- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Xu thế sử dụng plugins add-ons trong mã nguồn mở thực sự bùng nổ, là một ưu điểm mạnh mẽ của mã nguồn mở hiện nay trong đó có wordpress. Sự ra đời của Contact Form 7 giúp bạn thiết kế website với form liên hệ khá nhẹ nhàng, đơn giản và đầy đủ tính năng như bao website khác. Plugin này hiện tại đã có hơn 20 triệu lượt tải, như thế đủ biết người dùng tín nhiệm nó đến mức nào.
Do thiết kế code hỗ trợ mở rộng hooks của plugins, chúng ta dễ dàng kết hợp giữa các plugins với nhau để thực hiện một công việc nào đó. Trong bài hôm nay mình sẽ giới thiệu một plugins có sử dụng dữ liệu của contact form 7 và plugin Download Monitor.

Bài viết giới thiệu sản phẩm dịch vụ thường có tệp đính kèm có thể là tài liệu hay file audio…Bạn muốn gửi email đến người yêu cầu nội dung với mục đích thu thập thông tin người dùng thông qua địa chỉ email, ở bài sau mình sẽ trình bầy làm sao để tích hợp thêm tính năng subscribe cho attachment, thay vì chỉ gửi email download attachments.
Trước tiên, bạn tải plugin Email Before Download. Plugin Email Before Download được tích hợp với 2 plugins phổ biến Contact Form 7 và WordPress Download Monitor, cho phép chúng ta tạo mọi form theo ý muốn và sử dụng tính năng gửi email trong contact form 7. Dữ liệu trong nội dung email gửi đi cho người dùng được cung cấp bởi plugin download monitor.
Bên cạnh đó, bạn còn trích xuất danh sách những người dùng có tải files trên website, dữ liệu raws truyền vào plugin đối tác… từ trang cài đặt plugin. Ví dụ truyền tham số dữ liệu XML gửi email trong contact form 7, có dạng:
<?xml version="1.0"?> <posted_data><_wpcf7>82</_wpcf7><_wpcf7_version>3.9</_wpcf7_version><_wpcf7_locale>en_US</_wpcf7_locale><_wpcf7_unit_tag>wpcf7-f82-p273-o1</_wpcf7_unit_tag><_wpnonce>03e32c83fa</_wpnonce><your-name>huy</your-name><your-email>[email protected]</your-email><_wpcf7_download_id>2</_wpcf7_download_id><_wpcf7_is_ajax_call>1</_wpcf7_is_ajax_call><your-message>The downloaded file name(s): download1</your-message></posted_data>
Bạn có thể tự viết plugin riêng với tính năng ý hệt Email Before Download, bằng sự hỗ trợ hooks của plugin tạo contact form và quản lý dữ liệu downloads (Download Monitor). Tuy nhiên lý do mình khuyến khích sử dụng Email Before download không hẳn nó viết code quá Pro, yêu cầu chuyên nghiệp của một plugin có thể chạy tương thích trên nhiều bản wordpress và các plugin cũ chưa cập nhật. Tác giả Email Before Download có cập nhật thường xuyên các plugins đối tác họ đang sử dụng như Contact Form 7 & Download Monitor. Bạn có thể cài Download Monitor 3.3.6 đều hỗ trợ tốt.
Tính năng
Một số tính năng của plugin Email before download có thể làm được:
1. Hiển thị link download file trực tiếp trên trang web, phía dưới contact form một khi user submit thông tin. Hình thức sử lý dữ liệu động bởi javascript.
2. Gửi email đến người dùng bạn có cấu hình trong trang cài đặt contact form 7 với links cho phép downloads attachments.
3. Cả 2 tính năng trên.
Cài đặt
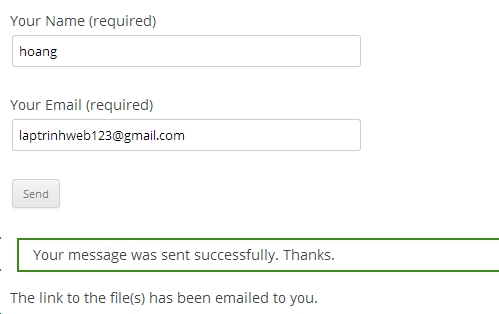
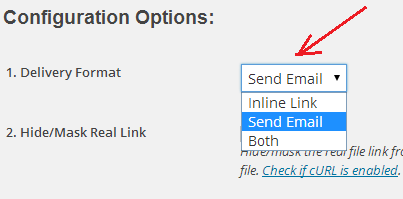
Bạn đặt contact form trong trang chi tiết bài viết, các trường lấy thông tin từ người dùng tùy thuộc vào nhu cầu của bạn, ở bài viết này mình tạo 2 field đơn giản và bắt buộc là ‘Your Name’ và ‘Your Email’. Cuối cùng user nhấn vào nút gửi đi. Có 2 hình thức gửi links download cho người dùng, hiển thị ngay trên website và gửi vào email. Truy cập vào Settings->Email Before Download, sửa option Delivery Format.

Inline link là tùy chọn mặc định, link được hiển thị sau khi người dùng submit form. Chọn vào Both nếu bạn muốn sử dụng cả Inline Link và Send Email.
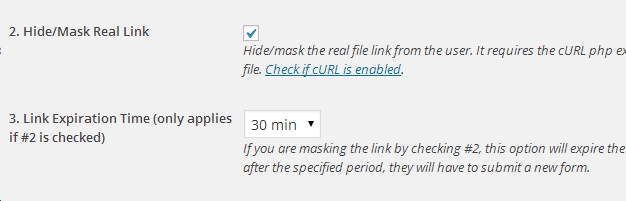
Bạn có thể định thời gian hiệu lực cho link tải file bởi cài đặt Link Expiration Time, nhưng chỉ áp dụng cùng option Hide/Mask Real Link. Check vào Hide/Mask Real Link và chọn thời gian hết hạn cho links.
Liệt kê danh sách IP không cho phép truy cập Files vào mục Forbidden Email Domains. Mình để trống cho phép mọi người dùng đều được phép tải files bạn gắn trên bài viết với plugin này. Mỗi IP cách nhau bằng dấu phẩy.

Inline Link
Thay đổi chế độ tải files bằng cách lựa chọn giá trị Inline Link tại mục Delivery Format, sau đó nhấn Save Changes.
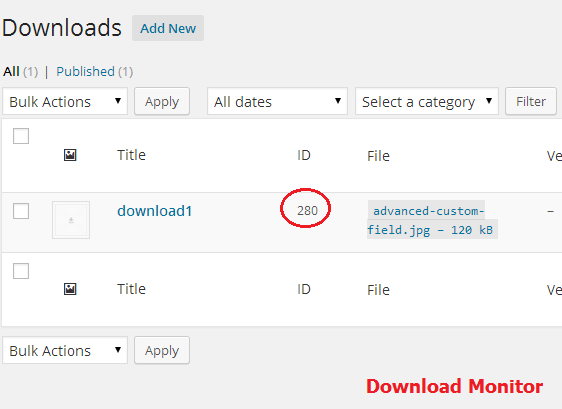
Plugin sẽ lấy dữ liệu files từ Download Monitor, bạn thêm file yêu cầu downloads với menu Downloads->Add New. Attachment có kiểu post-type=dlm_download.

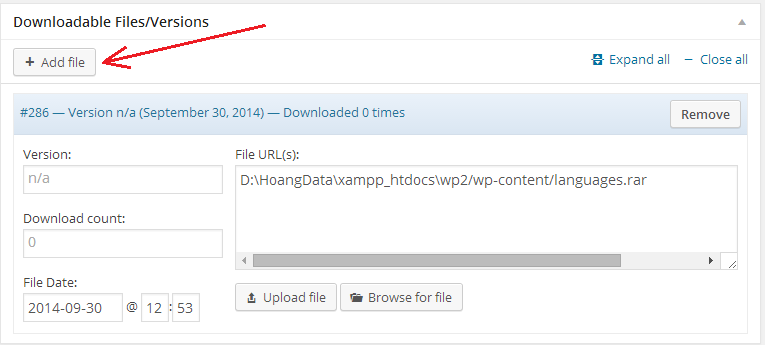
Nhập tên attachment, nội dung mô tả cho các tệp đính kèm. Bạn có thể thêm nhiều files cho một download. Ấn nút Add file để thêm mới hoặc chọn file trong media. Khai báo thông tin cho mỗi attachment như Version, số lượng downloads, Ngày giờ đăng,..
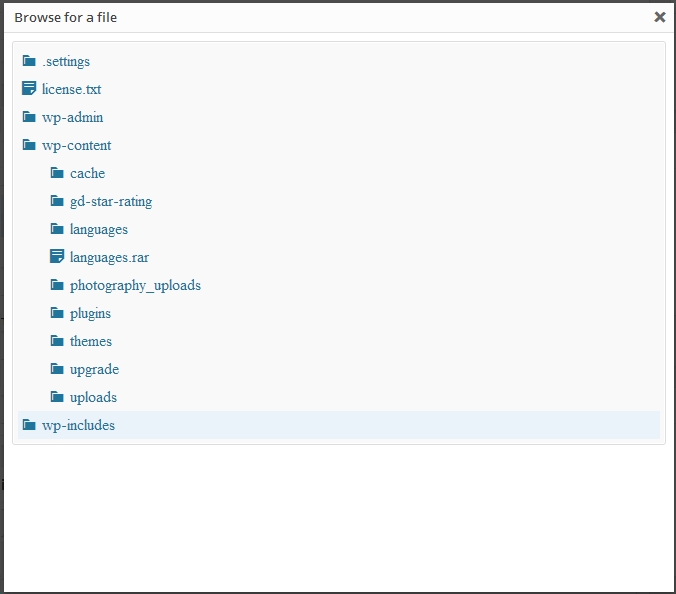
Ngoài các files quán lý trong media, bạn còn có thể trỏ vào bất kỳ file nào trong thư mục lưu web wordpress, bằng cách nhập đường dẫn đến file vào trường File URL, hoặc nếu không biết thư mục chứa file bạn click vô nút Browse for file để duyệt file.
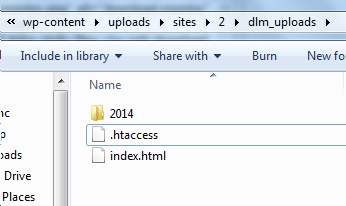
Các files mới được lưu vào thư mục wp-content/uploads/dlm_uploads và wp-content/uploads/sites/x/dlm_uploads dành cho multisites. Cấu trúc folder theo ngày tháng xem hình dưới.

Tiếp theo, Chúng ta thiết lập thêm một số dữ liệu khác cho download, tính năng khác giống như bạn đăng bài viết, như tạo custom fields, category, tag, feature image.
Bạn để ý tùy chọn bên phải “Download Options”.
- Featured download: check vào cài đặt này, nếu bạn muốn hiển thị download bằng shortcode/widgets
- Members only: chỉ user đăng nhập mới có quyền truy cập file.
Nhập xong dữ liệu cho download, bạn nhấn Publish/Update để lưu lại thay đổi.
Phần tạo Contact form
Chúng ta cần một form, cho người dùng điền thông tin họ tên và email, plugin kết hợp sử dụng với contact form 7. Mình sẽ tạo form đơn giản như sau:
Nội dung form:
<p>Your Name (required)<br />
[text* your-name] </p>
<p>Your Email (required)<br />
[email* your-email] </p>
<p>[submit "Send"]</p>
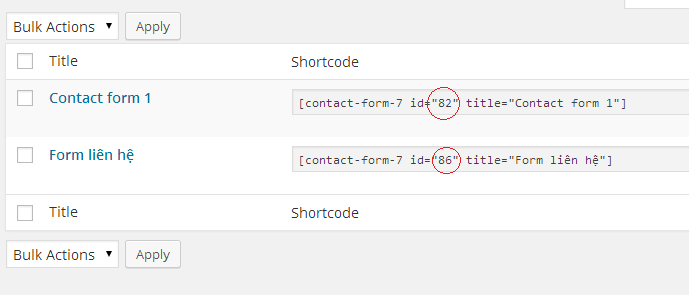
Nhấn Save và Ghi lại ID của form, chúng ta sẽ chèn form này cho Email before download.
Chèn form download vào bài viết
Chúng ta không chèn shortcode Contact form để hiển thị nội dung download, bản thân Contact form 7 không tích hợp module Download Monitor. Mặc dù contact form lấy nội dung của bên Download Monitor và gửi đến email theo thiết lập. Để làm điều này, chúng ta nhúng mã shortcode plugin thứ 3 Email Before Download có liên kết với dữ liệu Contact Form 7 và Download Monitor thông qua ID. Sử dụng một trong các contact form bởi chỉ số và ID nội dung download.


Khai báo vào thuộc tính download_id và contact_form_id của shortcode hiển thị tính năng gửi email attachments.
[email-download download_id="x" contact_form_id="y"]
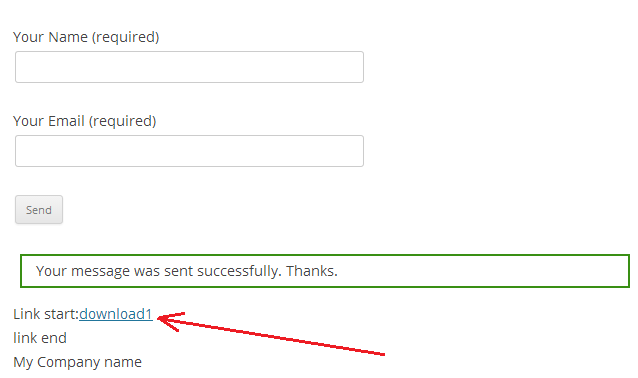
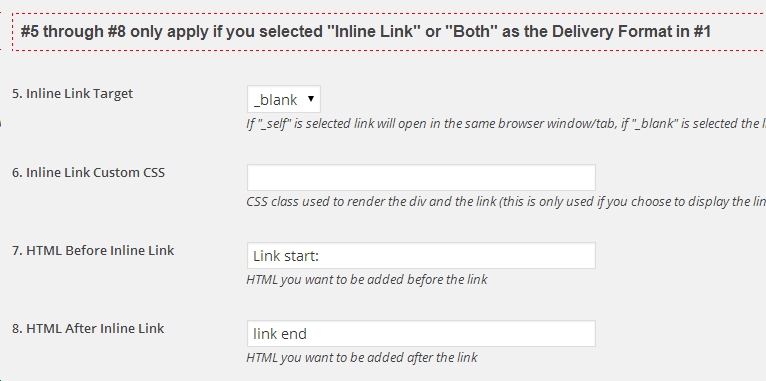
Tùy biến thêm hiển thị Inline Link cho tag A chứa liên kết download ở mục #5 through #8 only apply if you selected “Inline Link” or “Both” as the Delivery Format in #1. Như thêm custom CSS, chèn chuỗi hiển thị trước và sau link.

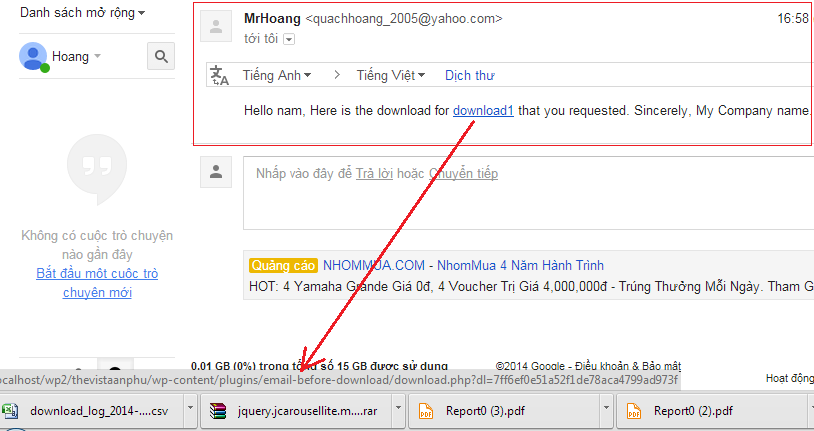
Với tùy chọn Inline Link, bạn sẽ thấy Link download hiện ra sau khi người dùng submit form. Một email sẽ được gửi đến địa chỉ mà người dùng cung cấp tại trường Your Email.
Để chắc chắn user nhập đúng email, bằng cách bạn gửi download vào email của họ. Sửa lại cấu hình Email Before Download. Thay đổi Delivery Format thành ‘Send Email’.
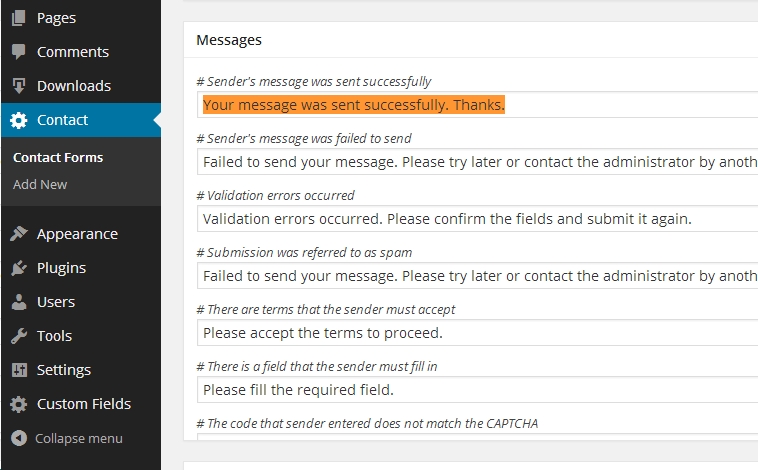
Lúc này, links download bị dấu đi chỉ hiện thông báo có email gửi cho người dùng kèm theo nội dung download. Thông báo này thuộc về cài đặt Contact form. Bạn có thể sửa lại nội dung trong mục Messages.

Ngoài ra có chuỗi thông báo thêm của Email Before Download, chuỗi này thay đổi theo ngôn ngữ sử dụng trên website nếu cần thiết bạn có thể sửa trực tiếp trong code plugin.
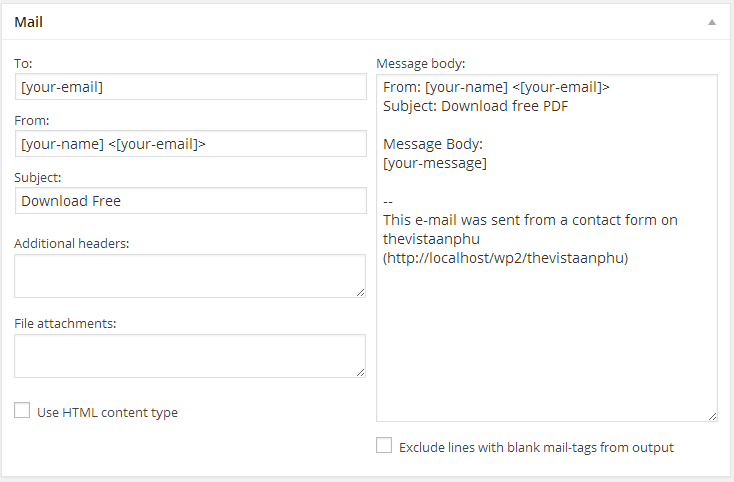
Email được gửi bởi Contact Form 7, và lấy template thay thế của Email Before Download. Email mới có nội dung là:

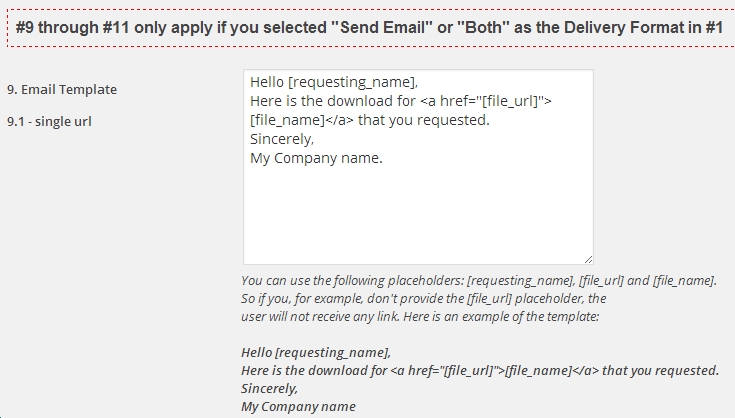
Viết lại Nội dung email tại phần cài đặt plugin (#9 through #11 only apply if you selected “Send Email” or “Both” as the Delivery Format in #1).

Tạo nội dung mail với hướng dẫn shortcode bên dưới. Thay đổi Tiêu đề email tại trường Email Subject, nếu để trống mặc định tiêu đề là “Requested URL for the file(s): < file titles >“.
Lưu ý: những shortcode bạn có thể sử dụng đã có hướng dẫn tại trang cài đặt plugin.
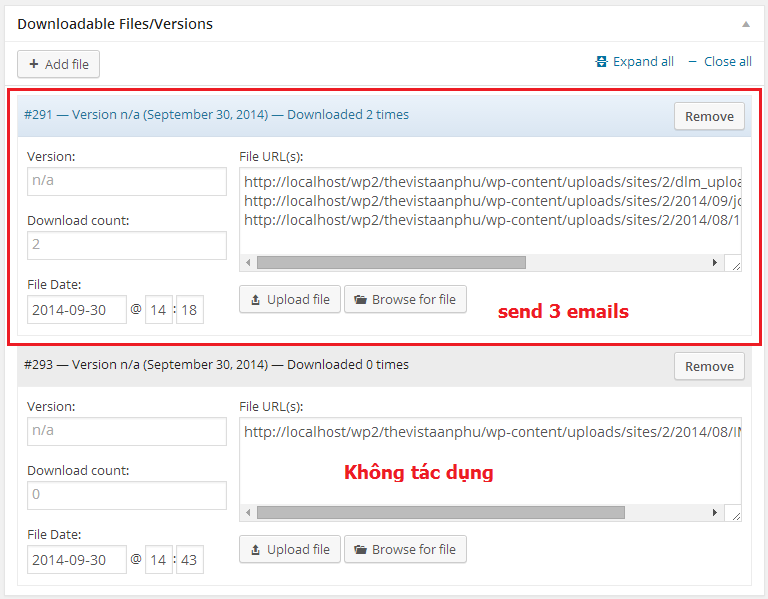
Nếu bạn chia nhiều link cho một download thì mỗi files sẽ có một email gửi đi, ví dụ 4 file sẽ có cùng lúc 4 email gửi cho người dùng. Đây là một nhược điểm.
 .
.
Phần nhóm attachment thứ 2 trở đi không có tác dụng.
Trong quá trình thử nghiệm, mình thấy có vấn đề cả về email template, nội dung email thiết lập cho multiple urls không hoạt động chỉ sử dụng nguyên template của ‘single url’. Để trống trường single url mặc định sẽ lấy email template của contact form.
tuy nhiên, để fix lại những lỗi ở trên chúng ta cần sửa lại thiết kế code của phiên bản plugin hiện tại, bạn nên cập nhật mới plugin để giải quyết lỗi trước đây.
Xem hướng dẫn qua Video:
Chúc bạn thành công !
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype