- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Woocommerce mặc định hiển thị nguyên chuỗi mô tả description trong category template, nội dung mô tả của category sử lý tại hook woocommerce_archive_description ở dòng này:
<?php do_action( 'woocommerce_archive_description' ); ?>
trong file archive-product.php.
Bạn có thể thêm các nội khác vào trước hoặc sau nội dung mặc định của hook woocommerce_archive_description bằng cách gọi thêm hàm vào hook đó. Nếu bạn muốn thêm hình ảnh đại diện cho danh mục sản phẩm, chúng ta chèn đoạn code sau đây vào theme functions.php:
//display category image on category page
add_action( 'woocommerce_archive_description', 'woocommerce_category_image', 2 );
function woocommerce_category_image() {
if ( is_product_category() ){
global $wp_query;
$cat = $wp_query->get_queried_object();
$thumbnail_id = get_woocommerce_term_meta( $cat->term_id, 'thumbnail_id', true );
$image = wp_get_attachment_url( $thumbnail_id );
if ( $image ) {
echo '<img style="margin: 0px 10px 10px 0px;" class="category-image" src="' . $image . '" alt="" />';
}
}
}
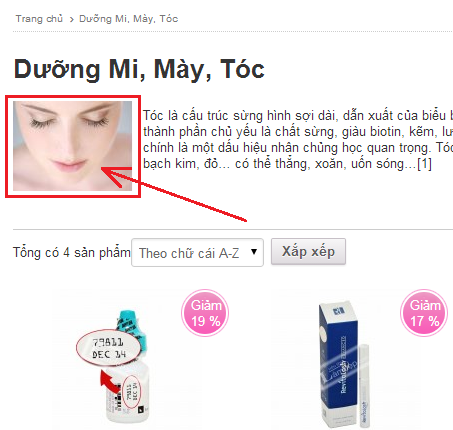
Như vậy kết quả trong file archive-product.php sẽ hiển thêm hình ảnh trước phần nội dung mô tả cho danh mục sản phẩm.

Bạn có thể đổi nội dung trong hàm woocommerce_category_image xuất hiện ở trước hoặc sau nội dung có sẵn trước đó của hook woocommerce_archive_description. Bằng cách thay đổi chỉ số thứ tự gọi priority.
add_action( 'woocommerce_archive_description', 'woocommerce_category_image', <priority> );
Ở ví dụ trên là 2, đứng trước giá trị mặc định là 5 do đó hình ảnh được chèn vào trước nội dung category.
Nếu bạn thấy bài viết này hữu ích, hãy chia sẻ với bạn bè bằng cách nhấn nút chia sẻ ở bên dưới. Theo dõi chúng tôi trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype