- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Nếu bạn chạy một cửa hàng WooCommerce, thì bạn biết tầm quan trọng của việc hướng dẫn người dùng của bạn thanh toán với các bước đơn giản nhất.
Đã có một số nghiên cứu chỉ ra rằng ít nhấp chuột hơn trên cửa hàng của bạn có nghĩa là chuyển đổi cao hơn. Như vậy, bạn nên xem xét hiển thị các biến thể sản phẩm WooCommerce của bạn trên trang cửa hàng; điều này bao gồm các trang danh mục, trang lọc kết quả tìm kiếm. Điều này có nghĩa là khách hàng của bạn sẽ không phải điều hướng đến trang sản phẩm để chọn tùy chọn sản phẩm của họ hoặc để xem sản phẩm họ yêu cầu thậm chí có sẵn hay không.
Trong bài đăng này, tôi sẽ phác thảo 2 phương pháp để làm cho các biến thể sản phẩm của bạn có thể truy cập trực tiếp trên các trang danh sách sản phẩm; thêm đoạn mã để người dùng có thể chọn các tùy chọn sản phẩm ngay trên trang cửa hàng và sử dụng plugin để liệt kê các biến thể trong cửa hàng của bạn như thể chúng là các sản phẩm dạng “simple”.
Xem hướng dẫn tạo biến thể sản phẩm trong WooCommerce
Cách 1: Hiển thị tùy chọn biến sản phẩm
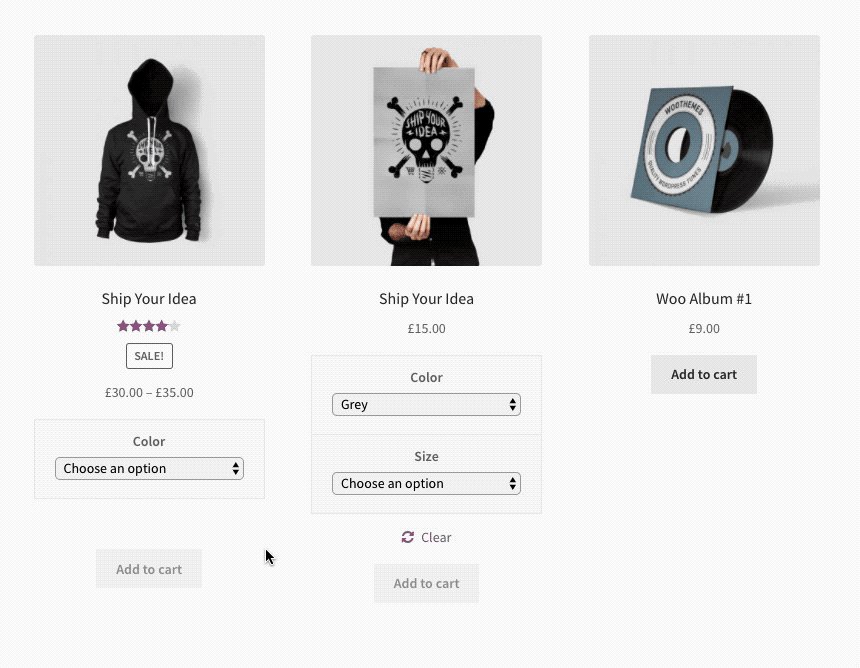
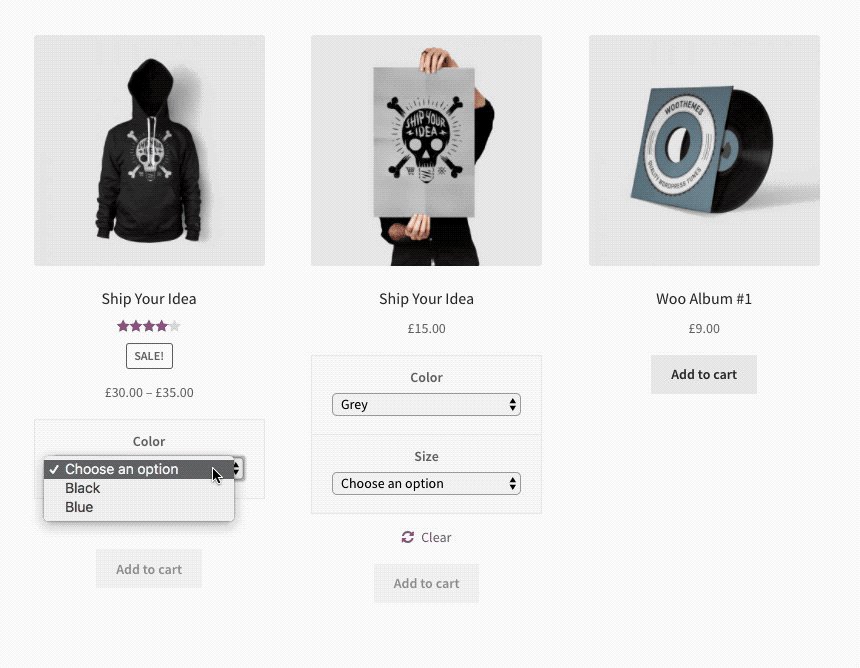
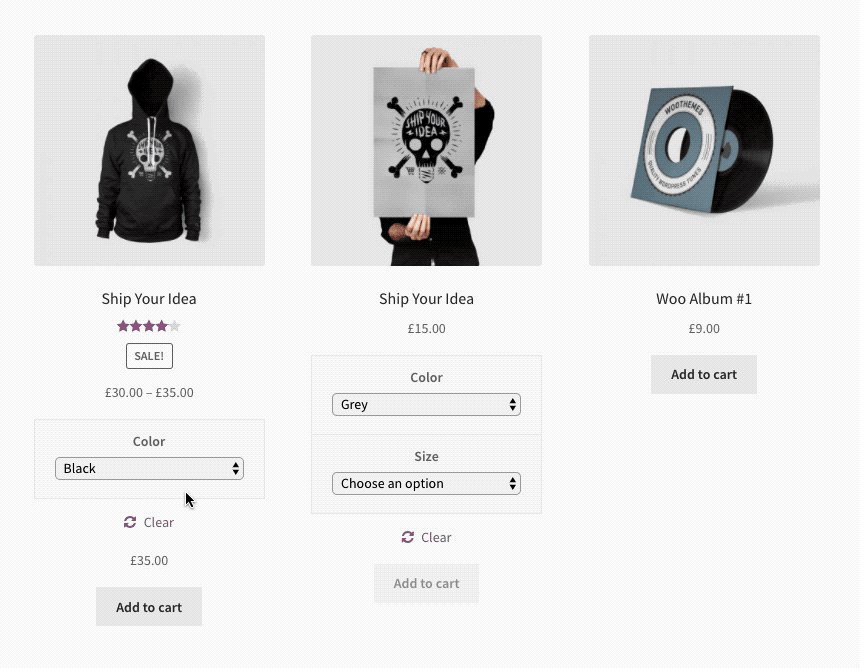
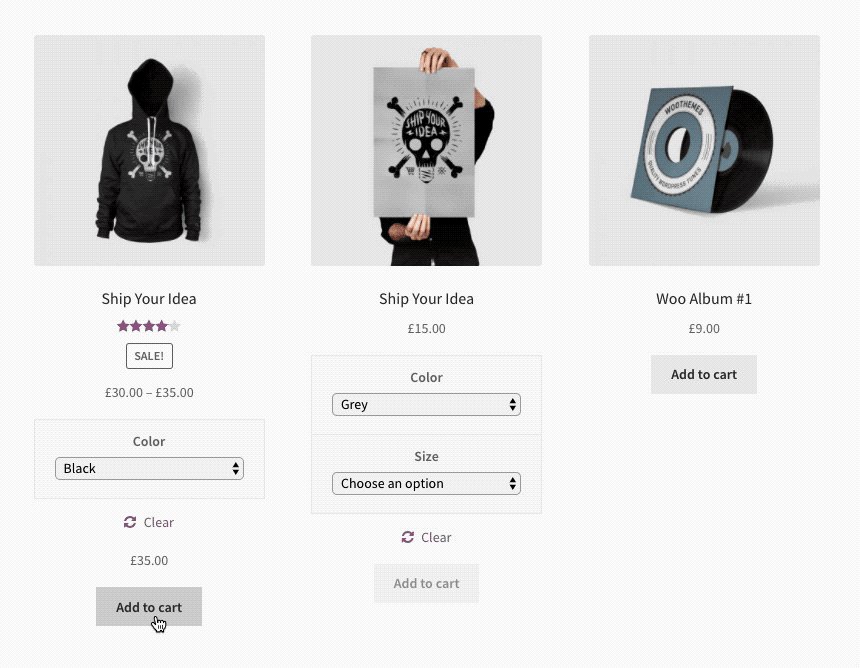
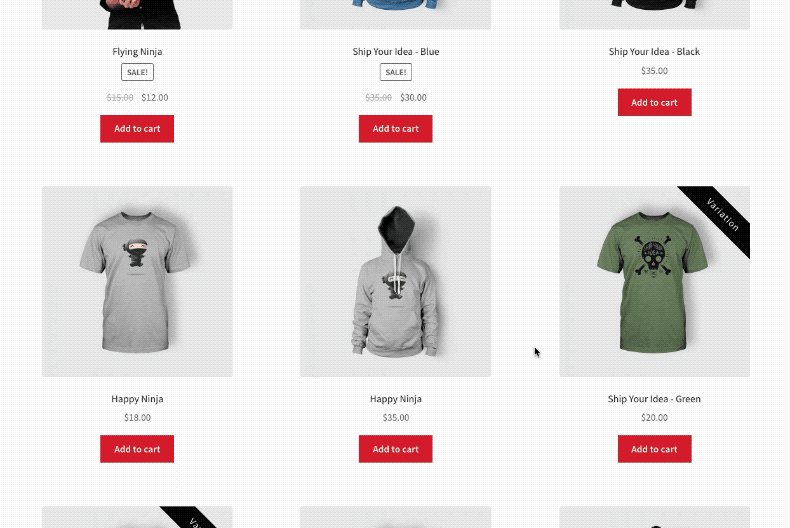
Đoạn mã này sẽ thêm hộp tùy chọn thuộc tính sản phẩm vào trang cửa hàng WooCommerce, cho phép bạn thêm biến thể sản phẩm vào giỏ hàng mà không cần truy cập trang sản phẩm chi tiết. Kết quả giống như hình bên dưới:

Tính năng trên khá đơn giản, trước tiên chúng ta cần xóa nút add to cart ở trang danh sách sản phẩm và thay bằng hàm sử lý mới. Thêm mã sau vào tệp functions.php
/**
* Replace add to cart button in the loop.
*/
function iconic_change_loop_add_to_cart() {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
add_action( 'woocommerce_after_shop_loop_item', 'iconic_template_loop_add_to_cart', 10 );
}
add_action( 'init', 'iconic_change_loop_add_to_cart', 10 );
Bạn có thể thấy, hàm mặc định woocommerce_template_loop_add_to_cart được xóa khỏi hook và thay vào đó là hàm iconic_template_loop_add_to_cart.
/**
* Use single add to cart button for variable products.
*/
function iconic_template_loop_add_to_cart() {
global $product;
if ( ! $product->is_type( 'variable' ) ) {
woocommerce_template_loop_add_to_cart();
return;
}
remove_action( 'woocommerce_single_variation', 'woocommerce_single_variation_add_to_cart_button', 20 );
add_action( 'woocommerce_single_variation', 'iconic_loop_variation_add_to_cart_button', 20 );
woocommerce_template_single_add_to_cart();
}
Hàm trên kiểm tra loại sản phẩm có là biến thể variable, nếu là sản phẩm “simple” sẽ sử lý nút thêm vào giỏ hàng như bình thường bởi hàm woocommerce_template_loop_add_to_cart().
Nếu sản phẩm là biến thể, mình có tùy biến template tiêng và xóa đoạn code cho nút Add to cart. Giao diện còn lại là các trường lựa chọn & xóa cả trường chọn số lượng.
/**
* Customise variable add to cart button for loop.
*
* Remove qty selector and simplify.
*/
function iconic_loop_variation_add_to_cart_button() {
global $product;
?>
<div class="woocommerce-variation-add-to-cart variations_button">
<button type="submit" class="single_add_to_cart_button button"><?php echo esc_html( $product->single_add_to_cart_text() ); ?></button>
<input type="hidden" name="add-to-cart" value="<?php echo absint( $product->get_id() ); ?>" />
<input type="hidden" name="product_id" value="<?php echo absint( $product->get_id() ); ?>" />
<input type="hidden" name="variation_id" class="variation_id" value="0" />
</div>
<?php
}
Bây giờ bạn vào trang danh sách sản phẩm, các sản phẩm có biến thể sẽ hiển thị thêm lựa chọn cho khách hàng và họ có thể thêm sản phẩm vào giỏ hàng ngay trên trang cửa hàng mà không yêu cầu truy cập trang sản phẩm cụ thể. Tuy nhiên để cho đẹp mắt, chúng ta sẽ thêm một chút CSS nếu bạn muốn giống như demo mẫu của mình hoặc sử dụng công nghệ CSS của riêng bạn. Nó cũng tùy thuộc vào giao diện WordPress mà trông sẽ khác nhau.
.products .variations {
border: 1px solid #eee;
position: relative;
margin-bottom: 50px;
}
.products .variations td {
display: block;
padding: 10px 20px 18px;
text-align: center;
border-bottom: 1px solid #eee;
}
.products .variations td:first-child {
padding-bottom: 0;
border: none;
}
.products .variations td:last-child {
padding-top: 5px;
}
.products .variations tr:last-child td {
border: none;
}
.products .variations td label {
font-weight: 600;
}
.products .variations td select {
width: 100%;
}
.products .variations .reset_variations {
margin: 10px 0 0;
position: absolute;
bottom: -35px;
left: 0;
right: 0;
}
Đa số những giao diện WordPress hiện đại có tab tùy chỉnh CSS trong phần Appearance > Customize
Ưu điểm
Khách hàng có thể thêm sản phẩm biến thể ngay trên trang cửa hàng hay trang trang danh mục sản phẩm
Nhược điểm
Nếu sản phẩm biến thể có nhiều tùy chọn, với cách này bạn không có cái nhìn tổng quan về toàn bộ tùy chọn cho sản phẩm. Và có thể bố cụ trang web trở nên rườm rà.
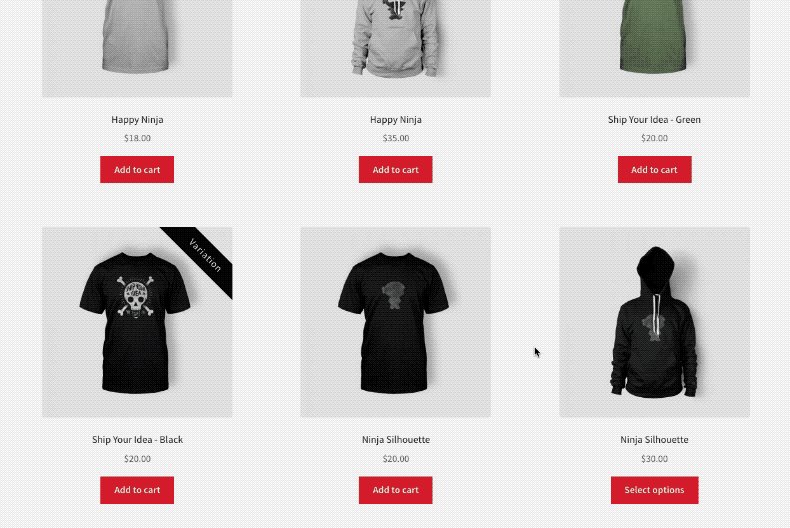
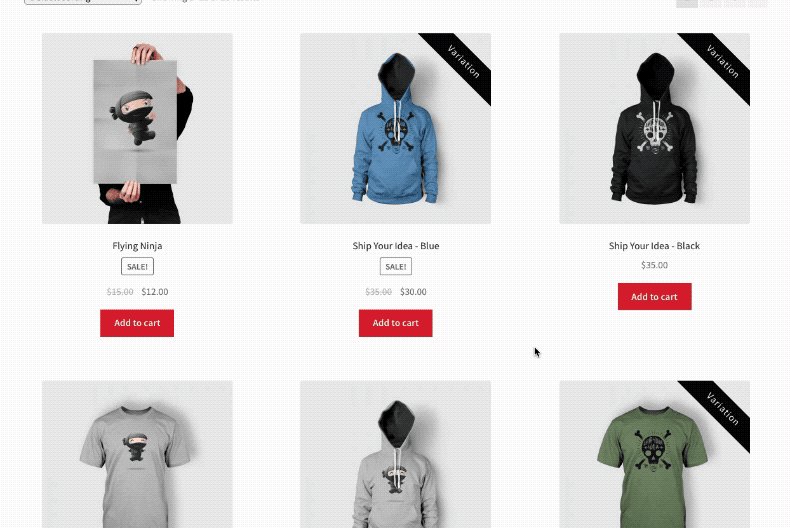
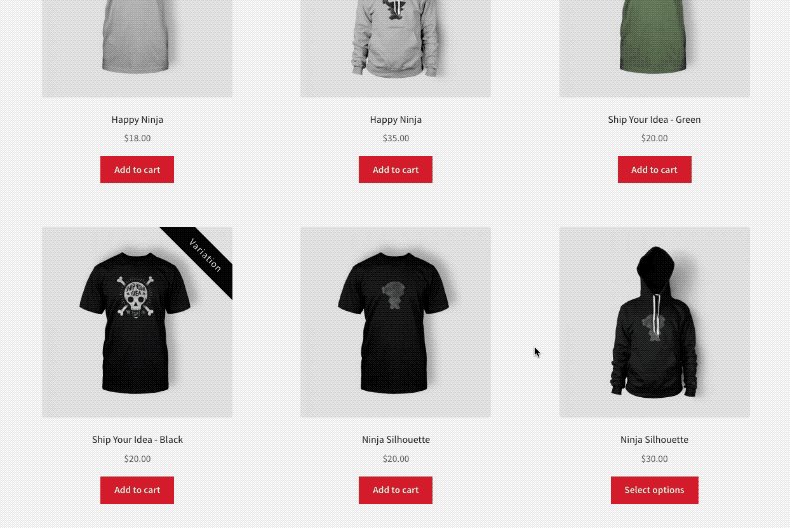
Cách 2: Sử dụng plugin “WooCommerce Show Single Variations”
WooCommerce Show Single Variations là plugin của Iconic cho phép bạn hiển thị các biến thể trên trang cửa hàng WooCommerce, trang danh mục, và trang tìm kiếm. Hiển thị các biến thể cũng giống như loại sản phẩm đơn giản nhưng chúng có liên kết tới trang khác với các tùy chọn được lựa chọn trước. Hình bên dưới có thể hiện rõ điều này. Các sản phẩm biến thể được gán nhãn “Variation” mầu đen.

Cài đặt và cấu hình
Sau khi bạn mua plugin , việc cài đặt plugin khá đơn giản. Trước tiên, bạn tải plugin vào thư mục wp-content/plugins hoặc có thể kích hoạt plugin thông qua menu “Plugins > Add New > Upload Plugin”. Sau khi nhấn nút Activate bạn điền Key bản quyền.
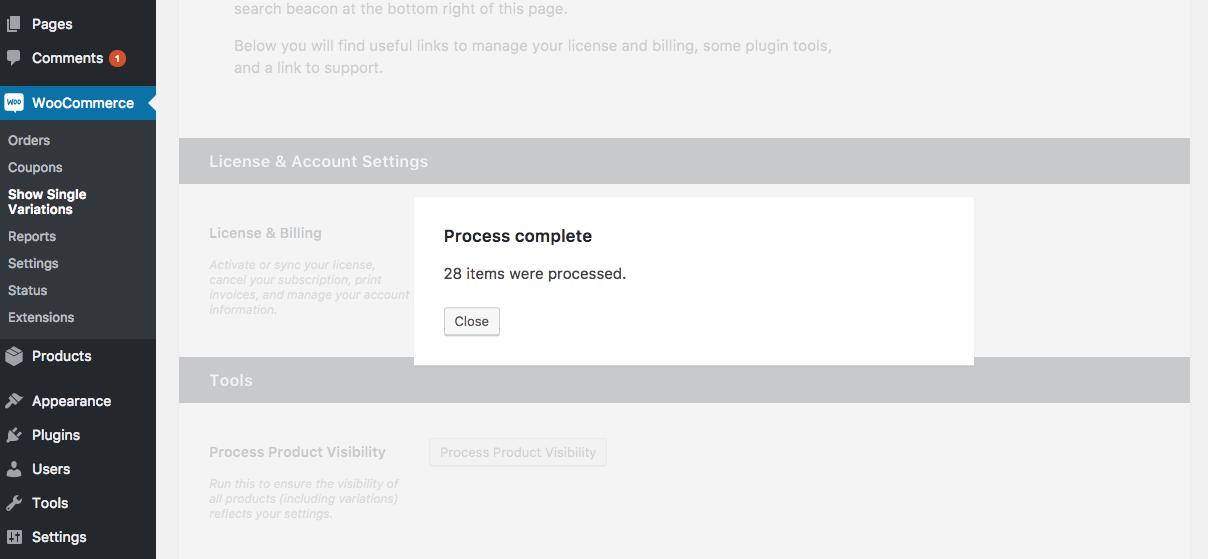
Trên trang cài đặt này, bạn nên nhấn nút “Process Product Visibility” để quét và sử lý mặc định cho toàn sản phẩm có biến thể của bạn. Bởi vì mặc định các biến thể không hiển thị cho đến khi bạn kích hoạt nó.

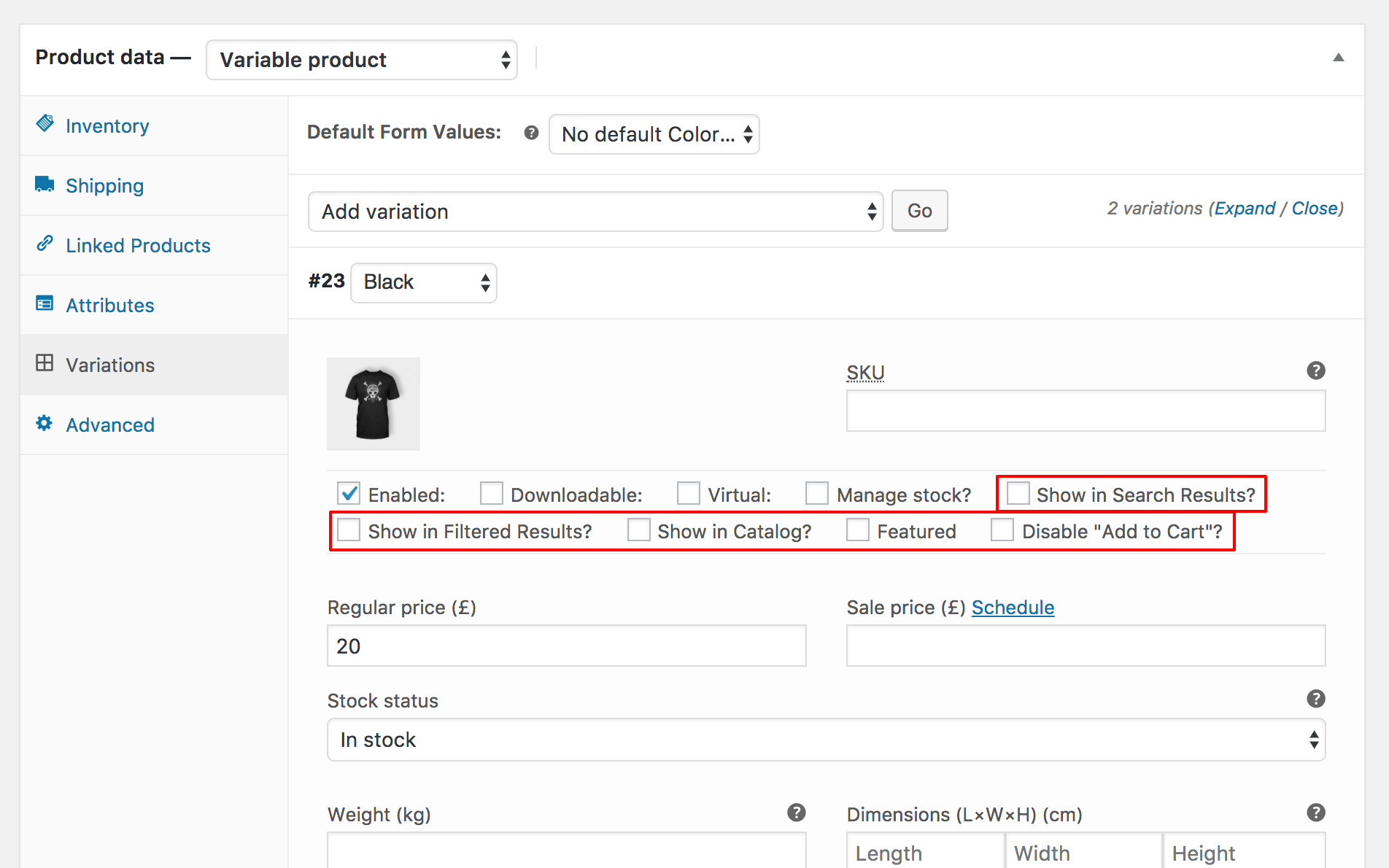
Bước kế tiếp bạn cần kích hoạt các sản phẩm biến thể hiển thị trên trang cửa hàng. Tại trang sửa sản phẩm, chuyển sang tab Variations và chọn một biến thể bạn muốn kích hoạt.

Tại đây bạn sẽ thấy một vài tùy chọn mới. Bạn cũng có thể kích hoạt biến thể này trên trang tìm kiếm, danh mục (shop/category/shortcodes) & thậm trí cho cả sản phẩm nội bật. Tùy chọn cuối cho phép bạn tắt nút “Add to cart”. Tính năng này sẽ thay nút “Add to cart” bằng nút “Select Options”.
Plugin có thêm trường Title hiển thị cạnh sản phẩm trên trang của hàng.
Ưu điểm
- Dễ dàng & nhanh chóng thêm sản phẩm biến thể vào giỏ hàng
- Không làm ảnh hưởng đến SEO bởi link canonical
- Hỗ trợ trên trang lọc và tìm kiếm
- Hiển thị hình ảnh sản phẩm biến thể có liên quan
- Linh hoạt việc chọn các sản phẩm biến thể của bạn.
Kết luận
Cả 2 cách phương pháp có thể là giải pháp cho bạn hiển thị các biến thể của sản phẩm ngay trên trang cửa hàng WooCommerce. Tuy nhiên, khi sử dụng plugin WooCommerce Show Single Variations bạn có thể cho khách hàng tùy chọn chính xác hơn mà không gây ảnh hưởng tới bố cục trang web của bạn.
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype