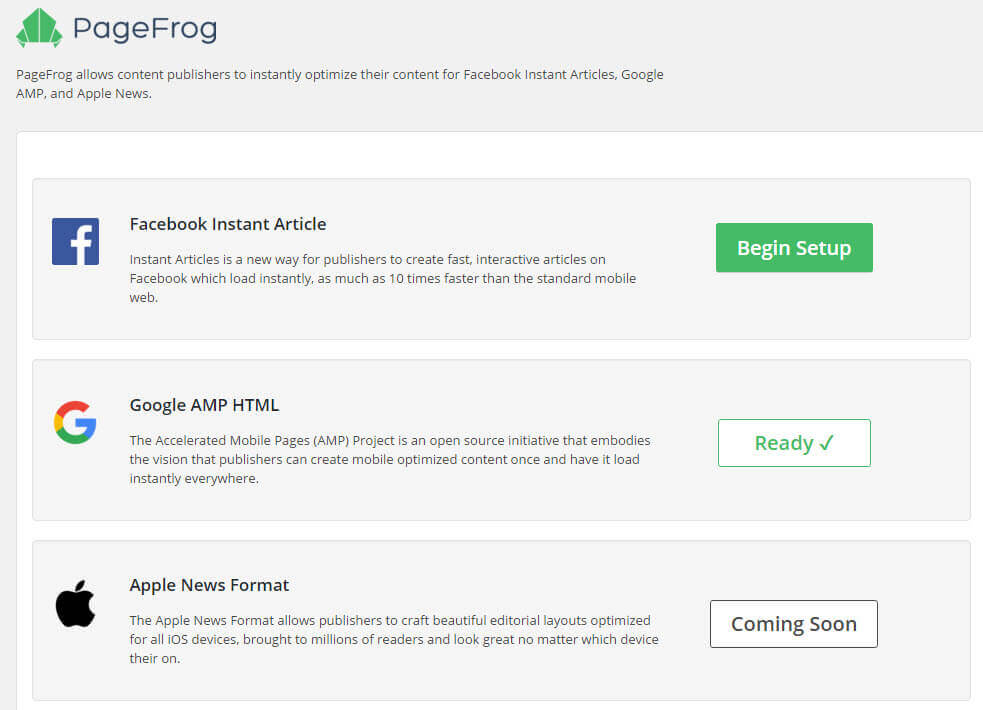
Cách khác, nếu bạn chọn cách cài đặt plugin thay vì đụng đến code, để làm tất cả những việc đó bạn có thể sử dụng plugin PageFrog.
Plugin cũng cho bạn tính năng như tích hợp Google Analystic cho trang AMP. Sau khi kích hoạt PageFrog, bạn cũng cần kích hoạt Google AMP HTML.

Tuy nhiên, nếu bạn sử dụng plugin Yoast SEO, nó sẽ tốt hơn khi cài đặt Yoast Glue thay vì PageFrog.
Kiểm tra trang AMP
Bạn đã cấu hình cho các trang AMP và chúng đã hoạt động. Những vấn đề xảy ra khi tích hợp AMP với website WordPress cũng tương tự như các lỗi bạn gặp phải. Bạn sẽ tìm ra nhiều lỗi AMP trong tải khoản Google Search Console sau khi tích hợp.
Nhưng đừng hoảng sợ, ghi nhớ việc cấu hình AMP có thể mất vài ngày và plugin AMP không có nghĩa plugin này là tất cả các giải pháp cho tất cả các website.
Thực tế, nó chỉ tạo khung giao diện AMP cơ bản. Do vậy bạn cần tìm lỗi AMP và sửa chúng.
Các trang AMP chỉ hoạt động thông qua Google tìm kiếm , việc phát hiện và sửa lỗi SEO là công việc chung để đảm bảo các trang AMP của bạn được lập chỉ mục trên máy tìm kiếm và tạo cache trên AMP CDN.
Bạn có thể tìm lỗi AMP khi đăng nhập vào tài khoản Google Search Console. Một khi đăng nhập, bạn truy cập tới Search Appearance> Accelerated Mobile Pages để tìm lỗi.
Có một vài cách khác nhau để xác nhận trang AMP của bạn và sửa lỗi SEO:
- Browser developer console: Chỉ đơn giản thêm tham số ‘#development=1’ vào sau địa chỉ AMP và mở trang trên trình duyệt. Bạn có thể kiểm tra lỗi trong Chrome DevTools console
- Web interface: cách khác là truy cập validator.ampproject.org. Nhập URL trang AMP của bạn để tìm lỗi
Xem tài liệu gốc cho bạn hướng dẫn đầy đủ về những lỗi AMP thường gặp.
Lời kết
Mục tiêu chính của một máy tìm kiếm là giúp người dùng tìm kiếm đúng thông tin mà họ quan tâm một cách nhanh chóng. Đây là lý do chính tại sao Google ưu tiên những trang web có tốc độ truy cập cao.
Mặc dù, google không đánh giá thứ hạng trên trang AMP, nhưng 90% publishers thấy CTRs cao trên trang AMP của họ. Vì vậy nếu bạn nên cài đặt AMP cho website của mình.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype