- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Trên trang sản phẩm WooCommerce bạn có thể muốn hiển thị tổng số lượng sản phẩm của bạn đã bán ra. May mắn vì Cơ sở dữ liệu WooCommerce có lưu trữ số liệu này.
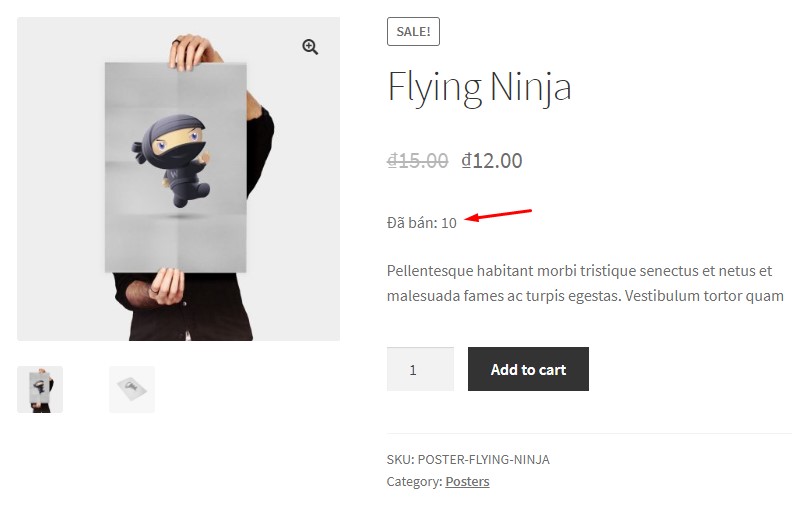
Do đó, bạn có thể hiển thị số lượng sales kiểu như vậy trên trang sản phẩm, cạnh nút thêm vào giỏ hàng (Add to cart). Việc hiển thị số lượng đã bán cho mỗi sản phẩm có thể làm tăng tỷ lệ chuyển đổi bán hàng của bạn.

Hiển thị số lượng đã bán trên trang sản phẩm
Đoạn code sau sẽ hiển thị tổng số sản phẩm đã bán trên trang sản phẩm, bên trên nút Add to cart:
/**
* @author Hoangweb
* @compatible Woo 3.7
*/
add_action( 'woocommerce_single_product_summary', 'hoangweb_product_sold_count', 11 );
function hoangweb_product_sold_count() {
global $product;
$units_sold = $product->get_total_sales();
if ( $units_sold ) echo '' . sprintf( __( 'Đã bán: %s', 'woocommerce' ), $units_sold ) . '';
}
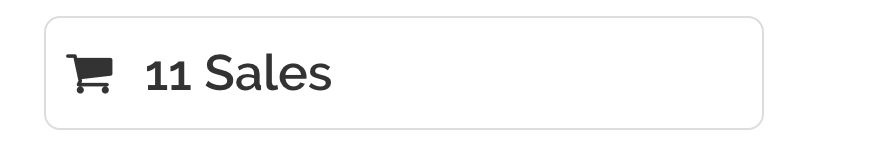
Nếu bạn muốn tự mình thêm vào một vị trí trong template wordpress, sử dụng đoạn code sau bạn sẽ chèn vào file template PHP của giao diện wordpress
<div class="product-sales epic_box">
<i class="fa fa-shopping-cart"></i>
<?php
$count = get_post_meta($post->ID,'total_sales', true);
$text = sprintf( _n( '%s Sale', '%s Sales', $count, 'wpdocs_textdomain' ), number_format_i18n($count));
echo $text;
?>
</div>
Để tăng độ hấp dẫn bạn sẽ cần thêm một chút CSS để hiển thị bắt mắt hơn giống như thế này:

.epic_box {
padding-top: 12px;
border: 1px solid #ddd;
padding: 10px;
border-radius: 8px;
margin-bottom:10px;
}
.product-sales{
font-size:25px;
font-weight:600;
}
.product-sales .fa{
margin-right:10px;
}
Mẹo
Bạn có thể tạo thêm sự thu hút và bắt đầu bán sản phẩm của bạn bằng cách tạo ra các thông tin marketing hấp dẫn sử dụng một công cụ quản lý khách hàng CRM (như Zero, BS CRM). Hoặc bạn có thể tự chỉnh sửa các số liệu bán hàng.
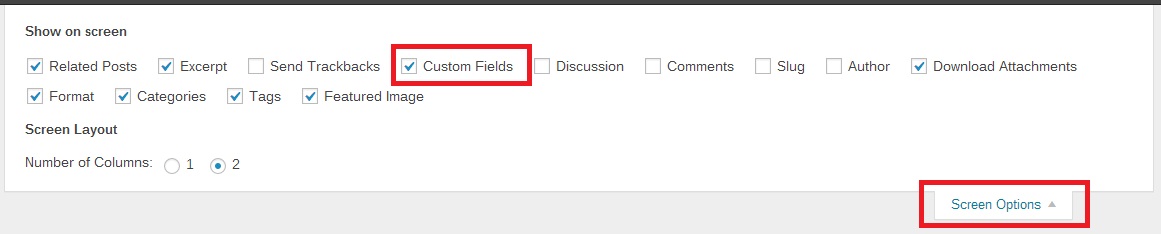
Để thực hiện điều này bạn mở trang sửa sản phẩm, ở đầu trang nhấn vào ‘Screen Options’. TÌm và kích hoạt tùy chọn ‘Custom Fields’. Sau đó, cuộn xuống và tìm trường meta total_sales và bạn có thể tự chỉnh sửa con số này.

Chúc bạn thành công.
Hãy cho mình biết suy nghĩ của bạn trong phần bình luận bên dưới bài viết này. Hãy theo dõi kênh chia sẻ kiến thức WordPress của Hoangweb trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype