- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
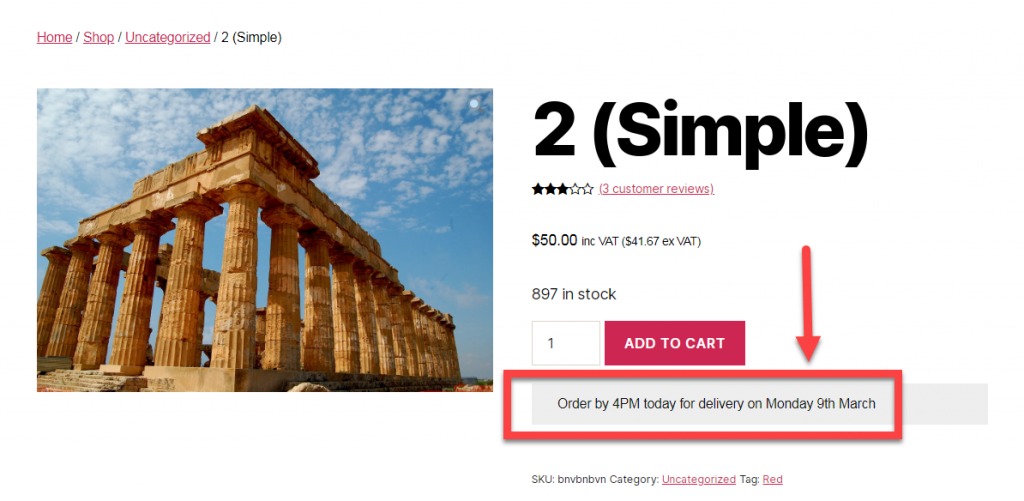
Cách tốt nhất để thông báo cho khách hàng và tránh được các vấn đề/ hiểu lầm là hiển thị ước tính thời gian giao hàng / công văn trên trang sản phẩm WooCommerce, ngay dưới nút “Add to Cart”. Vâng, bạn có thể làm điều đó bằng cách thêm thông tin vận chuyển đi kèm với mô tả sản phẩm ngắn, vậy làm thế nào để thực hiện, hãy đọc tiếp nội dung bài viết này nhé.
Bạn không cần thêm thủ công vào từng trang sản phẩm, WooCommerce có hàng tấn API giúp bạn làm điều này dễ dàng, bởi vì nếu bạn thay đổi một cái gì đó trong mục nội dung giao hàng của bạn, bạn chỉ cần thay đổi đoạn mã PHP ở dưới đây. Cách này sẽ linh hoạt hơn rất nhiều.
Trong bài này chúng ta sẽ học cách sử lý thời gian trong lập trình PHP , vì vậy chúng tôi có thể hiển thị một thông báo “dynamic” dựa trên ngày hiện tại . Cùng bắt đầu nào !

Vd thứ Hai trước 16:00 – đoạn mã này được in một thông báo ngay dưới trang sản phẩm chi tiết sau nút thêm giỏ hàng, giải thích rằng nếu đặt hàng trước 16:00 giờ các sản phẩm sẽ được giao hàng trong hôm nay.
Hiển thị ngày dự kiến giao hàng trên trang Sản phẩm
Ví dụ mình muốn hiển thị ngày với logic như sau:
- Thứ Sáu / Thứ Bảy / Chủ Nhật giao hàng vào ngày thứ Hai
- Đối với những ngày khác, nếu order trước 04:00 chiều thì giao hàng trong ngày hôm đó …
- … nếu sau 16:00 giờ thì giao hàng vào ngày mai
Xin lưu ý hàm “date(‘N’)” và “date_default_timezone_set()“, trong PHP sẽ cho về giá trị ngày hiện tại trong tuần và giờ hiện tại trong ngày vì vậy tôi có thể so sánh chúng với giờ địa phương & hiện tại. Ngoài ra sử dụng hàm “date_default_timezone_set()” trong trường hợp bạn muốn thiết lập một múi giờ khác nhau, nó rất quan trọng.
/**
* @snippet Dispatch Date @ WooCommerce Single Product
* @testedwith WooCommerce 3.9
*/
add_action( 'woocommerce_after_add_to_cart_form', 'hoangweb_dispatch_info_single_product' );
function hoangweb_dispatch_info_single_product() {
date_default_timezone_set( 'Europe/London' );
// if FRI/SAT/SUN delivery will be MON
if ( date( 'N' ) >= 5 ) {
$del_day = date( "l jS F", strtotime( "next monday" ) );
$order_by = "Monday";
}
// if MON/THU after 4PM delivery will be TOMORROW
elseif ( date( 'H' ) >= 16 ) {
$del_day = date( "l jS F", strtotime( "tomorrow" ) );
$order_by = "tomorrow";
}
// if MON/THU before 4PM delivery will be TODAY
else {
$del_day = date( "l jS F", strtotime( "today" ) );
$order_by = "today";
}
$html = "<br><div class='woocommerce-message' style='clear:both'>Order by 4PM {$order_by} for delivery on {$del_day}</div>";
echo $html;
}
Bạn có thể thêm đoạn mã này vào tệp functions.php của giao diện WordPress hiện tại hoặc viết plugin tùy chỉnh.
Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách đăng ký nhận bài viết mới ở bên dưới và đừng quên chia sẻ kiến thức này với bạn bè của bạn nhé. Bạn cũng có thể theo dõi blog này trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype